استادی فرانت اند
آموزش فرانت اند، آموزش React پروژه محور
جامعترین دوره طراحی سایت برای ورود به دنیای متخصصان

جامعترین دوره طراحی سایت برای ورود به دنیای متخصصان

معرفی دوره
ویژگیهای دوره
دوره استادی فرانت اند، دوره ای کاملا پروژه محور است که مطابق با آخرین نیاز های بازار کار تهیه و تدوین شده است. در طول برگزاری دوره استادی فرانت اند پروژه ای به دلخواه تعریف می کنید و همراه با آموزش هایی که داده می شود پیش رفته و قدم به قدم این پروژه را تکمیل می کنید. این پیاده سازی به نحوی است که تا انتهای دوره تمامی مباحث تدریس شده را به صورت کاملا عملی فرا خواهید گرفت و هیچ نکته نا گفته ای باقی نخواهد ماند. در نهایت این پروژه به رزومه شما افزوده می شود و به شما کمک می کند تا به عنوان یک وب دیزاینر حرفه ای وارد بازار کار شوید.
علاوه بر این پروژه، در ترم آخر نیز پیاده سازی صفر تا صد فرانت اند یک سایت را بر عهده دارید تا هم با مراحل طراحی و پیاده سازی یک پروژه واقعی و هم با چالش های آن آشنا شوید. پروژه نهایی به شما این امکان را می دهد تا سر فصل های تدریس شده را یکبار دیگر و به طور کامل مرور، تمرین و پیاده سازی کنید و یک متخصص تمام عیار فرانت اند تبدیل شوید.
ویدیو های حل تمرین با هدف تثبیت مباحث، توسط مدرس دوره؛ مهندس مهدی عباسی آماده شده است. در این ویدیو ها مثال هایی از سر فصل های تدریس شده در همان هفته حل شده است تا درک این مباحث و کاربرد آن ها را در پروژه واقعی متوجه شوید. ویدیو های آموزشی که در طول دوره در اختیار شما عزیزان قرار می گیرد، تمامی سرفصل های فرانت اند را مطابق با آخرین تغییرات و با ریز ترین نکات پوشش می دهند.
علاوه بر ویدئو های حل تمرینی که در طول دوره در اختیار شما قرار داده می شود، پشتیبانی دوره آموزش فرانت اند درسمن به روش های دیگری نیز صورت می گیرد.
آکادمی درسمن با هدف هموار کردن مسیر تخصص شما و شفاف سازی پیشبرد دوره بزرگ استادی فرانت اند، امکان مشاوره رایگان را به صورت تلفنی و دیگر راه های ارتباطی برای علاقه مندان به شرکت در دوره آموزش فرانت اند فراهم کرده است. شما می توانید با استفاده از این امکان تمامی سوالات خود را پرسیده و ابهامات به وجود آمده را برطرف کنید.
راه های ارتباطی با تیم پشتیبانی درسمن:
نمونه کار و پروژه ای که در رزومه خود دارید نشان دهنده تخصص و مهارتی است که در طول دوره آموزش فرانت اند کسب کرده اید. انجام صفر تا صد فرانت اند یک سایت اگر در محیط عملی طراحی و پیاده سازی شده باشد، کسب تخصص و مهارت مورد نیاز بازار کار را برای فرا گیرنده به ارمغان خواهد آورد. خروجی پروژه شما، اثبات کننده مهارت و توانمندی شماست.
آکادمی درسمن در پایان هر ترم از دوره بزرگ استادی فرانت اند، مدرکی معتبر به شرکت کنندگان دوره اعطا خواهد کرد. این مدرک نشان دهنده گذراندن دوره فرانت اند درسمن توسط دانشجو می باشد. شایان به ذکر است که این گواهی اثباتی بر مهارت و توانمندی شما برای ورود به بازار کار است.
دوره استادی فرانت اند بزرگ ترین و کامل ترین دوره آموزش فرانت اند می باشد. این دوره تمامی سر فصل های HTML، CSS، JAVA SCRIPT، REACT JS، را از صفر تا صد به صورت کاملا پروژه محور پوشش می دهد. شرکت کنندگان پس از اتمام دوره به یک وب دیزاینر حرفه ای تبدیل شده و به طور کامل آماده ورود به بازار کار می شوند.
مهندس مهدی عباسی، مدرس دوره فرانت اند نیز یکی از برنامه نویسان مطرح در سطح کشور هستند و به زبان های برنامه نویسی متعددی مسلط می باشند. مهندس عباسی 15 سال سابقه درخشان تدریس در چندین دانشگاه و مدیریت پروژه های بزرگ را نیز در کارنامه کاریشان دارند که نشان از مهارت بالا، تسلط کامل و شیوایی بیان ایشان می باشد.
دیدار اول در هر موقعیتی که باشد، جلسه ای تعیین کننده است مخصوصا اگر با کارفرما یا مدیری باشد که قصد استخدام شما را دارد. تصویری که از شما در ذهن این افراد می ماند بسیار مهم است و باید خود را شایسته آن موقعیت شغلی نشان دهید.
مصاحبه شغلی موفق وابسته به عوامل زیادی است. شما باید در مدت زمان محدود مصاحبه کننده را قانع کنید که دانش و مهارت کافی را دارید و می توانید نیازکارفرما را برطرف کنید.
پس از اتمام آموزش فرانت اند به شما آموزش داده می شود که چگونه مصاحبه کاری موفقی داشته باشید و بتوانید نظر کارفرما را جلب کرده و در نهایت در شرکت ها و سازمان ها استخدام شوید.
رزومه نویسی اصولی یکی از مهم ترین و دشوار ترین چالش های پیش روی تمامی افرادی است که جویای کار هستند. تدوین رزومه اصولی نیز کار راحتی نیست و نیاز به تجربه و مهارت دارد. در پایان دوره استادی فرانت اند به شما آموزش می دهیم رزومه استاندارد چیست و چگونه این چنین رزومه ای را تدوین کنید.
یکی از ویژگی های استثنایی دوره استادی فرانت اند اختصاص یک پنل تخصصی به شرکت کنندگان است. این پنل تخصصی برای درج و ارسال تمارین، دریافت ویدیو های حل تمرین و آزمون و ارزشیابی دانشجویان دوره است. هدف از اختصاص این پنل تخصصی به دانشجویان این است که به صورت متمرکز به محتوای دوره دسترسی داشته باشید و بتوانید فرآیند یادگیری خود را مدیریت کنید.
به منظور افزایش قدرت خرید شما همراهان عزیز و کمک به ارتقا دانش برنامه نویسی و تربیت متخصصان برنامه نویس، فرصت خرید اقساطی نیز برای آموزش فرانت اند درسمن در نظر گرفته شده است. برای خرید اقساطی دوره استادی فرانت اند 20 درصد ازهزینه کل دوره به عنوان پیش پرداخت واریز شده و مابقی نیز دریک بازه چهار ماهه، در چهار قسط پرداخت می شود.
برای کسب اطلاعات بیشتر می توانید از راه های زیر اقدام کنید:


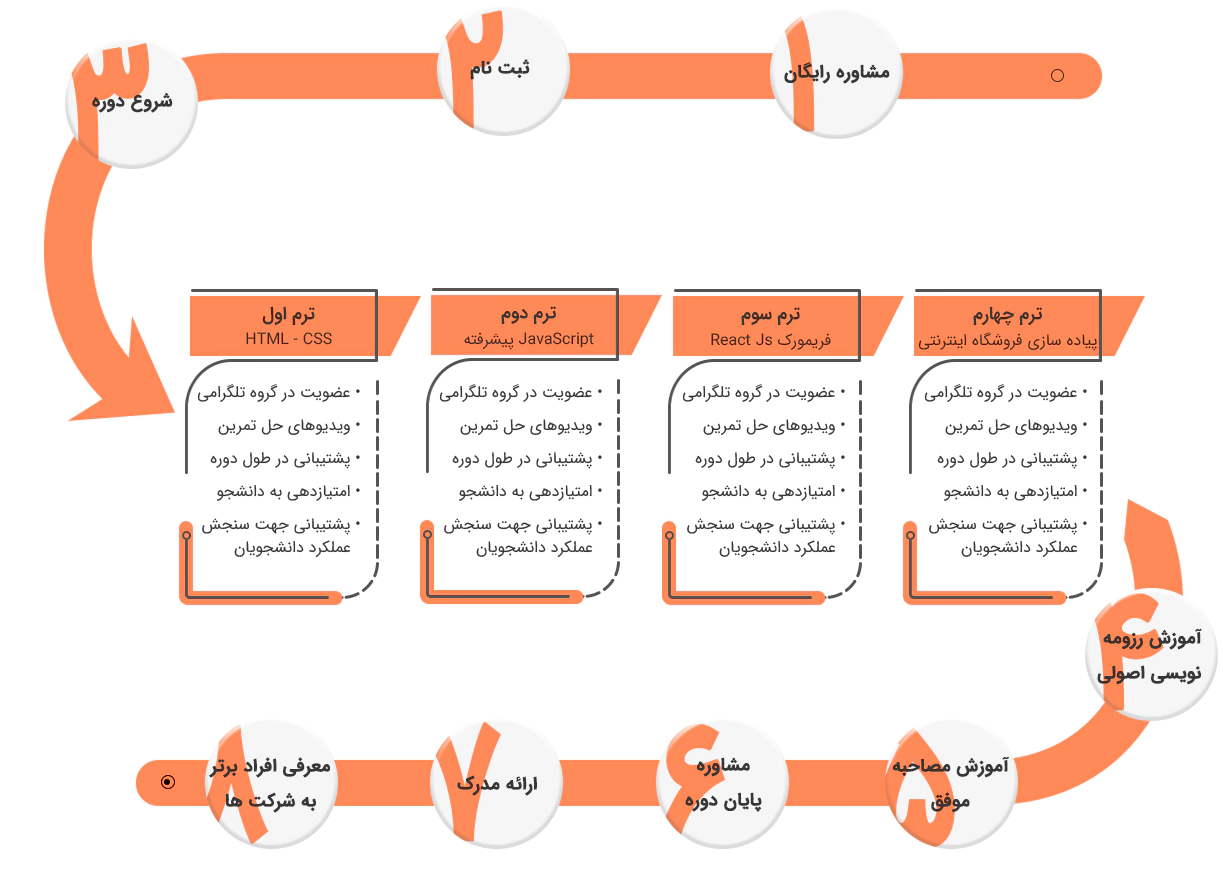
مسیر گذراندن دوره

سرفصل دوره
نمونه مدرک درسمن
تخصص، تجربه و مهارتی که در طول دوره به دست می آورید، همراه با تمارین و پروژه هایی که انجام می دهید نشان دهنده دانش، تبحر و اثبات توانمندی شما در برنامه نویسی فرانت اند است. اما مدرک اصلی که توسط آکادمی درسمن به شما ارائه می شود مدرکی است که نشان دهنده تخصص و مهارت شماست که به وسیله آن می توانید در آزمون استخدامی شرکت ها موفق شده و در پروژه های بزرگ و حرفه ای مشغول به کار شوید. پس از پایان هر ترم، از چهار ترم دوره بزرگ استادی فرانت اند مدرک معتبری اهدا می شود که با اطمینان خاطر مسیر متخصص شدن را طی کنید.


نمونه کار دانشجویان
سوالات متداول
آکادمی دسمن نیاز های بازار کار را رصد کرده است و تمامی سر فصل های آموزش فرانت اند را بر اساس همین نیاز ها تدوین کرده است. دوره استادی فرانت اند توسط یکی از مجرب ترین برنامه نویسان کشور تدریس می شود. مهندس مهدی عباسی با 15 سال سابقه درخشان در فعالیت و تدریس برنامه نویسی و همچنین حضور در 200 پروژه بزرگ برنامه نویسی، خوش درخشیده اند.
مهندس عباسی نیاز های بازار کار را به خوبی می شناسند و مطابق با این نیاز ها، هر آنچه را که برای تبدیل شدن به یک طراح سایت حرفه ای نیاز است بیاموزید، در اختیار شما قرار می دهند. ایشان علاوه بر دانش برنامه نویسی، به شما کمک می کنند تا یک رزومه حرفه ای بنویسید و برای یک مصاحبه کاری موفق آماده شوید. در پایان دوره نیز نفرات برتر به شرکت های بزرگ متقاضی طراح سایت معرفی می شوند.
دوره استادی فرانتاند دوره ای کاملا تعاملی است. شما در این دوره با پشتیبانان و سایر دانشجویان در ارتباط هستید. ویدیوهای دوره به طور منظم و مطابق با برنامه زمانی دوره، در پنل اسپات پلیر قابل دسترسی خواهد بود. دوره های استادی هر فصل (3 ماه) یکبار در صورت به حد نصاب رسیدن تعداد ثبت نامی ها برگزار میشود، در صورتی که قصد شروع زودتر از زمان مقرر برای دوره اصلی رو دارید می توانید با آخرین دوره در حال برگزاری شروع کنید.
علاوه بر این، ویدئوهای حل تمرینی نیز جهت تثبیت مباحث تدریس شده در اختیار شما قرار میگیرد، که در این ویدئوها سوالاتی مطابق با سر فصل های تدریس شده حل می شود تا شرکت کنندگان دوره کاربرد مباحث را در پروژه واقعی متوجه شوند. تمامی ویدئوهای حل تمرین ضبط شده و در پنل اختصاصی دانشجویان قرار می گیرد تا بتوانند به راحتی به این ویدیو ها دسترسی داشته باشند.
قطعا افزایش درآمد دغدغه اصلی شماست و حاضرید برای تامین و تضمین آینده خود سرمایه گذاری کنید. اگر به شما بگوییم این دوره می تواند به راحتی درآمد شما را %100 و یا حتی 200% افزایش دهد، آیا حاضر نیستید هزینه کنید؟ دانش و تخصصی که در مقابل این هزینه به دست می آورید قطعا ارزشی بیش از این هزینه را دارد. درسمن در تمامی مدت دوره در کنار شماست تا موانع را از سر راه رشد و پیشرفتتان بردارید و مسیر تبدیل شدن به یک متخصص فرانت اند را با موفقیت به پایان برسانید.
علاوه بر این با هدایایی که به دانشجویان دوره اهدا می شود شما به طراح سایت حرفه ای تبدیل می شوید و آمادگی کامل برای ورود و فعالیت در بازار کار را کسب می کنید. خبر خوبی که برای آن دسته از عزیزانی که قصد ثبت نام در دوره فرانت اند درسمن را دارند؛ این است که شرایط اقساطی نیز در نظر گرفته شده است.
برای شرکت در این دوره مبلغ 4,335,000 تومان را به عنوان پیش پرداخت واریز می کنید، مابقی را نیز در بازه چهار ماهه و در چهار قسط 3,500,000 تومان پرداخت می کنید
برای کسب اطلاعات بیشتر می توانید از راه های زیر اقدام کنید:
دوره استادی فرانت اند با این رویکرد تهیه تدوین شده است که هیچ کدام از شرکت کنندگان دوره دانش قبلی از برنامه نویسی فرانت اند ندارند. سر فصل های ارائه شده در این دوره فرآیند طراحی یک سایت فروشگاهی را از صفر تا صد، به طور کامل پوشش داده است. این دوره به تمامی مباحث HTML، CSS، Java Script، React را به طور کامل پوشش داده است.
پس از گذراندن دوره فرانت اند درسمن به هیچ عنوان نیاز به شرکت در دوره ای دیگر را ندارید و کاملا آماده ورود به بازار کار هستید. برای شرکت در این دوره و یادگیری فرانت اند کافی است به برنامه نویسی علاقه داشته باشید و با پشتکار و جدیت آموزش ها را دنبال کنید.
پس از پایان دوره فرانت اند به مدت 8 ماه پنل کاربری برای شما باز است و به فیلم های آموزشی دسترسی خواهید داشت و در صورت نیاز می توانید محتوای آموزشی را مرور کنید. پس از پایان دوره 8 ماهه نیز می توانید با پرداخت مبلغی جزئی حق اشتراک تهیه کنید و تا هر مدتی که به منابع نیاز داشته باشید این حق اشتراک را تمدید کنید.
شما می توانید جهت ثبت نام در دوره از راه های زیر اقدام کنید:
دانشجویان بر تر دوره استادی فرانت اند بر اساس عملکردی که در طول دوره داشته اند و همچنین گزارش کاری که هر هفته ارائه می دهند، سنجش و ارزیابی می شوند. خروجی پروژه پایانی نیز ملاک مهمی برای سنجش شرکت کنندگان دوره است. افراد برتر هر دوره، بنا به تقاضا به شرکت های متقاضی برنامه نویس فرانت اند معرفی می شوند.
به تمامی شرکت کنندگان دوره بزرگ استادی فرانت اند که دوره را به صورت یکجا تهیه کرده باشند، به رسم تقدیر و به پاس همراهی گرمشان و همچنین انتخاب آکادمی درسمن به عنوان منبع آموزش برنامه نویسی بسته ای از هدایا تعلق می گیرد. این هدایا کاربردی شامل دوره Bootstrap، دوره git، دوره مهارت های نرم برای آمادگی مصاحبه و دوره رزومه نویسی حرفه ای می باشد. این هدایا به شما کمک می کنند به علاوه بر تبدیل شدن به یک وب دیزاینر حرفه ای، آمادگی کامل برای ورود به بازار کار را به دست آورید.
پس از ثبت نام و در تاریخ شروع دوره، لینک گروه تلگرامی، مشخصات ورود و راه های دسترسی به پنل دانشجویی، نحوه دریافت ویدیوهای آموزشی در اسپات پلیر، از طریق ایمیل دراختیارتان قرار خواهد گرفت.
1. انصراف از دوره های عادی سایت که خرید انها به منزله باز شدن دوره و امکان دانلود دوره بلافاصله بعد از خرید است ،امکان پذیر نبوده و بعد از خرید امکان بازگشت وجه وجود ندارد
2. انصراف از دوره های استادی با شرایط زیر انجام خواهد شد :
ثبت نام دوره
16,405,000 تومان
18,335,000 تومان
پیش پرداخت 4,335,000 تومان و مابقی در چهار قسط، به مبلغ 3,500,000 تومان
1,350,000 تومان
4,200,000 تومان
6,800,000 تومان
6,950,000 تومان
فرصتهای شغلی فرانت اند
تعداد کاربران اینترنت روز به روز در حال افزایش است و هر روزی که می گذرد، هزاران کسب و کار، بستر اینترنت را به عنوان ویترین خود انتخاب می کنند، البته ویترینی که در بستر اینترنت ساخته می شود با ویترینی که در مغازه ها می بینیم، زمین تا آسمان فرق دارد. یک ویترین مناسب و جذاب در اینترنت ویترینی است که ابتدا با برند شما همخوانی داشته باشد و در ثانی آسان در استفاده و سریع در دسترسی و جابه جایی باشد که پیاده سازی این موارد نیز مستلزم گذراندن آموزش فرانت اند است.
نیاز به طراحی سایت امری غیر قابل انکار است. هر روزی که می گذرد این نیاز بیش از پیش احساس می شود. نه کاربران وب و نه صاحبان کسب و کار ها هیچ کدام از این قائده مستثنی نیستند. یک کاربر باید نیاز های خودش را بر طرف کند. این نیاز می تواند جواب سوالی باشد که در ذهنش ایجاد شده است یا خرید هر گونه وسیله ای؛ از مواد غذایی گرفته تا پوشاک، ابزار های تخصصی مربوط به یک کسب و کار و یا حتی شرکت در بهترین دوره های آموزشی برای درآمد زایی بیشتر نیز خود نوعی رفع نیاز می باشد.
متقابلا اگر صاحب کسب و کاری هم باشید این نیاز ها به گونه ی دیگری ترسیم می شوند و باید آن ها را به شکلی دیگر رفع کنید. اما در همه این موارد آن چیزی که مهم است داشتن سایتی با طراحی مناسب است. طراحی سایت حرفه ای نیز مستلزم یک توسعه دهنده فرانت اند خبره و آموزش دیده است. طراحی سایت باید آنقدر حرفه ای و بی نقص باشه که بتواند هر کاربری را جذب کند و باعث شود این کاربر زمان بیشتری را در سایت باقی بماند.
این کاربر حتی باید در دفعات بعدی نیز سایت شما را از اولویت هایش قرار دهد و با آن احساس راحتی کند. آموزش فرانت اند حرفه ای همان چیزی است که باید به آن پرداخته شود. آموزش فرانت اند باید اصولی و جامع باشد و به گونه ای تدوین و تهیه شده باشد که مخاطبش را آماده ورود به بازار کار کند.
برای تبدیل شدن به یک توسعه دهنده فرانت اند باید مسیری مشخص را طی کند. قطعا در این مسیر نیز پستی و بلندی های زیادی را خواهید دید. اما اگر مسیر تبدیل شدن به یک طراح سایت حرفه ای را با یک راهنما و کسی که سال ها تجربه این کار را دارد طی کنید، قطعا این راه بسیار هموار تر از قبل می شود. آکادمی درسمن به عنوان یکی از مراجع آموزش برنامه نویسی، تصمیم دارد بزرگ ترین دوره آموزش فرانت اند را از صفر تا صد، با استفاده از فریم ورک react آموزش دهد.
آکادمی درسمن آموزش فرانت اند حرفه ای را از الفبای آن یعنی HTML و CSS شروع کرده و در ادامه نیز با آموزش صفر تا صد جاوا اسکریپت ادامه داده است. در نهایت نیز آموزش react را به طور کامل پوشش داده است. پس از گذراندن این دوره شما به یک طراح سایت حرفه ای تبدیل شده اید و به طور کامل آماده ورود به بازار کار هستید.
بزرگترین مزیت دوره استادی فرانت اند آکادمی درسمن این است که این دوره به صورت کاملا پروژه محور و همراه با پشتیبانی است. درسمن فقط آموزش برنامه نویسی نمی دهد، بلکه شما را قدرتمندانه حمایت می کند تا به عنوان یک حرفه ای وارد بازار کار شوید و در حین انجام پروژه های واقعی به مشکل نخورید. در ادامه قدم به قدم مراحلی را که برای شروع یادگیری فرانت اند و تبدیل شدن به یک متخصص طراحی سایت احتیاج است طی کنید را به شما نشان خواهیم داد.
آموزش front-end در فرآیند طراحی سایت بسیار حیاتی هست. هر یک از طرفین سایت یعنی فرانت اند و بک اند، نیاز به برقراری ارتباط و عملکرد مؤثر با طرف دیگر به عنوان یک واحد برای بهبود عملکرد وب سایت دارند. پاسخگویی و عملکرد دو هدف اصلی Front-End هستند. متخصصان فرانت اند برای دستیابی راحت تر به این اهداف خود را مستلزم به دیدن آموزش react می دانند.
توسعه فرانت اند یک وب سایت که به عنوان توسعه سمت کلاینت نیز شناخته می شود، عملی است با استفاده از HTML، CSS و java script صورت می گیرد تا کاربر بتواند با یک وب سایت ارتباط برقرار کند. این شامل هر چیزی است که کاربران به طور مستقیم تجربه می کنند: رنگ ها و سبک های متون، تصاویر، نمودارها و جداول، دکمه ها، رنگ ها و منوی موجود در سایت همگی بخشی از فرانت اند می باشند.
پس از طی کردن آموزش جامع فرانت اند متوجه کاربرد و جایگاه مناسب هر کدام از این ها خواهید شد. یکی از مزایای گذراندن آموزش برنامه نویسی فرانت اند این است که شما به عنوان یک وب دیزاینر حرفه ای می دانید که برای داشتن یک سایت خاص، حرفه ای و سریع چگونه کد زنی کد تا به بهینه ترین حالت ممکن دست یابید.
چالش مرتبط با توسعه front end این است که ابزارها و تکنیک های مورد استفاده برای ایجاد قسمت جلویی یک وب سایت دائماً تغییر می کنند و بنابراین توسعه دهنده باید دائماً از این تغییرات آگاه باشد و بتواند خودش را با آن ها هماهنگ کند که این امر تنها با گذراندن آموزش جامع فرانت اند ممکن می شود. یکی از این ابزار هایی که توانسته کمک بسیاری به طراحی سایت بکند و آموزش برنامه نویسی فرانت اند را نیز جذاب و پرطرفدار کند، محبوب ترین فریم ورک جاوا اسکریپت، ری اکت است.
آموزش react یکی از راه حل هایی است که می تواند فرایند کد نویسی در طراحی سایت را بسیار آسان تر کند. با استفاده از آموزش react می توانید در کمترین زمان بیشترین بازدهی را داشته باشید و کد های حرفه ای تر و اصولی تری بزنید. آموزش react به شما کمک می کند همان وب سایتی را که مد نظر دارید پیاده سازی کنید. در اصل می توان گفت آموزش react یکی از مهم ترین مباحثی است که هر توسعه دهنده فرانت اند باید فرا بگیرد.
هدف از یادگیری فرانت اند این است که اطمینان حاصل شود وقتی کاربران سایت را باز می کنند، اطلاعات را در قالبی مشخص می بینند، که این محتوا باید خوانا باشد. این امر با این واقعیت پیچیده تر می شود که کاربران اکنون از دستگاه های مختلف با اندازه و وضوح صفحه متفاوت استفاده می کنند و بنابراین طراح را مجبور می کند که این جنبه ها را هنگام طراحی سایت در نظر بگیرند. اینجاست که آموزش کامل فرانت اند به کمکشان می آید.
آنها باید اطمینان حاصل کنند که سایت آن ها در مرورگرهای مختلف، سیستمعاملهای مختلف و دستگاههای مختلف به درستی نمایش داده میشود، که این امر نیاز به برنامه ریزی دقیق از سوی توسعه دهنده فرانت اند دارد. ساختار، طراحی، رفتار و محتوایی که در صفحههای مرورگر هنگام باز شدن وبسایتها، برنامه های کاربردی وب یا برنامه های تلفن همراه دیده میشود، توسط توسعه دهندگان Front End پیاده سازی میشود.
HTML مخفف Hypertext Markup Language است. از HTML برای طراحی قسمت جلویی صفحات وب سایت ها استفاده می شود. برای شروع آموزش برنامه نویسی فرانت اند، اولین گام آموزش HTML می باشد. HTML ترکیبی از زبان Hypertext و Markup است. Hypertext پیوند بین صفحات وب را تعریف می کند. Markupنیز برای تعریف مستندات متنی درون تگ که ساختار صفحات وب را تعریف می کند، استفاده می شود.
مرورگرهای وب اسناد HTML را از یک وب سرور یا از حافظه محلی دریافت می کنند و این اسناد را به صفحات وب چندرسانه ای تبدیل می کنند. HTML ساختار یک صفحه وب را به صورت معنایی توصیف می کند و در اصل شامل نشانه هایی برای ظاهر سند است.
HTML ابزاری برای ایجاد اسناد ساختار یافته با نشان دادن معنای ساختاری متن مانند سرفصل ها، پاراگراف ها، لیست ها، پیوندها، نقل قول ها و موارد دیگر فراهم می کند. کاربرد HTML در فرآیند کد نویسی فرانت اند به این صورت است که می تواند برنامه های نوشته شده به زبان برنامه نویسی مانند جاوا اسکریپت را به گونه ای جایگذاری کند که بر رفتار و محتوای صفحات وب تأثیر مثبتی بگذارد.
CSS که مخفف Cascading Style Sheets است؛ یک زبان شیوه نامه ای است که برای توصیف ارائه یک سند نوشته شده در یک زبان نشانه گذاری مانند HTML استفاده می شود. گام دوم در آموزش طراحی فرانت اند، یادگیری CSS می باشد. CSS سنگ بنای شبکه جهانی وب، در کنار HTML و جاوا اسکریپت است.
این سه زبان در کنار یکدیگر توانستند دنیای بشر را تغییر دهند. اهمیت آموزش فرانت اند در امری غیر قابل انکار است. روزانه افراد زیادی خواهان گذراندن دوره فرانت اند هستند. اما پیدا کردن آموزش برنامه نویسی فرانت اندی که بتواند همه نیاز های پیش روی فرد یادگیرنده را به طور کامل بر طرف کند کاری دشوار است. آموزش front end باید به گونه ای باشد که پایه های برنامه نویسی شما را محکم بنا کند تا در ادامه به مشکل نخورید.
CSS طوری طراحی شده است که امکان جداسازی ارائه و محتوا در طراحی سایت را، از جمله طرح، رنگ ها و فونت ها را فراهم می کند و در اصل دست برنامه نویس را برای اعمال تغییرات لازم در کد های نوشته شده باز می گذارد. این جداسازی می تواند دسترسی به محتوا را نیز بهبود بخشد و این امر اعمال تغییرات را سریع تر می کند.
بوت استرپ یک فریم ورک CSS رایگان و منبع باز است که در برنامه نویسی فرانت اند استفاده می شود. Bootstrap بر ساده سازی و توسعه صفحات وب تمرکز دارد. بوت استرپ 4 به طور رسمی در 18 ژانویه 2018 نهایی شد تا گامی هوشمندانه برای ایجاد تغییرات در طراحی سایت برداشته شود. هدف اصلی از افزودن آن به یک پروژه طراحی سایت، اعمال رنگ، اندازه، فونت و طرح بوت استرپ در آن پروژه است. این شامل HTML، CSS و قالبهای طراحی مبتنی بر جاوا اسکریپت برای تایپوگرافی، فرمها، دکمهها، ناوبری و سایر اجزای رابط است.
توسعه دهندگان می توانند در حین طراحی سایت از کلاس های CSS تعریف شده در بوت استرپ برای سفارشی سازی بیشتر ظاهر محتویات خود استفاده کنند. به عنوان مثال، بوت استرپ برای جداول با رنگ روشن و تیره، عناوین صفحه، نقل قول های برجسته تر و متن هایی با هایلایت پیش بینی کرده است.
در این ورژن استایل فرم، دکمهها، منوهای کشویی، اشیاء رسانه و کلاسهای تصویر بهبود یافته است. Bootstrap 4 از آخرین نسخه های Google Chrome، Firefox و Opera پشتیبانی می کند. علاوه بر این، از IE10 و آخرین نسخه پشتیبانی توسعه یافته فایرفاکسESR نیز پشتیبانی می کند.
جاوا اسکریپت که اغلب به اختصار JS گفته می شود، یکی از زبان های برنامه نویسی برای طراحی سایت است که همراه با HTML و CSS در فرانت اند مورد استفاده قرار می گیرد. اکثر افرادی که شناختی از زبان های برنامه نویسی ندارند جاوا اسکریپت را با جاوا یکی می دانند، در صورتی که این دو زبان کاملا متفاوت هستند.
آمار ها نشان می دهد بیش از 97٪ از وب سایت ها در طراحیشان از جاوا اسکریپت استفاده می شود. جاوا اسکریپت یک زبان برنامه نویسی مفسری با توابع درجه یک می باشد. در حالی که در آموزش طراحی فرانت اند این زبان را به عنوان زبان برنامه نویسی صفحات وب می شناسند، بسیاری از محیط های غیر مرورگر نیز مانند Node.js، Apache Couch DB و Adobe Acrobat آن استفاده می کنند.
جاوا اسکریپت یک زبان مبتنی بر نمونه اولیه، چند پارادایم، تک رشته ای، پویا است که از سبک های شی گرا پشتیبانی می کند. شایان به ذکر است رایج ترین و کاربردی ترین پارادایم ها در جاوا اسکریپت برنامه نویسی تابعی و برنامه نویسی شی گرا هستند که هر دو در صورت تسلط به توسعه دهندگان این توانایی را می دهند که کد قوی تری بنویسند که این کد ها ممکن است برای یک برنامه خاص کارآمد تر باشد.
با این حال، چیزی که در آموزش کامل فرانت اند هیجان انگیزتر است، عملکردی است که بر روی زبان جاوا اسکریپت در سمت کلاینت به وجود آمده است. به اصطلاح رابط های برنامه نویسی (API) قدرت و دسترسی فوق العاده ای را برای استفاده در کد های جاوا اسکریپت در اختیار شما قرار می دهند و عملا کد نویسی را برای شما راحت تر می کنند.
آنچه در مورد API ها در آموزش جامع فرانت اند خواهید آموخت این است که API ها مجموعه های آمادهای از بلوک های سازنده کد هستند که به توسعه دهنده اجازه می دهند برنامه هایی را پیاده سازی کنند که پیاده سازی آن ها سخت یا غیر ممکن است. آن ها همان کاری را برای برنامه نویسی انجام می دهند که کیت های مبلمان آماده برای خانه سازی انجام میدهند.
گرفتن پنل های آماده و سر هم کردن آن ها برای ساختن یک قفسه کتاب بسیار ساده تر از این است که خودتان طراحی را انجام دهید سپس به دنبال تهیه مواد اولیه مورد نیازتان باشید و پس از گذراندن همه این موارد با موفقیت شروع به ساخت کنید و پنل ها را به اندازه و شکل مناسب ببرید، پیچ های با اندازه مناسب را پیدا کنید و سپس آنها را کنار هم قرار دهید تا یک قفسه کتاب درست کنید. در آموزش فرانت اند حرفه ای متوجه خواهید شد که هر کدام از این فرآیند ها را چگونه انجام دهید تا به بهترین نتیجه دست پیدا کنید.
APIهای مرورگر، در مرورگر وب شما تعبیه شدهاند و میتوانند دادههای محیط رایانه ای اطراف را در معرض نمایش قرار دهند یا کارهای پیچیده مفیدی را انجام دهند. مثلا DOM (Document Object Model) APIبه شما امکان می دهد HTML و CSS را دستکاری کنید، HTML را ایجاد، حذف و یا تغیر دهید و به صورت پویا سبک های جدید را در صفحه خود اعمال کنید.
یک مثال ساده برای این که این موضوع را بهتر متوجه شوید استفاده از Geolocation API می باشد. این API اطلاعات جغرا فیایی را بازیابی می کند. به این ترتیب Google Maps با استفاده از این API می تواند موقعیت مکانی شما را پیدا کرده و آن را روی نقشه ترسیم کند.
یا در مثال دیگری می توان به APIهای صوتی و تصویری مانند HTML Media Element و Web RTC اشاره کرد . این API ها به شما این امکان را میدهند که کارهای متفاوتی را با استفاده از چند رسانه انجام دهید. مانند پخش مستقیم صدا و ویدیو در یک صفحه وب، یا گرفتن ویدیو از دوربین وب خود و نمایش آن در رایانه شخص دیگری، که همه این موارد بخشی از کاربرد های این نوع از API است.
API های شخص ثالث به طور پیش فرض در مرورگر تعبیه نشده اند و معمولاً باید کد و اطلاعات آنها را از جایی در وب بگیرید. به طور مثال Twitter API که از نوع API های سوم شخص هست، به شما این امکان را می دهد که فعالیت های خاصی مانند نمایش آخرین توییت های خود در وب سایت شخصیتان را انجام دهید. Google Maps API و Open Street Map API به شما این امکان را میدهند تا نقشههای سفارشی را در وب سایت خود و سایر قابلیت های مربوط به یافتن موقعیت مکانی را پیاده سازی کنید.
تا این جا نصف راه را برای تبدیل شدن به یک طرح سایت حرفه ای طی کرده اید، اما اگر هدف شما تبدیل شدن به یک طراح سایت خبره است و می خواهید هر نوع سایتی را پیاده سازی کنید، پس باید نیمه دوم مسیر یادگیری فرانت اند را نیز طی کنید تا به مقصد برسید. نیمه دوم راه آموزش فرانت اند برای تبدیل شدن به یک متخصص طراحی سایت، گذراندن آموزش react می باشد. با آموزش react بزرگترین گام را در مسیر آموزش کامل فرانت اند و متخصص شدن بر می دارید. در ادامه توضیحات بیشتری را در مورد آموزش جامع فرانت اند و آموزش react خواهیم داد و به شما می گوییم که چگونه با استفاده از آموزش react رکورد های طراحی سایت را جا به جا کنید.
اکوسیستم توسعه front-end به طور مداوم در حال تکامل است. ابزارهای جدیدی منتشر می شوند و با تعداد زیادی کتابخانه و فریم ورک های موجود، انتخاب صحیح برای طراحان سایت و متعاقبا صاحبین کسب وکار ها، دشوار تر شده است. اگر هنوز شک دارید که بهترین گزینه در طراحی سایت آموزش react است، چند نمونه از معروف ترین برند های دنیا را نام می بریم که از react استفاده می کنند تا شکتان به یقین تبدیل شود و متوجه جایگاه فوق العاده react در جهان شوید.
هزاران شرکت، از جمله برخی از شرکت های Fortune 500،Airbnb ، Tesla، Tencent QQ و Walmart برندهای برتری هستند که React JS را برای وب سایت ها و برنامه های تلفن همراه خود انتخاب کرده اند. از سوی دیگر، فریم ورک React در حال حاضر توسط شرکتهای معروفی از جمله نتفلیکس، پی پال، ناسا، بیبیسی، لیفت و نیویورک تایمز نیز استفاده میشود.
ReactJS یکی از کتابخانه های محبوب و پر کاربرد جاوا اسکریپت است که توسط شرکت متا (فیس بوک سابق) ساخته و نگهداری می شود. به گفته خالق ReactJS، Jordan Walke، React یک کتابخانه جاوا اسکریپت منبع باز کارآمد و انعطاف پذیر برای طراحی سایت ساده، سریع و قابل مقایسه با برنامه های کاربردی وب است.
از زمانی که react راه اندازی شد، فضای توسعه front-end را به تصرف خود درآورده است. آخرین نظرسنجی برگزار شده توسط Stack Overflow نشان داد که React محبوب ترین فریم ورک در آموزش فرانت اند است. همه این مزایا باعث شده که افراد زیادی به دنبال آموزش react باشند و بخواهند از این فریم ورک در پروژه هایشان استفاده کنند.
طبق آمار های رسمی بیش از 220000 وب سایت زنده از React استفاده می کنند. غول های صنعتی مانند اپل، نتفلیکس، پی پال و بسیاری دیگر نیز قبلاً شروع به استفاده از ReactJS در تولیدات نرم افزاری خود کرده اند. همه این آمار ها نشان دهنده مزیت آموزش react است. متخصصان طراحی سایت با آموزش react توانستند صنعت طراحی سایت را به سطح بالا تری از کیفیت برسانند.
آموزش React مزایای بسیاری در طراحی سایت به همراه دارد. در ادامه مزایای آموزش React را بیشتر توضیح می دهیم تا بیشتر متوجه علت محبوبیت این فریم ورک شوید.
هدف از ارائه و آموزش reactJS، بالا بردن عملکرد ذهن است. هسته فریم ورک در یک برنامه با DOM مجازی و رندر سمت سرور، می تواند سرعت اجرای برنامه های پیچیده را بسیار بالا ببرد.
با آموزش react توسعه دهندگان می توانند از بخش های جداگانه برنامه خود چه در سمت کاربر و چه در سمت سرور استفاده کنند. در دوره فرانت اند متوجه خواهید شد که چگونه این عمل موجب افزایش سرعت فرآیند توسعه در طراحی سایت می شود.
به عبارتی دیگر توسعه دهندگان با آموزش react می توانند هر یک بخشی از برنامه نویسی یک پروژه طراحی سایت را انجام دهند و در نهایت بدون ایجاد اختلالی در منطق برنامه از آن ها استفاده کنند.
یکی از نکاتی که پس از آموزش react متوجه می شوید این است که در مقایسه با سایر فریم ورک ها و کتابخانه هایی که در آموزش فرانت اند استفاده می شود، این کتابخانه بسیار قدرتمند تر است. نکته دیگری که با آموزش react متوجه می شوید این است که علاوه بر نگهداری راحت تر کد ها درreact ، به علت ماژولار بودن نیز قابلیت انعطاف پذیری نیز دارد. انعطاف پذیری که به نوبه خود باعث صرفه جویی در زمان و هزینه ها می شود.
اگر در سیر آموزش حرفه ای فرانت اند، پیش زمینه ای از جاوا اسکریپت داشته باشید، آموزش react و پیاده سازی آن بسیار آسان می شود. حال اگر شما جاوا اسکریپت را به طور کامل بلد باشید، آموزش reactJS بسیار آسان تر و سریع تر از قبل می شود.
یکی دیگر از مزایای آموزش react و استفاده از آن در پروژه ها، قابلیت استفاده مجدد از کامپوننت ها می باشد. استفاده مجدد از کامپوننت ها باعث صرفه جویی در زمان برای توسعه دهندگان می شود، زیرا آن ها مجبور نیستند کد های مختلفی را برای ویژگی های مشابه بنویسند. این امر باعث می شود با اعمال تغییر در قسمت های خاصی از برنامه، نیاز به اعمال تغییر در سایر قسمت های برنامه داشته باشیم.
خبر خوب برای علاقه مندانی که می خواهند آموزش react را شروع کنند این است که react فقط مخصوص طراحی سایت نیست. شرکت متا به همه چیز فکر کرده است. این شرکت در گذشته این فریم ورک را برای توسعه اپلیکیشن های موبایل، هم برای سیستم عامل اندروید و هم برای سیستم عامل IOS ارتقا داده است. همه موارد ذکر شده در بالا عواملی هستند که باعث افزایش تعداد افراد علاقه مند به آموزش حرفه ای فرانت اند و آموزش react شده اند.
یادگیری react در مقایسه با سایر فریم ورک هایی که در آموزش برنامه نویسی فرانت اند استفاده می شود مانند Angular & Vue بسیار آسان تر است. در واقع یکی از دلایلی که باعث شده در ادامه آموزشfrontend به آموزش react پرداخته شود، همین مورد است. یک فرانت اند کار می تواند با آموزش react سریع تر از قبل پروژه های خود را انجام دهد.
تجربه ثابت کرده است در مسیر یادگیری فرانت اند، هر چقدر یادگیری یک فریم ورک دشوار تر باشد، قطعا پیاده سازی آن نیز به مراتب دشوار تر است. انسان نیز همواره تمایل به انجام کار های آسان دارد و از فعالیت های دشوار دوری می کند. اما react فریم ورکی است که کار را آسان کرده است و باعث شده افراد زیادی علاقه مند به آموزش حرفه ای فرانت اند شوند. یادگیری و پیاده سازی آن بسیار ساده است و این عامل باعث شده کسب وکار ها و شرکت های بزرگ روی react تمرکز کنند.
امروزه کیفیت رابط کاربری در یک اپلیکیشن نقش مهمی ایفا می کند. اگر رابط کاربری ضعیف و مبتدی طراحی شده باشد، شانس موفقیت و دیده شدن یک برنامه را به شدت کاهش می دهد. اما اگر یک برنامه دارای رابط کاربری با سطح کیفی بالا باشد، احتمال بیشتری وجود دارد که کاربران دوست داشته باشند از برنامه استفاده کنند و زمان بیشتری را در آن سایت یا برنامه سپری کنند. ایجاد رابط کاربری از مباحث مهم و کاربردی در دوره فرانت اند است که باید مفصل به آن پرداخته شود.
آموزشreact به شما کمک می کند رابط های کاربری با کیفیت بالاتری را طراحی کنید و بتوانید کاربران بیشتری را جذب سایت یا برنامه خود کنید. اینجاست که بیش از پیش متوجه ضرورت آموزش react در طراحی سایت می شویم.
با آموزش react به شما این امکان داده می شود که اجزای یک برنامه را به صورت سفارشی بنویسید. نکته ای که در اینجا باید بگوییم این است که فریم ورک react با پسوند JSX عرضه می شود. این پسوند، یک پسوند اختیاری است که نوشتن اجزای خود را ممکن می کند.
این مؤلفه ها اساساً نقل قول HTML را می پذیرند و همه مولفه های فرعی را به یک تجربه لذت بخش هم در آموزش طراحی فرانت اند و هم در پیاده سازی آن تبدیل می کنند.
آموزش react بهره وری طراحان سایت را به شدت بالا می برد. اگر به روز رسانی های مداوم زبان های برنامه نویسی و درک منطق پیچیده هرکدام از آن ها را کنار هم بگذاریم، قطعا متوجه سختی در آموزش برنامه نویسی فرانت اند و دردسر هایی که یک توسعه دهنده برای رسیدن به نتیجه مطلوب طی می کند، خواهیم شد. همه این عوامل باعث کاهش چشمگیر سرعت انجام یک پروژه می شود که این مورد می تواند دردسر ساز شود.
اما سوال ایجاست که آموزش reactJS چگونه باعث افزایش بهره وری در طراحی سایت می شود؟ پرداختن به این فریم ورک در دوره فرانت اند چه لزومی دارد؟ شرکت متا برای حل این مشکل دست به کار شد و reactJS را با قابلیت استفاده مجدد از کامپوننت ها به بازار عرضه کرد. قابلیت استفاده مجدد از کامپوننت ها در React به طراحان سایت اجازه می دهد تا همان اشیایی را که قبلا به کار برده اند مجدداً استفاده کنند. برای درک بهتر این قسمت یک مثال، ساده را بیان می کنیم؛ توسعه دهندگان شروع به افزودن مؤلفه های ساده ای مانند دکمه، فیلد های متنی و یا چک باکس می کنند و سپس آنها را به مؤلفههای wrapper منتقل کنند، که در نهایت به مؤلفه ریشه منتقل میشوند.
مزیتی که آموزش react در اینجا دارد این است که به وسیله ری اکت می توانید کد های نوشته شده در گذشته را به آسانی توسعه دهید و مطمئن باشید که نگهداری از این کد ها به مراتب ساده تر می شود. نکته بعدی که با آموزش react متوجه می شوید این است که هر مولفه ای در react منطق خاص خودش را دارد و این منطق به راحتی قابل تغییر است که در نهایت، به افزایش بهره وری در طراحی سایت منجر می شود.
اگر می خواهید در آموزش فرانت اند تجربه رندر سریع تری را داشته باشید، باید به سراغ آموزش react بروید. آموزش react به شما این امکان را می دهد تا در حین طراحی سایت پیچیده، ابتدا ساختار مناسب در طراحی سایت را تعریف کنید. این کار باعث می شود عملکرد برنامه شما به شدت بالا برود.
اگر بخواهیم این بخش از آموزش react را با ذکر یک مثال بیان کنیم، بهترین مثال مدل DOM می باشد. این مدل دارای ساختار درختی است. هنگامی که یک تغییر جزئی در لایه سطح بالاتر صورت می گیرد، به شدت بر رابط کاربری یک برنامه تأثیر می گذارد. برای حل این مشکل، شرکت متاVirtual DOM را معرفی کرد.
Virtual DOM، همانطور که از نامش پیداست، نمایش مجازی DOM است که اجازه می دهد ابتدا تمام تغییرات DOM مجازی را آزمایش کنید تا خطرات احتمالی با هر تغییر محاسبه شود و بتوانید تغییرات را حساب شده اعمال کنید. این رویکرد به حفظ عملکرد بالای برنامه کمک می کند و تجربه کاربری بهتری را به ارمغان می آورد.
برای تمامی کسب وکار های آنلاین، بهینه بودن در موتور جستجو بسیار اهمیت دارد. تمامی فعالیت و ترفند هایی که برای نمایش و رتبه گرفتن وب سایت در بین هزاران سایت مشابه انجام می شود را SEO می گویند. هرچه زمان بارگذاری صفحه کمتر و سرعت رندر آن بیشتر باشد، آن سایت رتبه بالاتری در گوگل خواهد داشت. سئو پسند بودن یک سایت؛ مسئله ای مهم است که در حین یادگیری فرانت اند؛ باید به آن پرداخته شود.
جایگاه آموزش react در این قسمت نیز بر می گردد به این موضوع که یک طراح سایت با استفاده از React می تواند رندر سریع تری را داشته باشد و به همین ترتیب زمان بارگذاری صفحه را به میزان قابل توجهی کاهش دهد. در نتیجه آموزش react به سئو پسند بودن سایت کمک می کند تا بتواند رتبه اول را در نتایج جستجو گوگل به دست آورد.
با آموزش react می توانید کد های با ثبات تری را ایجاد کنید. نکته ای که پس از آموزش فرانت اند متوجه می شوید این است که React جریان داده را به سمت پایین هدایت می کند تا اطمینان حاصل کند که ساختار والد به هیچ عنوان تحت تأثیر تغییراتی که در ساختار فرزند خود ایجاد شده است، قرار نمی گیرد.
بنابراین، هر زمان که یک توسعه دهنده تغییراتی را در یک شی ایجاد میکند، فقط باید حالت های آن را اصلاح کند و اصلاحات مناسب را انجام دهد. به این ترتیب فقط یک جزء خاص تغییر می شود و نیاز به ایجاد تغییرات اساسی در کل برنامه نداریم. با استفاده از این جریان داده و ساختاری که در react وجود دارد، می توان ثبات کد بهتر و عملکرد روان تری را در طراحی سایت فراهم کرد.
نظرات کاربران

سلام آیا استاد عباسی برای بک اند برنامه ای دارند؟

سلام دوست عزیز وقتتون بخیر، اگر می خواهید در زمینه بک اند کار کنید می توانید دوره بزرگ استادی پایتون رو تهیه کنید.

سلام .ببخشید توی دوره استادی فرانت اند هر هفته تمرین هست و کلاس آنلاین هم داره یا اینکه کلا آفلاین هست ؟و بعد از ثبتنام کل دوره ارسال میشه یا اینکه هفته به هفته ارسال میکنید ؟

سلام دوست عزیز وقتتون بخیر.
آخر هر مبحث تمرین داده میشه، دوره افلاین هست بصورت ماهانه کلاس رفع اشکال با استاد برگزار میشه، بصورت هفتگی تعدادی ویدئو فعال میشه.

سلام آیا برای طراحی سایت حتما باید جاوااسکریپت را بلد باشیم یا با پایتون هم میشه سایت طراحی کرد.؟

سلام دوست عزیز وقتتون بخیر، اگر میخواهید به صورت حرفه ای طراحی سایت را انجام بدهید بهتر است تمامی مواردی که در استادی فرانت برایتان لیست کرده ایم را یاد بگیرید.
پایتون یک زبان برنامه نویسی است و اگر هدف شما فرانت اند هست پایتون ربطی به این موضوع ندارد، و شما می توانید با پایتون بخش بک اند سایت را پیاده سازی کنید.

سلام خسته نباشید ، یه سوال داشتم ،من اگه دوره استادی و بگیرم امکان دانلود فیلم ها برام وجود داره؟

سلام پرهام عزیز وقتتون بخیر، بله اما به صورت فایل اسپات پلیر، شما در ابتدا اسپات پلیر را نصب خواهید کرد و ویدئو ها را از طریق اسپات پلیر دانلود میکنید تا به صورت آفلاین هم بتوانید به این ویدئو ها دسترسی داشته باشید.

سلام و وقت بخیر این سوالها رو دارم: هر ترم چند هفته طول میکشه؟ میدونم نسبیه ولی بطور متوسط چند ساعت در روز تمزین لازم داره تا مسلط بشیم؟ چند ماه یا سال لازمه تا بعد از دوره بتونیم پروژه رو بدون مشکل طراحی کنیم؟ آیا بلد نبودن "بک اند" مشکلی ایجاد نمیکنه؟ من زمانم محدوده و ااگر در طول ترم از استاد عقب بیفتم چه کنم؟ اگر بعد از دوره در طراحیهامون دچار مشکل شدیم پشتیبان داریم؟ ینی راهنمایی میکنین؟

سلام دوست عزیز
دوره فرانت اند حدود ۱۰ تا ۱۲ ماه طول میکشه.
میزان زمان یادگیری لازم برای هر فرد متفاوت هست حدودا ۳ تا ۴ ساعت در روز تمرین نیاز داره.
خیر نیازی به یادگیری بک اند ندارید.
ویدیو ها تا۶ ماه بعد از پایان دوره در اسپات پلیر حفظ خواهد شد.
خیر پشتیبانی تا انتهای دوره میباشد و بعد از آن ما مسئولیتی نداریم
نظر بدهید
نظر شما در تصمیم دیگران اثرگذار است.
لطفا برای همراهان درسمن و بهتر شدن دوره نظر خود را بنویسید.