شروع کد نویسی با visual studio code و پیوند بین صفحات
جلسات دوره

مهدی عباسی
مهدی عباسی هستم، مسلط به حداقل ۲۰ زبان مطرح برنامه نویسی به صورت پیشرفته، مدیر عامل شرکت آریا نرم افزار و بنیانگذار آکادمی درسمن، مسلط به تدریس دروس تخصصی کاردانی و کارشناسی کامپیوتر، پایگاه داده ها، برنامه نویسی پیشرفته، مبانی برنامه نویسی، مباحث ویژه طراحی وب و .... مشاهده رزومه
عناصر(تگ های) پایه و پرکاربرد HTML
در این بخش از آموزش، با محیط نرم افزار Visual Studio Code آشنا می شوید و کد نویسی را شروع می کنید و تگ های <span> و <a> را به شما عزیزان معرفی می کنیم.
پیشنهاد ما به شما دوستان: هم اکنون می توانید آموزش کار با ویژوال استودیو کد را در یک دوره کاملا رایگان مشاهده کنید، پس روی لینک کلیک کنید و فرصت را از دست ندهید.
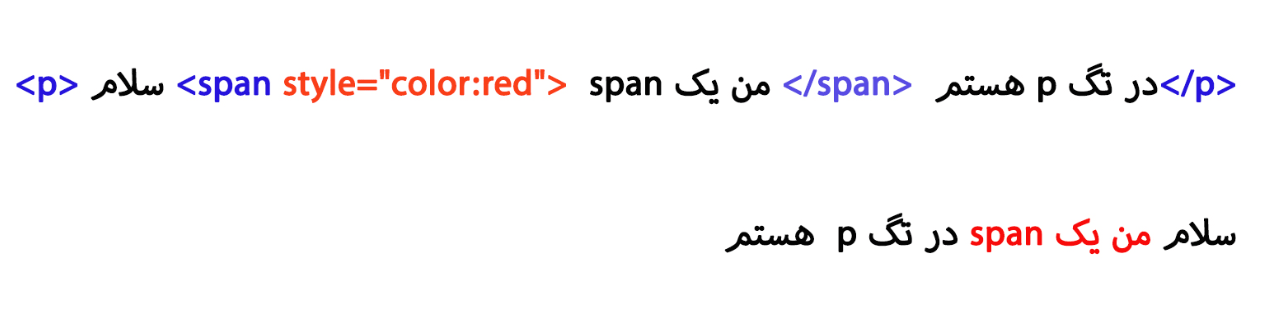
<span>: برای تقسیم بندی عناصر و استایل دهی خاصی به قسمتی از متن یا سند استفاده می شود.

<a>: ایجاد پیوند بین صفحات، مکان دیگری در همان صفحه، ایمیل، عکس و کل فضای اینترنت استفاده می شود. محتوایی که بین تگ شروع وپایان a قرار می گیرد قابل کلیک کردن است و ما را به آدرسی که در href مشخص کردیم، منتقل می کند.
ویژگی های تگ <a> :
- href : مقصد لینک را مشخص می کند ومهم ترین ویژگی این تگ می باشد.
- target : نحوه باز شدن صفحه را مشخص می کند، بطور پیش فرض صفحه را در پنجره فعلی مرورگر باز می کند.
- rel : نحوه ارتباط بین دو سند را مشخص می کند.
به مثال زیر توجه کنید:
ایجاد پیوند به سایت درسمن:
<a href=”https://www.darsman.com” >Darsman.com</a>
باز کردن لینک درپنجره جدید مرورگر:
<a href=”https://www.darsman.com” target=”_blank” >Darsman.com</a>
ایجاد پیوند به ایمیل:
<a href=”mailto:email@example.com” >send email</a>
ایجاد پیوند به مکان دیگری در همان صفحه :
<a href=”#id” >go to section </a>
نظرات دانشجویان

بنازم❤

دوره خیلی عالیه. اما یه اشکال ریزی که داره تمرینایی هستش که استاد طی ضبط دوره به شاگردا داده ولی ماها نمیتونیم ازون تمرینا که استاد تو ویدیو صحبتشو میکنه استفاده کنیم گویا حذف کردید خودتون

سلام امیر جان درس آخر مشاهده کنید تمامی تمرین ها آنجا هستند. حتی بیشتر از تمرین هایی که موجود است.


نظر شما در تصمیم دیگران اثرگذار است.
لطفا برای همراهان درسمن و بهتر شدن دوره نظر خود را بنویسید.