آموزش کار با رنگ ها در طراحی وب، کامل و حرفه ای
جلسات دوره

مهدی عباسی
مهدی عباسی هستم، مسلط به حداقل ۲۰ زبان مطرح برنامه نویسی به صورت پیشرفته، مدیر عامل شرکت آریا نرم افزار و بنیانگذار آکادمی درسمن، مسلط به تدریس دروس تخصصی کاردانی و کارشناسی کامپیوتر، پایگاه داده ها، برنامه نویسی پیشرفته، مبانی برنامه نویسی، مباحث ویژه طراحی وب و .... مشاهده رزومه
آشنایی کامل و حرفه ای برای کار با رنگ ها در css :
در این بخش، با روش های استفاده از رنگ ها در css، که شامل نام رنگ، کد HEX وسیستم های rbg و rgba می باشد، آشنا می شوید.
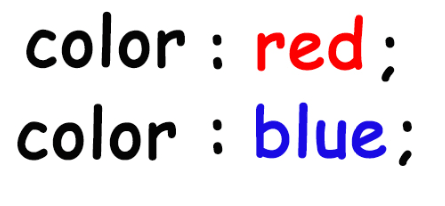
- Color Name : به طور مستقیم از نام رنگ استفاده می کنیم.

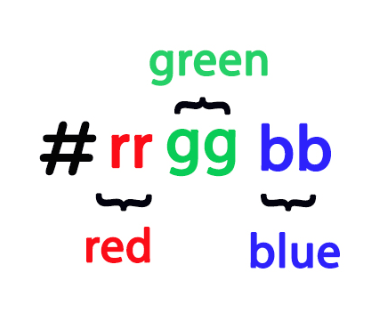
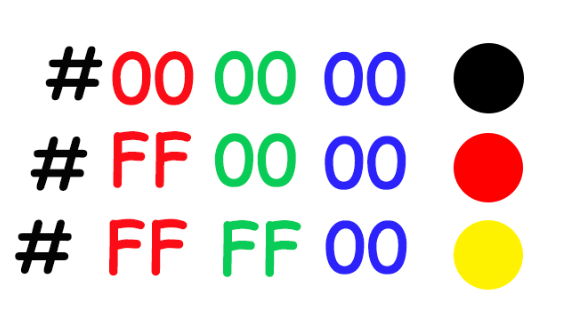
- Hex Code : از کد Hex (مبنای 16) استفاده می کنیم . این کد 6 رقمی باشد و مقادیری بین 00 تا FF می باشد.


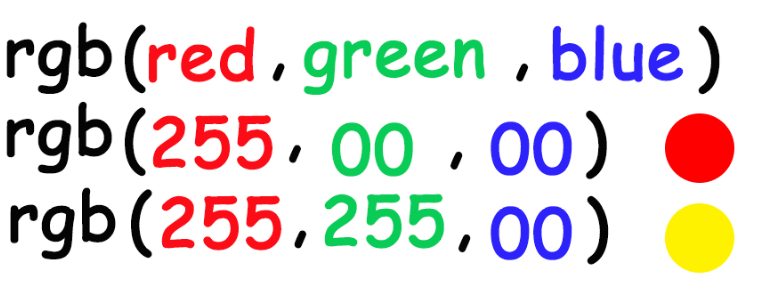
- ()Rgb: مخفف Red , Green , Blue می باشد، برای مقدار دهی به این سیستم ازاعدادی بین 0 تا 255 می توانیم استفاده کنیم.

- ()Rgba : مانند rgb می باشد، با این تفاوت که با پارامتر a (alpha) مقدار شفافیت رنگ را می توان مشخص کرد و از مقادیری بین 0 تا 1 استفاده می شود.
ممنون که تا اینجا با ما همراه بودید،برای یادگیری نکات بیشتر و درک بهتر مطالب می توانید ویدئو آموزشی این بخش را مشاهده کنید.
نظرات دانشجویان

سلام استاد با عرض معذرت شما تو مبحث rgba() فرمودین برای آلفا یک رقم بین 0 تا 255 است ،ایا درست این نیست که آلفا یک عدد بین 0 تا 1 است؟ مرسی از زحمات شما

سلام دوست عزیز وقتتون بخیر، لطفا سوال خود را در انجمن برنامه نویسی درسمن مطرح نمایید، زیرا در این بخش به پیشنهادات و انتقادات پاسخ داده میشود.



نظر شما در تصمیم دیگران اثرگذار است.
لطفا برای همراهان درسمن و بهتر شدن دوره نظر خود را بنویسید.