کار با جدول در html، صفر تا صد جدول تو در تو در html
جلسات دوره

مهدی عباسی
مهدی عباسی هستم، مسلط به حداقل ۲۰ زبان مطرح برنامه نویسی به صورت پیشرفته، مدیر عامل شرکت آریا نرم افزار و بنیانگذار آکادمی درسمن، مسلط به تدریس دروس تخصصی کاردانی و کارشناسی کامپیوتر، پایگاه داده ها، برنامه نویسی پیشرفته، مبانی برنامه نویسی، مباحث ویژه طراحی وب و .... مشاهده رزومه
آموزش کار با جداول در hrml
- <table> : برای ساخت جدول استفاده می شود.
- <tr> : برای ایجاد سطر جدول استفاده می شود.
- <td> : برای ایجاد خانه یا سلول جدول استفاده می شود. می تواند حاوی متن، عکس، جدول و... باشد.
- <th> : برای ساخت سلول های سطر اول که سرتیترجدول می باشد،استفاده می شود.
برای گروه بندی بخش های مختلف جدول از <thead>,<tbody>,<tfoot> استفاده می شود.
- <thead> : برای گروه بندی بالای جدول استفاده می شود.
- <tbody> : برای گروه بندی بدنه اصلی جدول استفاده می شود.
- <tfoot> : برای گروه بندی پاورقی جدول استفاده می شود.
- <caption> : برای عنوان جدول استفاده می شود.
برای ادغام کردن سطر وخانه های جدول از colspan و rowspan استفاده می شود.
به مثال های زیر را توجه کنید :
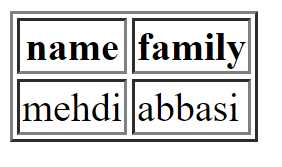
یک جدول ساده، شامل دو ستون و دو ردیف :
با استفاده از صفت border برای جدول حاشیه تعیین می کنیم.
<table border=1>
<tr>
<th>name</th>
<th>family</th>
</tr>
<tr>
<td>mehdi</td>
<td>abbasi</td>
</tr>
</table>

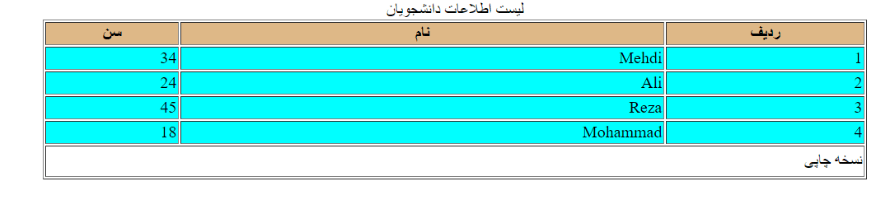
نحوه استایل دهی با css ، ایجادعنوان، ادغام سلول ها:
<table border="1" style="width: 800px;">
<caption>ليست اطلاعات دانشجويان</caption>
<thead style="background-color: burlywood;">
<tr>
<th>رديف</th>
<th>نام</th>
<th>سن</th>
</tr>
</thead>
<tbody style="background-color: aqua;">
<tr>
<td>1</td>
<td>Mehdi</td>
<td>34</td>
</tr>
<tr>
<td>2</td>
<td>Ali</td>
<td>24</td>
</tr>
<tr>
<td>3</td>
<td>Reza</td>
<td>45</td>
</tr>
<tr>
<td>4</td>
<td>Mohammad</td>
<td>18</td>
</tr>
</tbody>
<tfoot>
<tr style="height: 30px;">
<td colspan="3">نسخه چاپي</td>
</tr>
</tfoot>
</table>

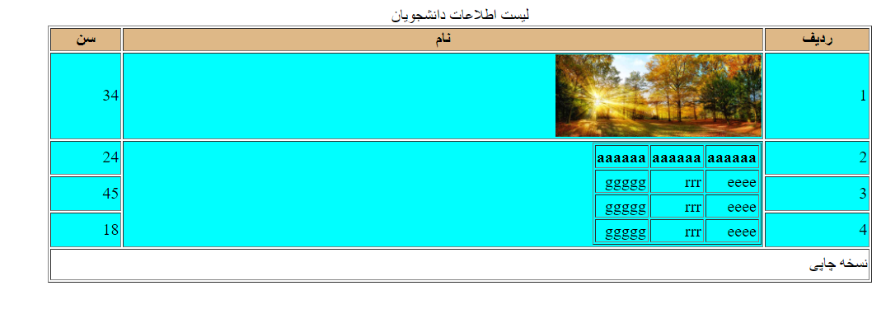
ایجاد جداول تو در تو و قراردادن عکس در سلول های جدول:
<table border="1" style="width: 800px;">
<caption>ليست اطلاعات دانشجويان</caption>
<thead style="background-color: burlywood;">
<tr>
<th>رديف</th>
<th>نام</th>
<th>سن</th>
</tr>
</thead>
<tbody style="background-color: aqua;">
<tr>
<td>1</td>
<td>
<img src="../Images/slider/002.webp" style="width: 200px; height: 80px;"/>
</td>
<td>34</td>
</tr>
<tr>
<td>2</td>
<td rowspan="3">
<table border="1">
<tr>
<th>aaaaaa</th>
<th>aaaaaa</th>
<th>aaaaaa</th>
</tr>
<tr>
<td>eeee</td>
<td>rrr</td>
<td>ggggg</td>
</tr>
<tr>
<td>eeee</td>
<td>rrr</td>
<td>ggggg</td>
</tr>
<tr>
<td>eeee</td>
<td>rrr</td>
<td>ggggg</td>
</tr>
</table>
</td>
<td>24</td>
</tr>
<tr>
<td>3</td>
<td>45</td>
</tr>
<tr>
<td>4</td>
<td>18</td>
</tr>
</tbody>
<tfoot>
<tr style="height: 30px;">
<td colspan="3">نسخه چاپي</td>
</tr>
</tfoot>
</table>
ممنون که تا اینجا با ما همراه بودید، برای یادگیری نکات بیشتر و درک بهتر مطالب می توانید ویدئو آموزشی این بخش را مشاهده کنید.
نظرات دانشجویان

سلام و خسته نباشید میشه لطف کنید جواب تمرین این درس رو برام بفرستید هر کار کردم نتونستم

سلام حسین جان، سرور فعلا درحال به روزرسانی است و باید صبر کنید تا مشکل برطرف شود.
از صبوری شما متشکریم.




نظر شما در تصمیم دیگران اثرگذار است.
لطفا برای همراهان درسمن و بهتر شدن دوره نظر خود را بنویسید.