آموزش ساخت CustomToast در اندروید
جلسات دوره

مهدی عباسی
مهدی عباسی هستم، مسلط به حداقل ۲۰ زبان مطرح برنامه نویسی به صورت پیشرفته، مدیر عامل شرکت آریا نرم افزار و بنیانگذار آکادمی درسمن، مسلط به تدریس دروس تخصصی کاردانی و کارشناسی کامپیوتر، پایگاه داده ها، برنامه نویسی پیشرفته، مبانی برنامه نویسی، مباحث ویژه طراحی وب و .... مشاهده رزومه
آموزش ساختToas t های شخصی سازی شده
در این جلسه با دو روش ساخت CustomToast آشنا می شوید، با ما همراه باشید تا کامل این مطلب را یاد بگیرید.
- ساخت CustomToast
در ابتدا باید بدانید که Toast چیست؟
Toast پیغام های کوتاهی هستند که برای اطلاع رسانی به کاربر، پس از چند ثانیه محو می شوند.

برای ساخت CustomToast از دو روش میشه استفاده کرد:
-
ویرایش اجزای کلاس Toast با کد نویسی جاوا
-
ساخت لایه Xml و ست کردن آن به Toast
روش اول:
در Toast پیش فرض یک TextView وجود دارد که با دسترسی به آن میتوانید صفت های آن را تغییر دهید.
Toast toast = Toast.makeText(آدرس اکتیویتی جاری, رشته نمایش, Toastمدت زمان نمایش);
ساخت شی از کلاس Toast
View view = toast.getView();
view1.setBackgroundColor(Color.argb(50,0,0,0) //Toastتغییر رنگ بک گراند
با استفاده از متد getView() تمام ویجت های کلاس Toast را درون شیء از کلاس View قرار دادیم.
TextView textView = view.findViewById(android.R.id.message);
TextView درون Toast پیش فرض را با استفاده از متد view.findViewById(android.R.id.message) شناسایی کردیم و درون یک شیء از TextView قرار دادیم.
txt1.setTextColor(Color.BLUE); //TextView تغییر رنگ متن
textView.setTextSize(24); //TextView سایز متن
textView.setWidth(700); //TextViewعرض
textView.setGravity(Gravity.CENTER_VERTICAL); //TextViewتراز محتویات
در بالا یک سری از صفت های TextView را تغییر دادیم.
آموزش قرار دادن عکس برای ویو TextVIew
textView.setCompoundDrawablesWithIntrinsicBounds(عکس سمت چپ, عکس بالا, عکس سمت راست, عکس پایین);
textView.setCompoundDrawablePadding(10);// TextView برای عکس Padding تنظیم
با استفاده از تابع بالا می توانید برای اطراف TextView عکس انتخاب کنید.
toast.setGravity(Gravity.CENTER_VERTICAL,0,0); //Toastتنظیم محل نمایش
toast.show(); //Toastنمایش
کد کامل به شکل زیر است:
public void CustomToast1(String text){
Toast toast=Toast.makeText(this, text, Toast.LENGTH_LONG);
View view1= toast.getView();
TextView txt1=view1.findViewById(android.R.id.message);
view1.setBackgroundColor(Color.argb(50,0,0,0));
txt1.setTextSize(24);
txt1.setTextColor(Color.BLUE);
txt1.setCompoundDrawablesWithIntrinsicBounds(0,0,R.drawable.logo1,0);
txt1.setWidth(700);
txt1.setGravity(Gravity.CENTER_VERTICAL);
txt1.setCompoundDrawablePadding(40);
toast.setGravity(Gravity.CENTER_VERTICAL,0,0);
toast.show();
}
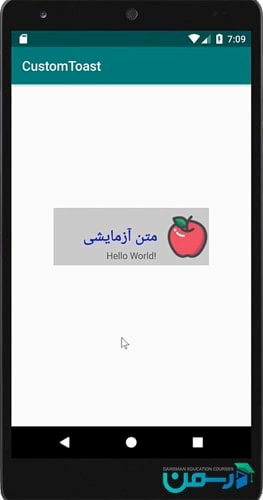
خروجی کد بالا به صورت زیر است:

روش دوم:
ابتدا باید یک لایه xml برای ظاهر Toastطراحی کنیم.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toast_root_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorAccent">
<TextView
android:id="@+id/txtText"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.7"
android:gravity="center_vertical|right"
android:text="TextView"
android:textColor="#fff"
android:textSize="24dp" />
<ImageView
android:id="@+id/img1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.3"
app:srcCompat="@drawable/logo1" />
</LinearLayout>
آموزش متصل کردن Toast به لایه طراحی
LayoutInflater inflater=getLayoutInflater();
View view1=inflater.inflate(xml آدرس لایه طراحی,(ViewGroup) findViewById(آدرس لایه اصلی));
در کد بالا با استفاده از LayoutInflater لایه طراحی Toast را شناسایی کردیم و درون یک شیء از View قرار دادیم.
TextView textView = view1.findViewById(R.id.txtText);
ImageView imageView = view1.findViewById(R.id.img1);
در کد بالا ویو های درون لایه xml را با استفاده از viewشناسایی کردیم.
Toast toast=new Toast(MainActivity.this); //Toast ساخت شئ از کلاس
toast.setView(view1); // Toastمتصل کردن لایه طراحی به شئ
در کد بالا ابتدا یک شیء از کلاس Toast ساختیم و اکتیوتی جاری را به تابع سازنده آن دادیم. در خط بعد با استفاده از تابع setView() ویویی که ساختیم را به Toast وصل کردیم.
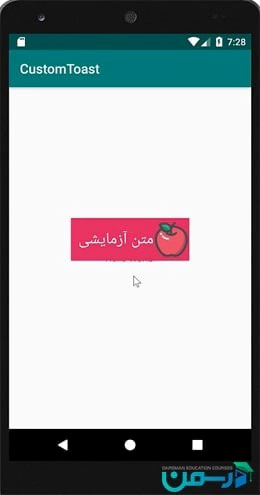
کد کامل به شکل زیر است:
public void CustomToast2(String text){
LayoutInflater inflater=getLayoutInflater();
View view1=inflater.inflate(R.layout.toast_layout,(ViewGroup) findViewById(R.id.toast_root_layout));
ImageView img1=view1.findViewById(R.id.img1);
//img1.setImageResource(R.drawable.ic_launcher_background);
TextView txtText=view1.findViewById(R.id.txtText);
// txtText.setTextColor(Color.YELLOW);
txtText.setText(text);
Toast toast=new Toast(MainActivity.this);
toast.setView(view1);
toast.setGravity(Gravity.CENTER_VERTICAL,0,0);
toast.setDuration(Toast.LENGTH_LONG);
toast.show();
}

برای یادگیری این مبحث مثال ها و نکته های متعددی را در فایل ویدئویی آورده ایم که با دانلود این درس و مشاهده ویدئو ها به طور کامل به این مبحث مسلط خواهید شد.
دوست درسمنی عزیز، امیدواریم این آموزش مورد توجه شما قرار گرفته باشد و بتواند شما را در راه رسیدن به اهدافتان کمک کند، سوال های خود را در انجمن برنامه نویسان درسمن بپرسید و انتقادات و پیشنهادات خود را در بخش نظرات برای ما ارسال کنید.



نظر شما در تصمیم دیگران اثرگذار است.
لطفا برای همراهان درسمن و بهتر شدن دوره نظر خود را بنویسید.