دکمه های رادیویی-RadioButton
جلسات دوره
11

مدرس:
مهدی احمدی
از سال 1380 برنامه نویسی را شروع کرده و از سال 90 در این زمینه تدریس میکنم .با زبانهای سی پلاس پلاس ، سی ،پاسکال ،VB ، سی شارپ ،اسمبلی، جاوا و .... کار کرده و آنها را تدریس کرده ام.هم اکنون نیز مشغول تدریس در دانشگاه هستم و مدتی است با سایت درسمن همکاری میکنم مشاهده رزومه
دکمه های رادیویی-RadioButton
در این جلسه دکمه رادیویی را بررسی میکنیم و نحوه استفاده از این دکمه ها را با هم کار میکنیم. هرگاه بخواهیم کاربر از بین گزینههای برنامه یکی را به عنوان ورودی انتخاب کند از دکمه رادیویی(radiobutton) استفاده میکینم. برای آموزش دکمه های رادیویی برنامهای میسازیم که کاربر با انتخاب یک radiobutton که نشانگر رنگ مشخصی است را انتخاب کند و با کلیک روی دکمه رنگ متن بالا تغییر یابد. از منوی toolbox ، سه radiobutton به form اضافه میکنیم و تا در زمان اجرا کاربر فقط یکی از دکمه ها را انتخاب کند.
ویژگیها:
اکثر ویژگی های دکمه رادیویی را در کنترل هایی که قبلا گفتیم بررسی کردیم و همان ویژگی ها برای همه تقریبا قابل اجرا است. برای مثال ویژگی Autosize که در Label گفته شده است که در اینجا هم قابل استفاده است.
اکثر ویژگی های دکمه رادیویی را در کنترل هایی که قبلا گفتیم بررسی کردیم و همان ویژگی ها برای همه تقریبا قابل اجرا است. برای مثال ویژگی Autosize که در Label گفته شده است که در اینجا هم قابل استفاده است.
رویدادها:
در بین رویدادها اکثر رویداد ها را بررسی کردهایم و بیشترین کاربرد در radiobutton رویداد
changedاست که به صورت پیشفرض قرار دارد.
یعنی اینکه وقتی در زمان اجرا یک دکمه رادیویی را انتخاب میکنیم رویداد checked changed آن دکمه فعال میشود.
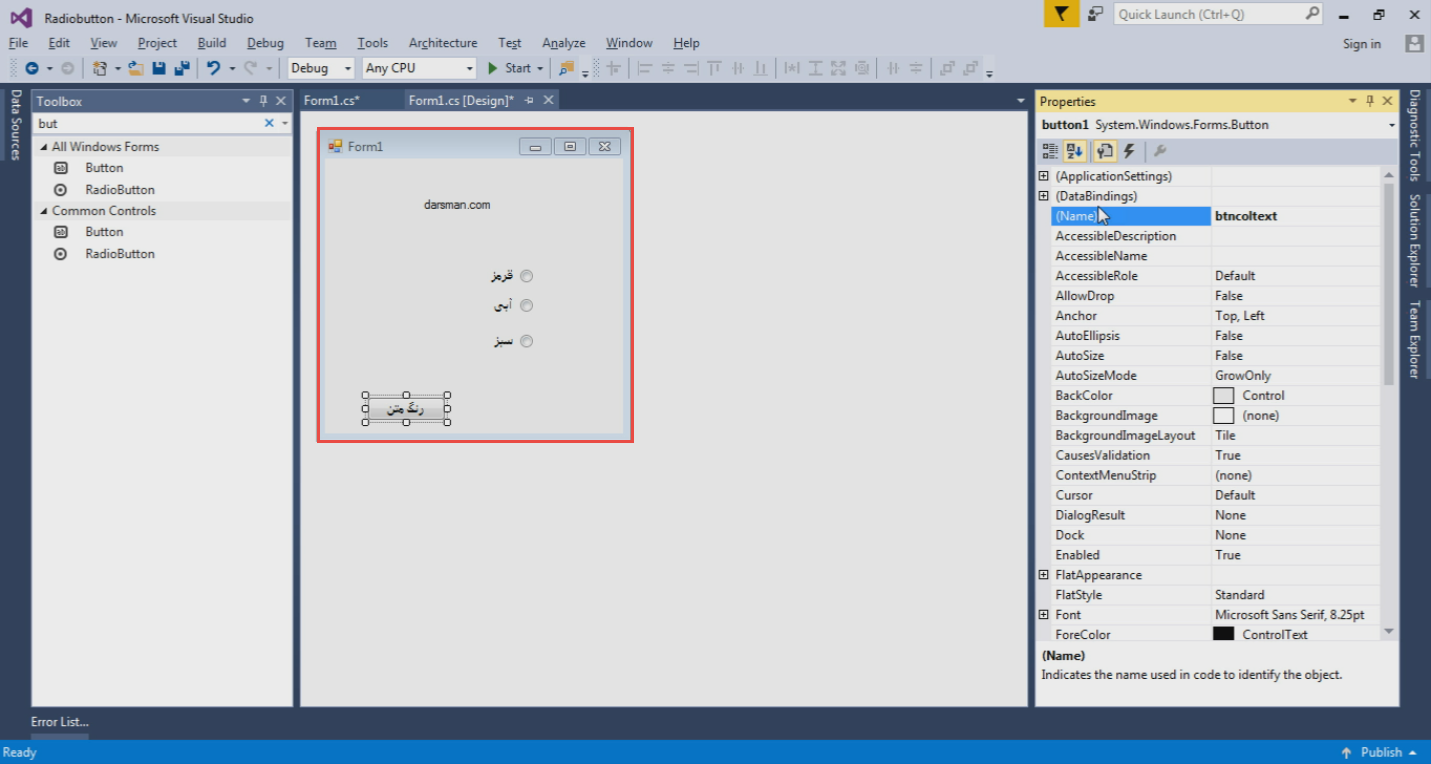
ظاهر برنامه ما میتواند به صورت زیر باشد که در ابتدا آن را طراحی میکنیم و بعد به کد نویسی میپردازیم.
در بین رویدادها اکثر رویداد ها را بررسی کردهایم و بیشترین کاربرد در radiobutton رویداد
changedاست که به صورت پیشفرض قرار دارد.
یعنی اینکه وقتی در زمان اجرا یک دکمه رادیویی را انتخاب میکنیم رویداد checked changed آن دکمه فعال میشود.
ظاهر برنامه ما میتواند به صورت زیر باشد که در ابتدا آن را طراحی میکنیم و بعد به کد نویسی میپردازیم.

و برنامه به این صورت است که وقتی کاربر یکی از دکمهها را انتخاب کرد و دکمه رنگ متن را کلیک کرد هر رنگی که انتخاب کرده به عنوان رنگ متن بالا شود. پس به رویداد پیش فرض دکمه که click است میرویم چرا که در برنامه گفتیم بعد از کلیک کردن دکمه تغییرات اعمال شوند. با توجه به برنامهای که ساخته ایم در اجرای برنامه باید ویژگی checked دکمه ها را که در بالا در مورد آن توضیح دادیم را بررسی کنیم، نام دکمه های رادیویی را به ترتیب از بالا به پایین به صورت زیر قرار میدهیم برای اینکه در کد نویسی دکمه ها را جابجا قرار ندهیم.
قرمز== rdoRed
آبی == rdoBlue
سبز == rdoGreen
دکمه رنگ متن==btncoltext
قرمز== rdoRed
آبی == rdoBlue
سبز == rdoGreen
دکمه رنگ متن==btncoltext
و کدی که در رویداد دکمه باید بنویسیم به این صورت است که اگر rdoRed ویژگی checked برابر با true باشد رنگ متن بالا قرمز شود و برای دیگر دکمهها کدی که باید بنویسیم به صورت زیر است.
private void btncoltext_Click(object sender, EventArgs e)
{
if (rdoRed.Checked == true)
{
label1.ForeColor = Color.Red;
}
if (rdoBlue.Checked == true)
{
label1.ForeColor = Color.Blue;
}
if (rdoGreen.Checked == true)
{
label1.ForeColor = Color.Green;
}
}
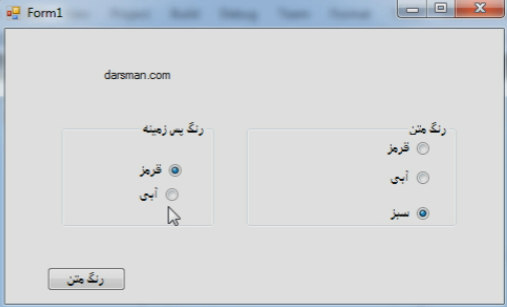
حالا میخواهیم این قابلیت را به کاربر بدهیم که کاربر رنگ پس زمینه متن بالا را هم انتخاب کند
دو عدد دکمه radiobutton اضافه میکنیم ولی اگر کاربر بخواهد رنگ پس زمینه و رنگ متن را با هم تغییر دهد تغییرات رنگ اجرا نمیشود چرا که فقط یک گزینه را میتواند انتخاب کند در حقیقت همه این دکمه ها را که در form ایجاد کردهایم همه در یک گروه قرار گرفته اند و در هر لحظه فقط یکی از این دکمه ها را میتوان انتخاب کرد حال اگر بخواهیم گزینه های رنگ متن و گزینه های رنگ پس زمینه متن هر کدام در یک گروه جداگانه قرار بگیرند، از یک کنترل کمکی به نام Groupbox که در منوی toolbox قرار دارد استفاده میکنیم و کار این کنترل گروه بندی کنترل ها است که ما نسبت به نیازمان دو Groupbox به پروژه اضافه میکنیم و گزینه های رنگ متن را در 1Groupbox و گزینه های رنگ پس زمینه را در 2Groupbox قرار میدهیم و اسم هر کدام از گروه ها را تغییر میدهیم .
و کاربر در زمان اجرا میتواند از بین گزینه های رنگ متن و رنگ پس زمینه یک گزینه را انتخاب کند.
دو عدد دکمه radiobutton اضافه میکنیم ولی اگر کاربر بخواهد رنگ پس زمینه و رنگ متن را با هم تغییر دهد تغییرات رنگ اجرا نمیشود چرا که فقط یک گزینه را میتواند انتخاب کند در حقیقت همه این دکمه ها را که در form ایجاد کردهایم همه در یک گروه قرار گرفته اند و در هر لحظه فقط یکی از این دکمه ها را میتوان انتخاب کرد حال اگر بخواهیم گزینه های رنگ متن و گزینه های رنگ پس زمینه متن هر کدام در یک گروه جداگانه قرار بگیرند، از یک کنترل کمکی به نام Groupbox که در منوی toolbox قرار دارد استفاده میکنیم و کار این کنترل گروه بندی کنترل ها است که ما نسبت به نیازمان دو Groupbox به پروژه اضافه میکنیم و گزینه های رنگ متن را در 1Groupbox و گزینه های رنگ پس زمینه را در 2Groupbox قرار میدهیم و اسم هر کدام از گروه ها را تغییر میدهیم .
و کاربر در زمان اجرا میتواند از بین گزینه های رنگ متن و رنگ پس زمینه یک گزینه را انتخاب کند.

کد مربوط به قسمت رنگ پس زمینه به این صورت است که از رویداد checked changed دکمه ها استفاده میکنیم .اگر که برابر با true هستند backcolor labal1. تغییر کند در این روش نیازی به دکمه نیست و رنگ پس زمینه در همان لحظه تغییر میکند.
private void radioButton1_CheckedChanged(object sender, EventArgs e)
{
if (radioButton1.Checked == true)
{
label1.BackColor = Color.Red;
}
}
private void Form1_Load(object sender, EventArgs e)
{
if (radioButton2.Checked == true)
{
label1.BackColor = Color.Blue;
}
}


نظر شما در تصمیم دیگران اثرگذار است.
لطفا برای همراهان درسمن و بهتر شدن دوره نظر خود را بنویسید.