جلسات

مهدی عباسی
مهدی عباسی هستم، مسلط به حداقل ۲۰ زبان مطرح برنامه نویسی به صورت پیشرفته، مدیر عامل شرکت آریا نرم افزار و بنیانگذار آکادمی درسمن، مسلط به تدریس دروس تخصصی کاردانی و کارشناسی کامپیوتر، پایگاه داده ها، برنامه نویسی پیشرفته، مبانی برنامه نویسی، مباحث ویژه طراحی وب و .... مطالعه بیشتر رزومه
توضیحات دوره
آموزش html و css، کاملا جامع به همراه تمرین های کاربردی
امروزه وب به یک محیط بزرگ اشتراکگذاری اطلاعات در سراسر دنیا تبدیل شده است. شما میتوانید در این محیط ایدهها و نظرات خود را در اختیار تمام جهان قرار دهید، با دیگران ارتباط برقرار کنید و ......
پس اگر به فکر راهاندازی یک کسب و کار موفق با طراحیسایت افتاده اید، باید با قدم اول این مسیر آشنا باشید که راهی نیست جز آموزش html css.
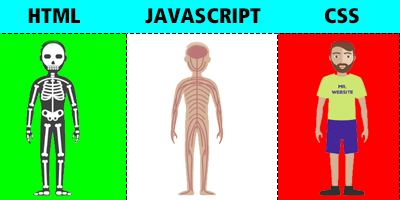
Html، ابزاری است که شما با استفاده از تگهای آن اقدام به ساخت قالب کلی صفحات میکنید و اسکلت وب سایت خود را طراحی میکنید و به کمک css، صفحه وب خود را زیبا و چشم نوازتر میکنید یعنی میتوانید رنگ اضافه کنید، اندازههای دلخواهتان را مشخص کنید و کلی کارهای هیجانانگیز دیگر.
یک جادوی بزرگ با کنار هم قرار گرفتن html و css:

حقیقت این است که به تنهایی هیچ کاربرد خاصی ندارند. یعنی با html به تنهایی نمیتوانید صفحات وب حرفهای طراحی کنید و css هم به تنهایی، کاربردی نمیتواند داشته باشد؛ اما در کنار هم قدرت فوقالعادهای پیدا میکنند و برای شما یک جادوی بزرگ رقم می زنند.
دلیل استفاده از کلمه زبان نشانهگذار به جای زبان برنامهنویسی:
همان طور که در توضیحات گفتیم Html و Css دو زبان نشانهگذار هستند که روی این موضوع تاکید بسیاری میشود. اما علت چیست؟ واقعیت موضوع این است که زبانهای برنامهنویسی، ابزارهای قدرتمندی هستند که میتوانیم با کامپیوتر حرف بزنیم و به طور عمده از ساختارهای کنترلی و شرطی استفاده کنیم. اما در زبانهای نشانهگذار خبری از ساختارهای رایج برنامهنویسی مثل شرط، حلقه و غیره وجود ندارد و از یکسری نشانه استفاده میکنیم و به کمک آنها متن را از سایر عناصر صفحه جدا کرده تا المانهای مختلف را در یک صفحه وب قرار داده و ساختار صفحه را مشخص کنیم.
زبانهای اصلی فرانت-اند چه هستند؟

با دو زبان اصلی یعنی Html و Css آشنا شدید. اما زبان سوم کدام است؟ بله درست حدس زدید، زبانی نیست جز جاوا اسکریپت. برای طراحی ظاهر سایت به طور خلاصه میتوان گفت:

Html:
HTML مخفف Hyper Text Markup Language و یک زبان نشانهگذار است و با این تفسیر میتوان HTML را بهعنوان زبانی در نظر گرفت که برای ایجاد دستورالعملهای دقیق در مورد سبک، نوع، قالب، ساختار و سلسله مراتب عناصر در یک صفحه وب، استفاده میشود. در حقیقت، HTML به ما کمک میکند تا صفحه سایت خود را به عناصری مانند پاراگرافها، بخشها، سرفصلها، نوارهای ناوبری و غیره تبدیل کرده و ساختار آنها را بسازیم. پس بیایید در ادامه نشان دادن شکل ظاهری یک صفحه را با استفاده از یک سند HTML نشان دهیم:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./styles.css">
<title>Document</title>
</head>
<body>
دستورات
</body>
</html>
در این دستور تنها یک ساختار اولیه صفحه وب تشکیل شده که برای نشان دادن دیگر عناصری مانند متن، تصویر، ویدئو، نوارهای ناوبری و دیگر اجزا باید از تگهای این زبان نشانهگذار استفاده کنیم.

Css:
درحالی که HTML یک زبان نشانهگذاری است که برای قالببندی ساختار یک صفحه وب استفاده میشود، CSS یک زبان طراحی برای زیباسازی و ارائه بهتر صفحات وب است. در واقع، CSS مخفف عبارت Cascading Style Sheets است که شما از آن برای بهبود ظاهر یک صفحه وب استفاده میکنید.
تصور کنید اگر انسانها فقط برای داشتن اسکلت و استخوانهای برهنه ساخته شده بودند، ظاهر آنها چگونه به نظر میرسد؟
قطعا این ظاهر خوب نیست، بنابراین CSS مانند پوست، مو و ظاهر فیزیکی ما محسوب میشود. همچنین میتوانید از CSS برای چیدمان عناصر با قرار دادن آنها در مناطق مشخص شده از صفحه خود استفاده کرده که برای دسترسی به این عناصر، باید آنها را "انتخاب" کنید. این هم بدانید که حتی با CSS نیز میتوان رنگ و پسزمینه عناصر خود و همچنین فونت، حاشیهها، فاصلهها و دیگر موارد را تنظیم کرد.

Java script:
حال، اگر HTML زبان نشانهگذاری و CSS زبان طراحی است، جاوا اسکریپت یک زبان برنامه نویسی به حساب میآید. اگر میخواهید درک بهتری از برنامهنویسی داشته باشید، بیایید به زندگی روزمره خود نگاهی داشته باشیم. به طور مثال وقتی خطر را احساس می کنید، می دوید. وقتی خسته هستید، می خوابید. وقتی سرما می خورید دنبال گرما میگردید. هنگام عبور از یک جاده شلوغ، فاصله وسایل نقلیه دور از خود را محاسبه میکنید. در واقع مغز ما طوری برنامهریزی شده که هر زمان که وقوع یک اتفاق و حادثه، به شیوهای خاص واکنش نشان داده یا کار خاصی را انجام میدهید.
به همین ترتیب و باتوجه به توضیحاتی که دادیم، برای صفحه وب نیز میتوان طوری برنامهریزی کرد که عناصر ما در ساختار صفحه وب، به شیوه خاصی واکنش نشان دهد یا زمانی که اتفاق دیگری (رویداد) رخ داد، کاری را به انجام برساند و زبانی که این قابلیت را برای شما به وجود میآورد، جاوااسکریپت است.
در واقع، جاوا اسکریپت به ما اجازه میدهد صفحات وب را بهطور داینامیک یا پویا طراحی کنیم و توسعهدهندگان میتوانند از آن برای دستکاری و بهروزرسانی محتوای صفحه وب خود استفاده کنند تا در زمان واقعی، به اقدامات کاربر مانند کلیکها، ورودیها و حتی ایجاد انیمیشنها و جلوههای بصری پیچیده نیز به درستی پاسخ دهد. پس جاوا اسکریپت با کتابخانههای متعدد خود مانند JS، به ما اجازه تولید عناصر تعاملی مثل اسلایدر، گالری عکس و دیگر موارد را میدهد.
چرا از زبانهای HTML، CSS و جاوا اسکریپت برای توسعه وب استفاده میشود؟
دلایل بسیاری برای اینکار وجود دارد اما از مهمترین و اصلی موارد برای پاسخ به این سوال، باید موارد زیر را بررسی کرد:
-
انعطافپذیری و کنترل بر تجربه کاربر
توسعهدهندگان وب از HTML، CSSو جاوا اسکریپت برای دستیابی به انعطافپذیری و کنترل تجربه کاربر استفاده می کنند، چراکه با استفاده از این زبانها، توسعهدهندگان میتوانند طرحبندیها و طرحهای واکنشگرا خود را در صفحه وب بگونهای ایجاد کنند که با دستگاهها و اندازههای مختلف صفحه نمایش، سازگار باشد.
به طورکلی میتوان گفت که قابلیتها و تکنیکهای موجود در سه زبان HTML، CSS و جاوا اسکریپت، توسعهدهندگان وب را قادر میسازد تا با ابزارهای در اختیار خود به ایجاد وبسایتهای انعطافپذیر، پاسخگو و متقاعدکننده از نظر بصری، بپردازند و کنترل تجربه کاربر را در اختیار گیرند.
-
طیف گستردهای از برنامه های کاربردی
برای بررسی این گزینه بیایید یکبار دیگر ویژگیهای این زبانها را به دقت بیشتری باهم مرور کنیم.
HTML، یک زبان نشانه گذاری است که ساختار محتوای صفحات وب را تشکیل میدهد تا توسعهدهندگان امکان چیدمان و سلسله مراتب عناصر را داشته باشند. همچنین با کمک CSS نیز میتوانند کنترل ارائه و استایل بصری ساختار HTML را اراده دهند.
از سوی دیگر، جاوا اسکریپت یک زبان برنامه نویسی همه کاره است که فراتر از ریشه های مرورگر وب خود رفته و درحال حاضر، در سیستم های نرم افزاری مختلف از جمله استقرار وبسایتهای سمت سرور و برنامههای غیر مرورگر نیز به کار گرفته میشود. حضور جاوا اسکریپت در توسعه سمت سرور به برنامههای وب پویا و تعاملی اجازه میدهد که به ورودی کاربران پاسخ دهند.
علاوه بر این، جاوا اسکریپت در چارچوبهای کاربردی مانند Electron، Cordova و React Native استفاده میشود تا توسعهدهندگان بتوانند برنامههای کاربردی وب خود را ساخته و آن را روی پلتفرمهای متعددی از جمله دسکتاپ و موبایل، نشان دهند. در نهایت استفاده از این زبانها در توسعه وب، امکانات بسیاری را در اختیار افراد فعال در این حوزه قرار میدهد تا بتوانند، وبسایت خود را با هر طرح و نقشهای که میخواهند، پیادهسازی میکند.
-
قابلیت ایجاد رابط های کاربری منحصر به فرد
در نهایت به قابلیت ایجاد رابط های کاربری منحصر به فرد این زبانها میپردازیم که توسعهدهندگان با بهکارگیری آنها نه تنها توجه کاربران را جلب می کند، بلکه تجربه کاربری هم بهبود میبخشند. از نمونههای عناصر منحصربهفرد با استفاده از این سه زبان میتوان مواردی چون دکمههای متحرک، لغزندههای تصویر، منوهای کشویی، قابلیت کشیدن و رها کردن و طرحبندیهای پاسخگو اشاره کرد.
این عناصر نه تنها جذابیت زیباشناختی یک وبسایت را افزایش می دهند، بلکه تجربه کلی کاربر از پیمایش در صفحه وب را بهبود بخشیده و آن را برای کاربر جذابتر و به یاد ماندنیتر میکند.
از علت برتری Html5 بر Html باخبرید؟
-
مدیریت بهتر خطاها
یكی از بزرگترین اهداف در توسعه Html5، آسانتر كردن تحلیلهای مرورگر برای توسعهدهندگان بود. به زبان ساده این نسخه از Html به مرورگر کمک کند تا یک صفحه وب را به شکل مناسبی به شما نشان دهد، حتی اگر برنامهنویس مرتکب اشتباه شود.
-
پشتیبانی از اپلیکیشنهای مدرن وب
پشتیبانی از برنامههای کاربردی وب در نسخه Html 5 بهبود یافته است. در استفاده از Html4 توسعهدهندگان برای رفع محدودیتهایی که داشتند، مجبور بودند از فلش و جاوا اسکریپت، برنامههای افزودنی مرورگر و راههای دیگر بهره ببرند. با معرفی Html5، بسیاری از این راهحلها به بخشی از Html تبدیل شدند و در وقت توسعهدهندگان صرفهجویی شد.
-
بهبود معناشناختی
در Html5 معناشناسی بهبود یافته یا به عبارتی نحو ساده شده است. طراحی یک وبسایت پیچیده میتواند ترسناک باشد. عناصر مختلفی در همه جا حضور دارند، شاید مجبور باشید از صدها و یا هزاران عنصر به دنبال هم استفاده کنید. تا اینکه Html5 برای رساندن Html به استانداردهای قرن بیست و یکم آمد و نحو زبان را سادهتر کرد. به همین خاطر ساختار کدنویسی و طراحی صفحات وب در Html5 تمایل به مفهومی شدن دارد، بطوری که استفاده از تگهای آن برای شناسایی بخشهای مقاله در وب سایت مناسب است و موتورهای جستجو میتوانند، وبسایتهایی که با این کدها طراحی شده را بهتر شناسایی کنند که در مجموع به بالا رفتن رتبه وبسایت منتهی شود.
-
یک کاندید برای پشتیبانی از تلفن همراه
پشتیبانی برای تلفنهای همراه در Html5 مورد توجه قرار گرفته است. صفحه نمایش تلفنهای همراه معمولاً عریضتر از پهنای آنهاست در حالی که مانیتور رایانه برعکس است. آنچه در رایانه عالی به نظر میرسد به طور طبیعی در تلفن هوشمند جلوه خوبی ندارد مگر اینکه وبسایت برای سازگاری با دستگاهی که در آن بارگذاری شده، ساخته شده باشد. اینجاست که Html5 ایجاد وبسایتهای سازگار با تلفن را برای توسعهدهندگان در سراسر جهان آسانتر کرده است.
-
پشتیبانی از فیلم و صدا
نحوه برخورد با صدا و فیلم تفاوت دیگری میان HTML و HTML5 است. از بین بردن مشکلات پخشکننده صوت و تصویر در این نسخه با استفاده از دو تگ خود در اینباره به مرورگر اعلام میکند که فایلهای صوتی یا تصویری در وبسایت وجود دارد و مرورگر یک پلیر یا پخشکننده ساده اما کاربردی را در کنار فایلهای صوتی و تصویری نمایش میدهد.
بین Css و Css3 هم تفاوتی وجود دارد؟
-
Selectorهای پیشرفته
در CSS2 شما برای تگها باید از id یا class تعریف میکردید و کمتر میتوانستید از خود تگها استفاده کنید سپس در CSS به آنها با استفاده از نقطه (.) یا علامت هَش (#) دسترسی پیدا میکردید. اما در CSS3 شما میتوانید به شکلهای بسیار پیشرفتهای، تگ های HTML خود را انتخاب کنید.
-
پشتیبانی از اکثر فرمتهای رنگی
در CSS3 شما امکان استفاده از انواع فرمتهای رنگی مثل HEX, RGB, RGBA و دیگر فرمتهای غیر مرسوم را دارید. نگران پشتیبانی از این فرمت ها نباشید.
-
خمیده کردن گوشهها
تا قبل از CSS3 شما برای خمیده کردن گوشهها، باید کدهای زیادی مینوشتید یا از روشهای جایگزین دیگری استفاده میکردید، اما در CSS3 کافی است که عبارت border-radius: 5px را بنویسید تا در المان خود ۵ پیکسل خمیدگی در گوشههایش ایجاد کنید.
-
تعریف سایه برای اجسام و متنها:
در CSS3 شما میتوانید با دستور box-shadow به راحتی برای اجسام خود سایه تعریف کنید و با دستور text-shadow امکان اضافه کردن سایه به متنهای شما داده میشود. آخرین مورد که جذابترین ویژگی CSS3 محسوب میشود قابلیت ساخت اشکالی باورنکردی با استفاده از آن است.
Html برای همه، همه برای Html
یکی از راز های مهیج html این است که قدمتی طولانی دارد و تا حالا هیچ زبانی نتوانسته است آن را از گود رقابت دور کند. این مزیت، تاثیر مهمی بر یادگیری زبان html گذاشته است. زبانی که با قدیمی تر شدن آن، هنوز هم مورد استفاده قرار میگیرد.
سایت درسمن یک پیشنهاد عالی برای شما دارد:

شرکت در دوره آموزش html css سایت درسمن؛ همیشه شروع کارها خیلی مهم است و در دنیای طراحی وب که گستردگی فراوان دارد، اهمیت بیشتری پیدا می کند، پس خیلی مهم است که شروع درست داشته باشیم تا هم از مسیر خسته نشویم و هم مطلب را به خوبی یاد بگیریم.
اگر می خواهید طراحی وب را یاد بگیرید و گام به گام جلو بروید، یکی از گامهای پایه، شرکت در این دوره است. ما در این دوره به معنی واقعی سعی کردیم تا تمامی نکاتی را که در حیطه آموزش html و css به آن احتیاج دارید را برایتان جمعآوری کنیم و با گذراندن این دورهی آموزشی خود را برای دورههای حرفهایتر آماده کنید.
راستی مطلب دیگری که باید در مورد این دوره از آموزش بدانید این است که ما با آخرین تکنولوژیهای html و css یعنی آموزش 5html و 3css شگفتآور در خدمت شما هستیم. شما با گذارندن این دوره با درک درستی که به ساختار صفحه وب می رسید، می توانید شروع به استفاده از دورههای حرفهای درسمن کنید و طعم واقعی و لذتبخش یک آموزش طراحیسایت با بیانی گویا را تجربه کنید.
دلیل دیگر برای استفاده از دوره ما:

یکی دیگر از دلایلی که این اطمینان را برای استفاده از دوره آموزشی html و css ایجاد میکند، تدریس این دوره با حضور استادی بینظیر و مجرب است. ایشان دارای ارشد کامپیوتر با تدریس دروس تخصصی کامپیوتر به مدت 12 سال در دانشگاههای دولتی، پیام نور و آزاد ملایر و شهید شمسیپور تهران است. همچنین دارای سوابق پژوهشی چون کسب مقامهای پی در پی در مسابقات ACM به عنوان مربی تیم و همکاری با مراکز پژوهشی و انجمنهای علمی است.
کلام آخر:
اگر برای شروع طراحی وب هدفی بلند مدت دارید با آموزش html و css ما پله پله حرکت کنید و به دنبال مسیری باشید که جامع باشد چرا که باعث دورشدن و حتی خستگی و کنار گذاشتن شما از این مسیر میشود. پس به ما اعتماد کنید و وارد دنیای رقابتها شوید؛ قطعا پشیمان نخواهید شد.
برچسب ها :
htmlسوالات متداول
آیا html یک زبان برنامه نویسی است؟
خیر، html یک زبان نشانه گذاری است که توسط آن می توانید چارچوب های اصلی سایت خود را بنا کنید و با استفاده از css رنگ و لعاب زیباتری به آن بدهید تا از دید کاربران مورد پسند قرار بگیرد. همچنین شما می توانید با استفاده از html یک صفحه اینترنتی داشته باشید که بتوانید آن را با سایر دوستان خود به اشتراک بگذارید.
چرا اکثر مخاطبان از دوره html وcss درسمن راضی هستند؟
ارائه جامع ترین و منظم ترین سرفصل ها، ساده ترین و روان ترین حالت ممکن برای تدریس مباحث، بیان تجربیات چندین و چند ساله مدرس در این آموزش، ارائه تمرین های کاربردی برای درک بهتر مطالب آموخته شده، بیان مثال های عملی و کاربردی در طول مسیر که در پروژه های عملی به شدت مورد نیازتان قرار خواهد گرفت.
چرا یادگیری html پایه و اساس back end و front end است؟
اگر قصد دارید متخصص طراح سایت و یا متخصص برنامه نویسی در سمت سرور بشوید، ابتدا باید html و css را به خوبی یاد بگیرید چراکه این زبان نشانه گذار، پایه و اساس شما در مسیر خواهد بود و نیاز دارید یک بار و برای همیشه، جامع ترین آموزش را برای گذراندن ادامه مسیر، مشاهده کنید. این دوره هیچ پیشنیازی ندارد و مطالب بگونه گفته شده است که از ساده ترین حالت تا پیشرفته ترین مباحث در آن تدریس شده و شما می توانید بدون هیچ دانشی وارد آن بشوید و یادگیری را به پایان برسانید.
آیا یادگیری زبان Html دشوار است؟
خیر، یادگیری Html بسیار راحت می باشد و جز زبان هایی است که برای شروع به مبتدیان به شدت پیشنهاد می شود تا توسط آن با دنیای برنامه نویسی راحت تر آشنا بشوند و آن را بتوانند بهتر لمس کنند.
مدت زمان یادگیری این دوره چقدر می باشد؟
برای مدت زمان یادگیری این دوره نمی توان زمان خاصی را تعیین کرد، چرا که یادگیری هر شخص با شخص دیگر متفاوت است و ممکن است بعضی ها سریع تر و بعضی ها کند تر دوره را به اتمام برسانند، اما بر حسب میانگین حدودا یک ماه زمان می برد تا این دوره را به خوبی به اتمام برسانید.
دوره های پیشنهادی
نظرات دانشجویان

سلام من قبلا دوره سی شارپ استاد گرامی آقای مهدی عباسی رو خریداری کردم واقعا بیان شیوایی دارند ممکنه این دوره تخفیف بخوره چون علاوه بر مبلغ دوره 9% مالیاتشه برای من یه مقدار زیاده

سلام دوست عزیز، مرسی بابت همراهی سبزتون.
با پشتیبانی در چت آنلاین در ارتباط باشید و اینکه حتما پیج اینستاگرام درسمن دنبال کنید تا از شگفت انگیزترین تخفیف های درسمن زودتراز بقیه مطلع شوید.

سلام وقت بخیر و خسته نباشید بنده میخام یک سایت برای خودم درست کنم که پروژه های خود را در آن بارگذاری و بصورت اینترنتی پرداخت و دانلود فایل به فروش برسونم از طریق خریداری کدوم دوره میتونم به طور کامل به نتیجه برسم؟ پیشاپیش سپاس از پاسخگوییتون🌺

سلام دوست عزیز، قابلیت هایی که شما ذکر کردید مربوط به بخش بک اند سایت می شود، شما می توانید دوره استادی پایتون رو شرکت کنید، در این دوره بخش بک اند با فریم ورک جنگو کامل تدریس شده است.

سلام.من نیاز دارم چند زبان برنامه نویسی را تا استادی پیش برم.جهت تهیه دوره های شما هیچ شماره تلفنی جهت مشاوره و تهیه دوره یافت نشد!!!

سلام دوست عزیز جهت مشاوره میتوانید به صفحه استادی برید و فرم مشاوره رو پر کنید یا با شماره های 09188524520 - 32224771-081 تماس بگیرید.

در این دوره هم ک 270 تومنه مدرک و پشتیبانی داریم یا فقط دوره استادی داره؟

سلام شایان عزیز، پشتیبانی در دوره استادی است.

با سلام من فارغ التحصیل رشته حسابداری هستم و در شرکت نرم افزاری همکاران سیستم حدود 10 سال است مشغول به کار میباشم به دلیل کار با sql server و اسکریپت نویسی به برنامه نویسی علاقمند شدم و چند جلسه از دوره رایگان جاوا اسکریپت را دیدم و مشکلی در یادگیری نداشتم میخواستم راهنمایی کنید که آیا برای ورود به حوزه برنامه نویسی نیاز به آموزش آکادمیک دانشگاهی هم دارم یا خیر؟ هدف من علاوه بر علاقه کسب درآمد نیز میباشد ممنون میشم راهنمایی کنید چه آموزشی ببینم تا به هدفم برسم.

سلام دوست عزیز وقتتون بخیر، خیر اصلا نیازی به گذروندن دوره های دانشگاهی نیست، شما با همین دوره های موجود در سایت درسمن می توانید رشد کنید، یاد بگیرید و متخصص شوید.
شما قصد دارید در چه حوزه ای کار کنید؟ منظورم وب، اپلیکیشن، ویندوز فرم و...





نظر شما در تصمیم دیگران اثرگذار است.
لطفا برای همراهان درسمن و بهتر شدن دوره نظر خود را بنویسید.