آموزش راه اندازی بوت استرپ 4 و معرفی کامل Bootstrap
جلسات دوره

مهدی عباسی
مهدی عباسی هستم، مسلط به حداقل ۲۰ زبان مطرح برنامه نویسی به صورت پیشرفته، مدیر عامل شرکت آریا نرم افزار و بنیانگذار آکادمی درسمن، مسلط به تدریس دروس تخصصی کاردانی و کارشناسی کامپیوتر، پایگاه داده ها، برنامه نویسی پیشرفته، مبانی برنامه نویسی، مباحث ویژه طراحی وب و .... مشاهده رزومه
نحوه راه اندازی بوت استرپ 4:
بوت استرپ چیست (Bootstrap 4) و چه کاربردی دارد؟
بوت استرپ یک فریمورک (کدهای آماده شده توسط زبان های برنامه نویسی) می باشد، که توسط شرکت twitter به کمک زبان های javascript وcss نوشته شده است.
که به شما کمک می کند وب سایت ها را سریع تر و آسان تر طراحی کنید و همچنین به راحتی وب سایت های خود را واکنشگرا بسازید.این فریمورک شامل الگوهای طراحی مبتنی بر html وcss برای ایجاد فرم ها، دکمه ها، جداول، منوها و اسلایدرهای تصویرو... می باشد.
چگونه bootstrap 4 را راه اندازی کنیم ؟
نحوه استفاده از bootstrap 4 در صفحات html :
به دو روش می توانیم ازbootstrap 4 در صفحات خود استفاده کنیم:
روش اول: اضافه کردن bootstrap 4 به کمک cdn
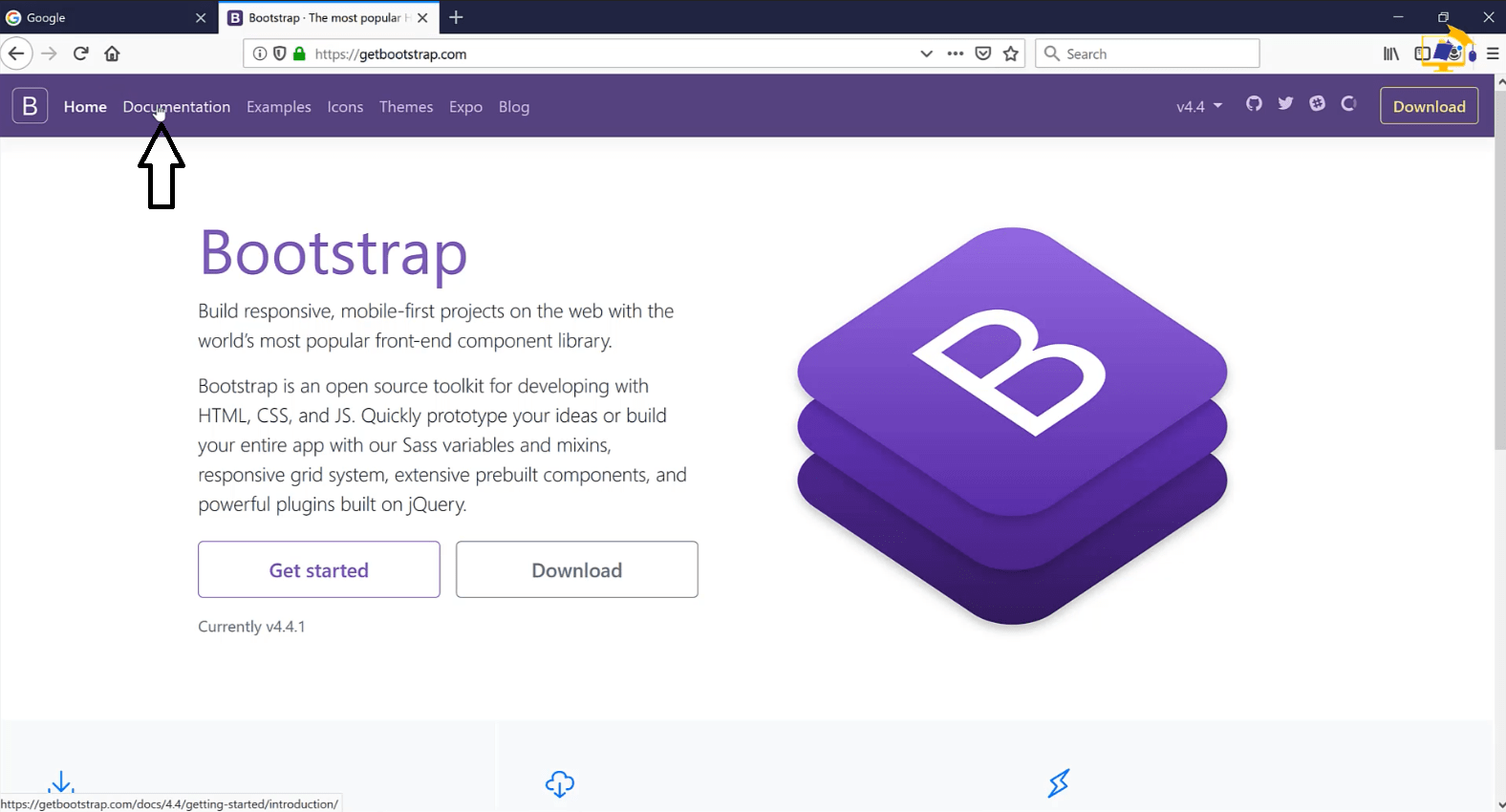
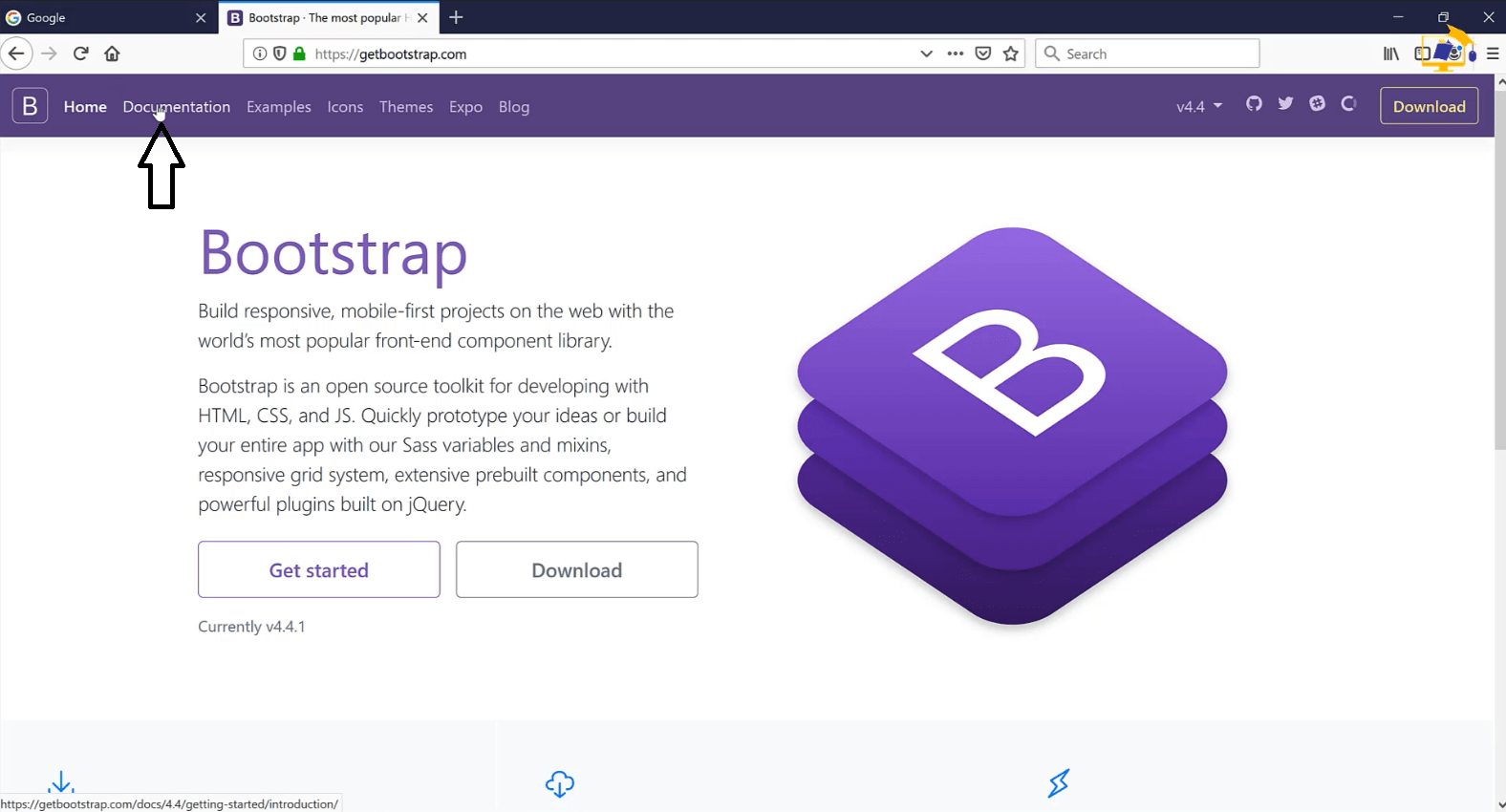
1. با استفاده از cdn(لینک های مستقیم) بوت استرپ را به وبسایت خود اضافه می کنیم. که در این صورت زمانی که به اینترنت متصل باشیم می توانیم از این فریمورک استفاده کنیم. برای این کار، ابتدا به سایت getbootstrap.com مراجعه می کنیم.با توجه به عکس زیر، برروی منو مشخص شده کلیک می کنیم.

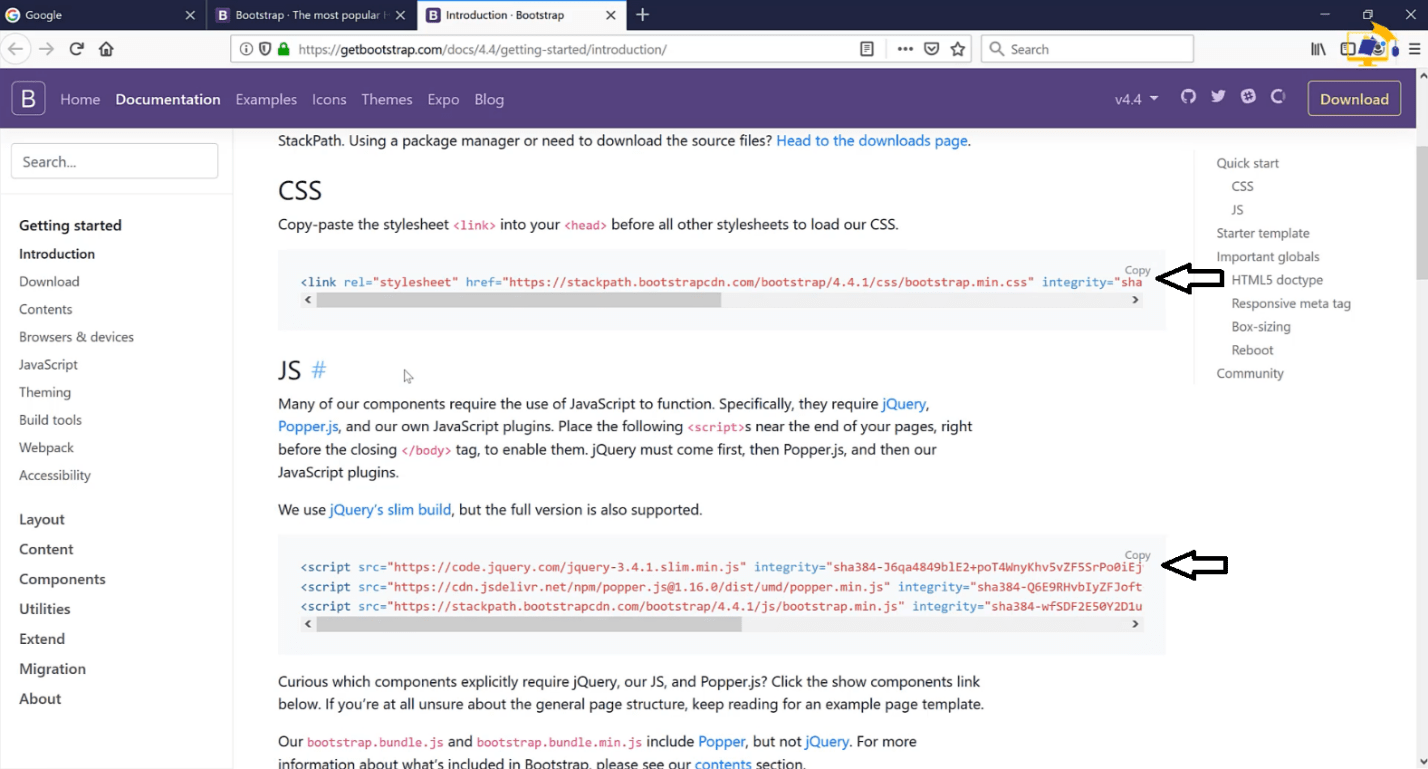
و لینک های مشخص شده را کپی می کنیم.

و در صفحه html قرار می دهیم.

روش دوم: دانلود فایل های bootstrap 4
2. در این روش باید ابتدا فایل های bootstrap 4 را دانلود کنیم و در صفحه html خود قرار می دهیم.
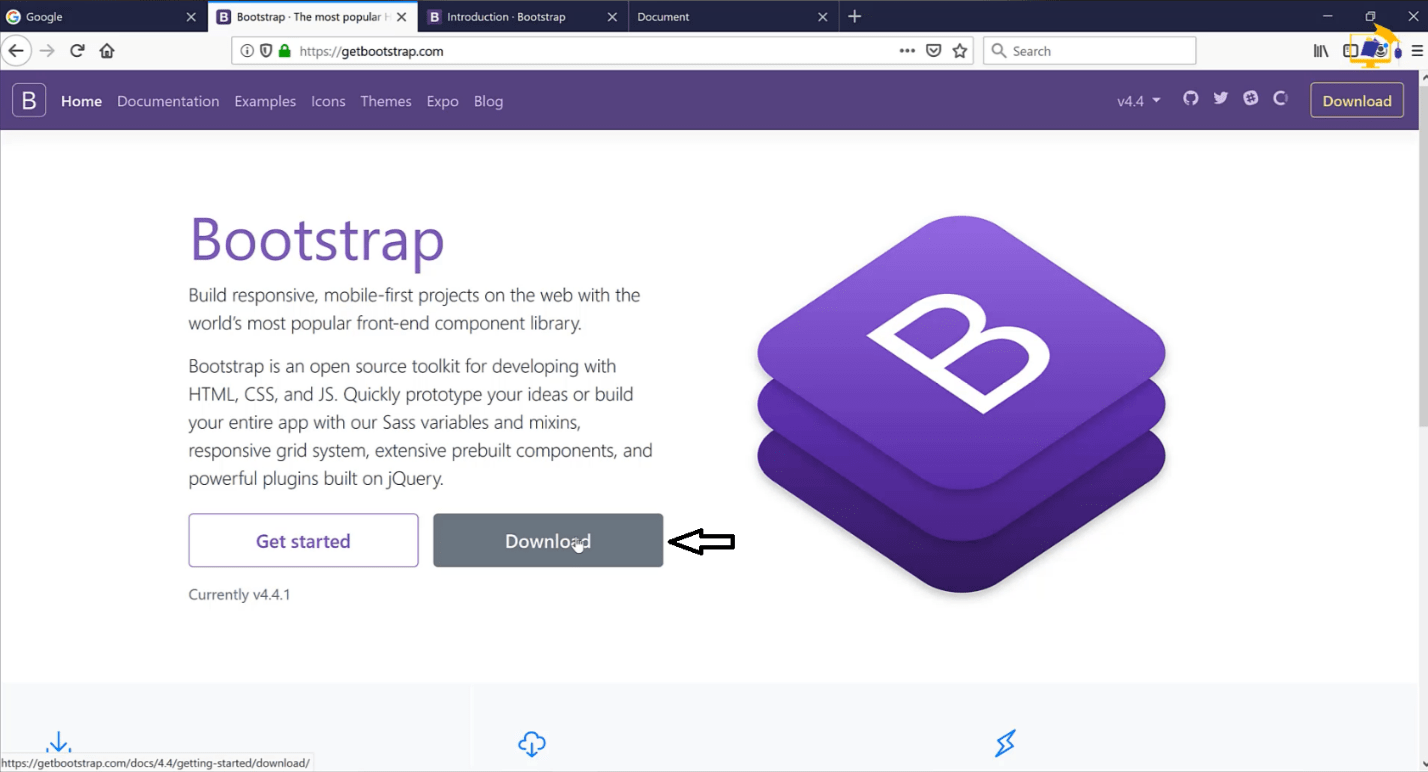
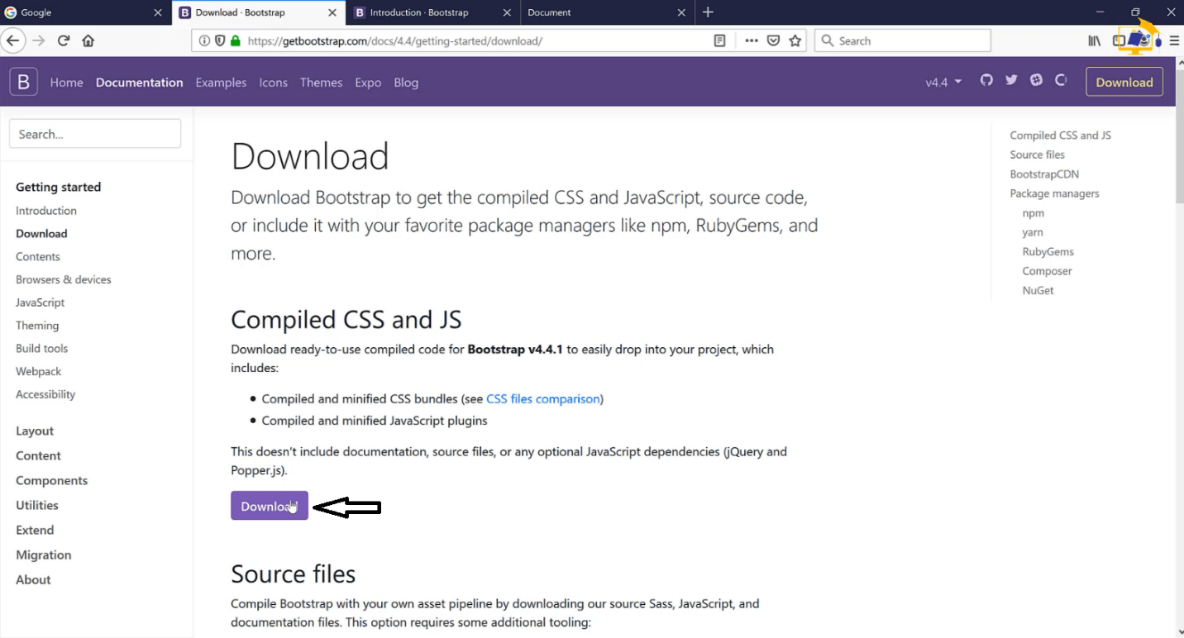
با توجه به تصویر زیر روی گزینه دانلود کلیک می کنیم.

برای دانلود فایل های css روی گزینه مشخص شده کلیک می کنیم.

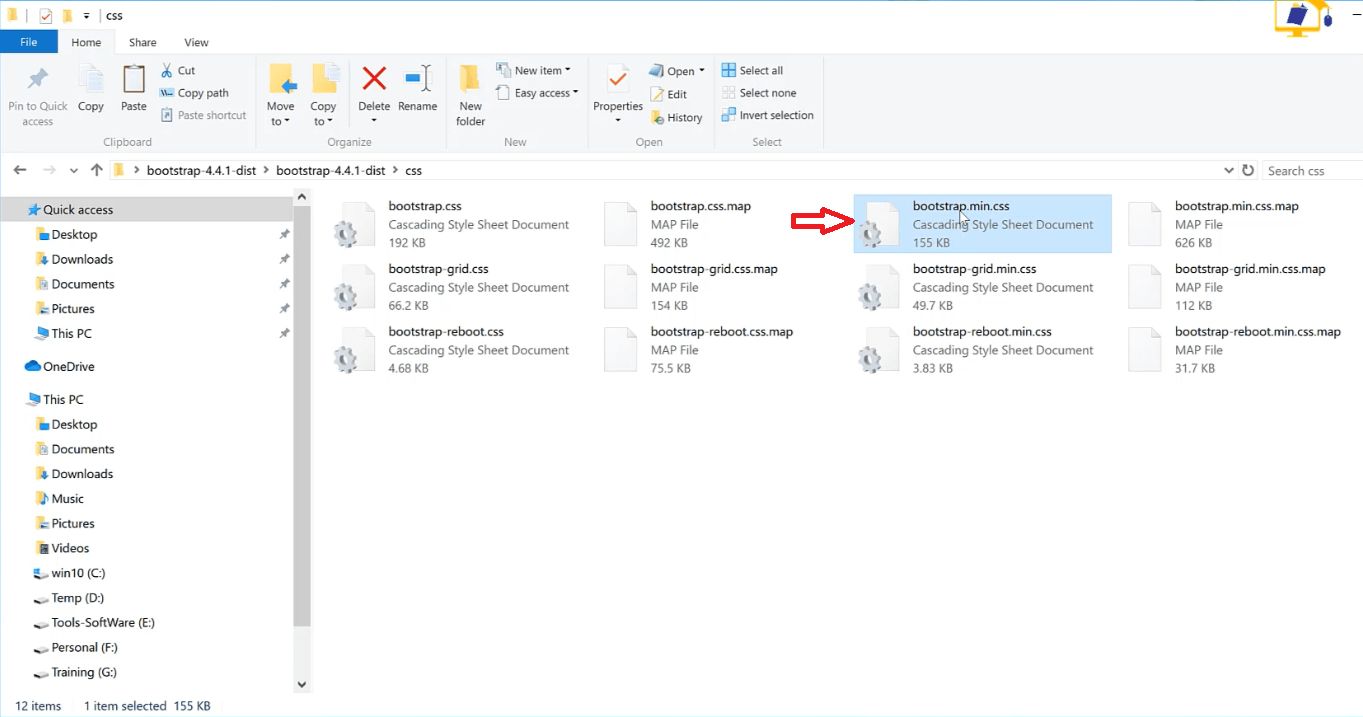
فایل دانلود شده را از حالت فشرده خارج می کنیم و فایل css مشخص شده را در پوشه سایت خود قرار می دهیم.

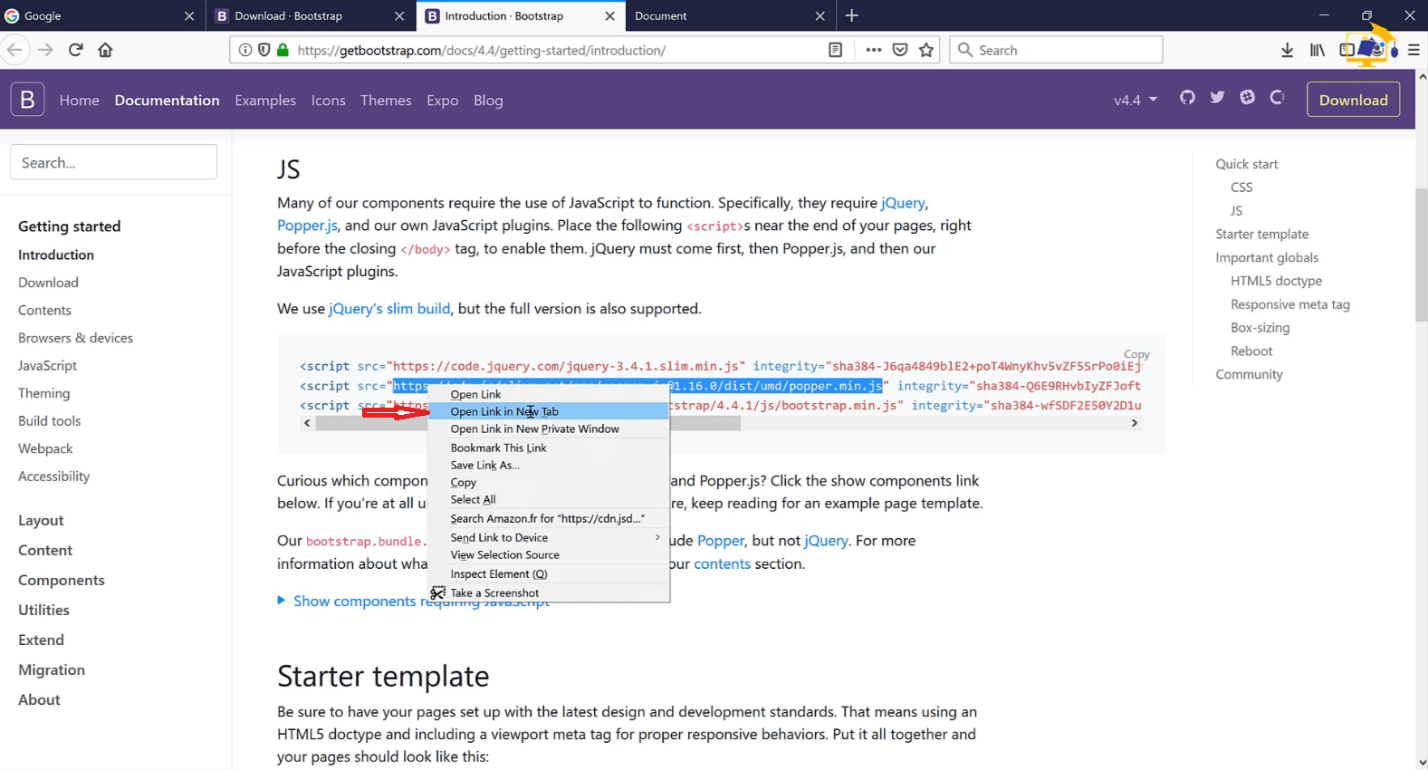
در ادامه، برای دانلود فایل های js ،با توجه به تصویر زیر پیش می رویم.

بعد، روی گزینه مشخص شده کلیک میکنیم.

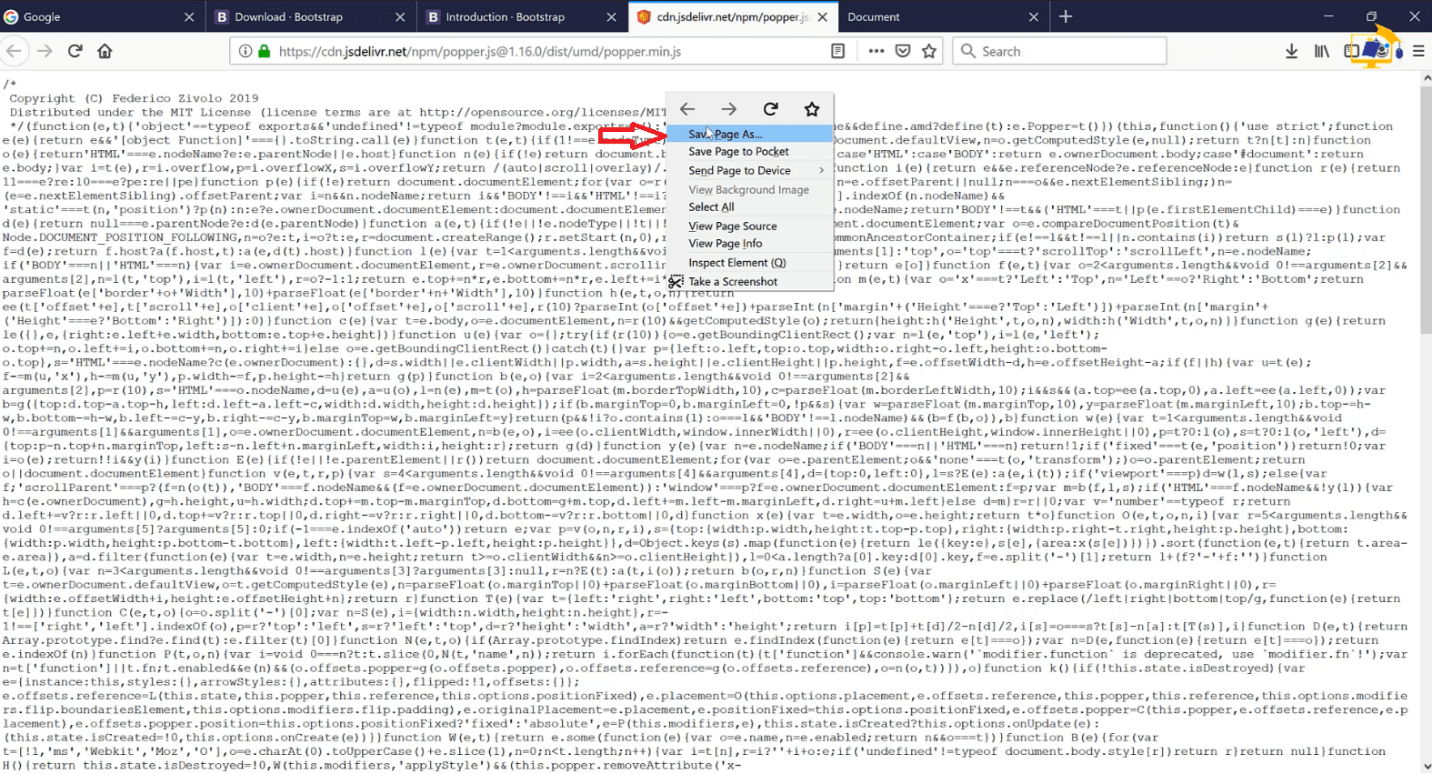
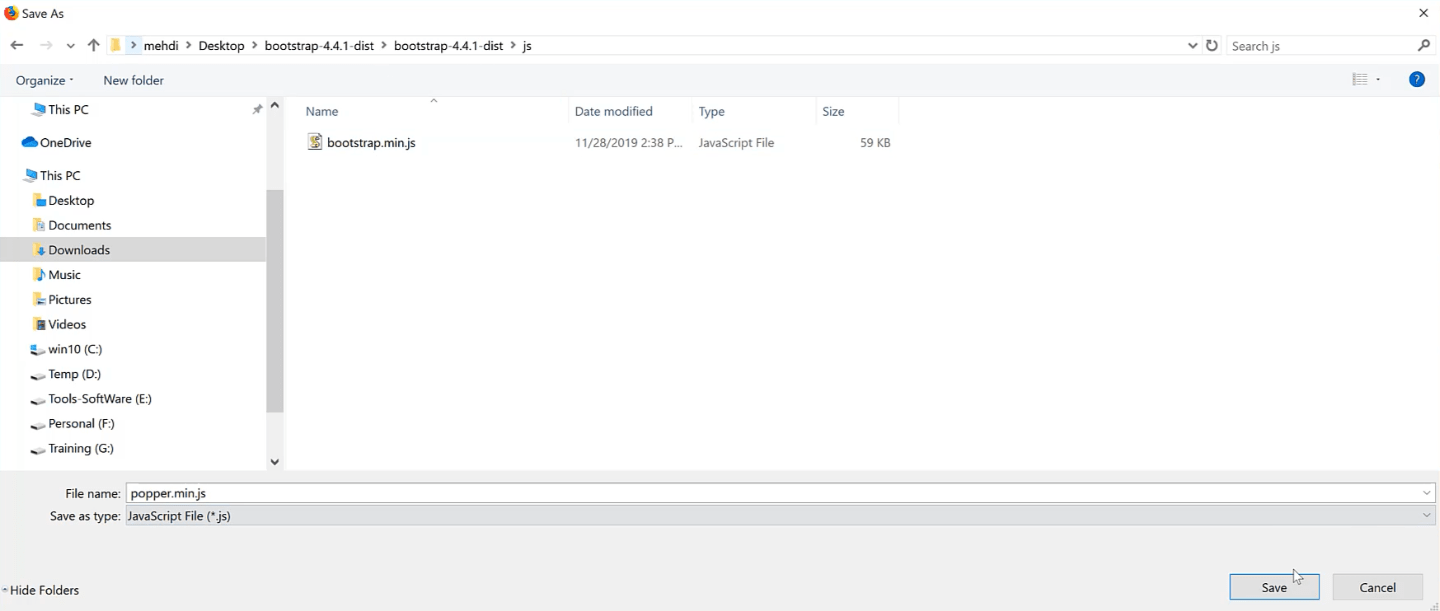
لینک انتخاب شده را در پنجره جدید باز می کنیم،مانند عکس فایل را در پوشه وب سایت خود ذخیره می کنیم.


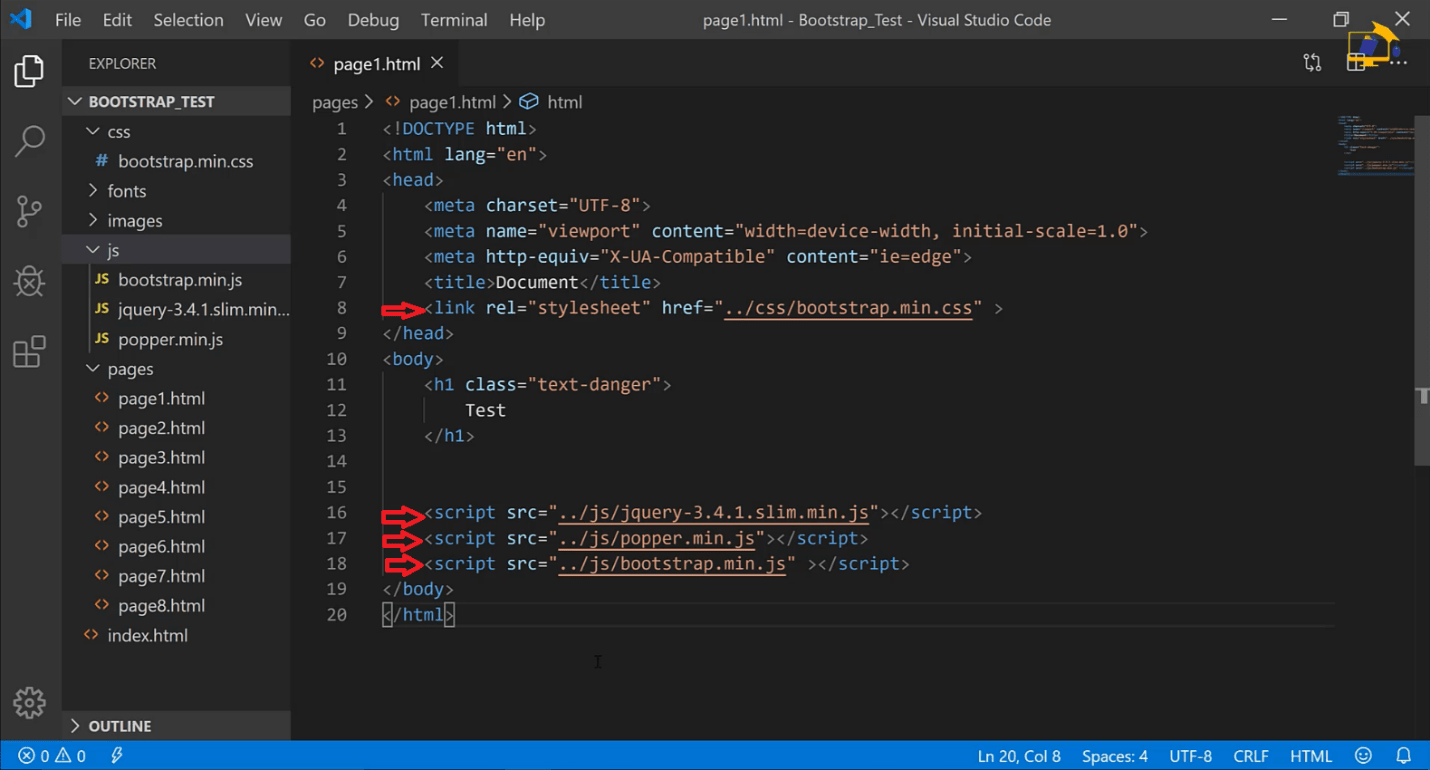
دو فایل بعد هم مانند تصاویر بالا در پوشه وب سایت خود ذخیره می کنیم. بعد از اتمام اینکار فایل های مورد نظر را در صفحه html خود قرار می دهیم.

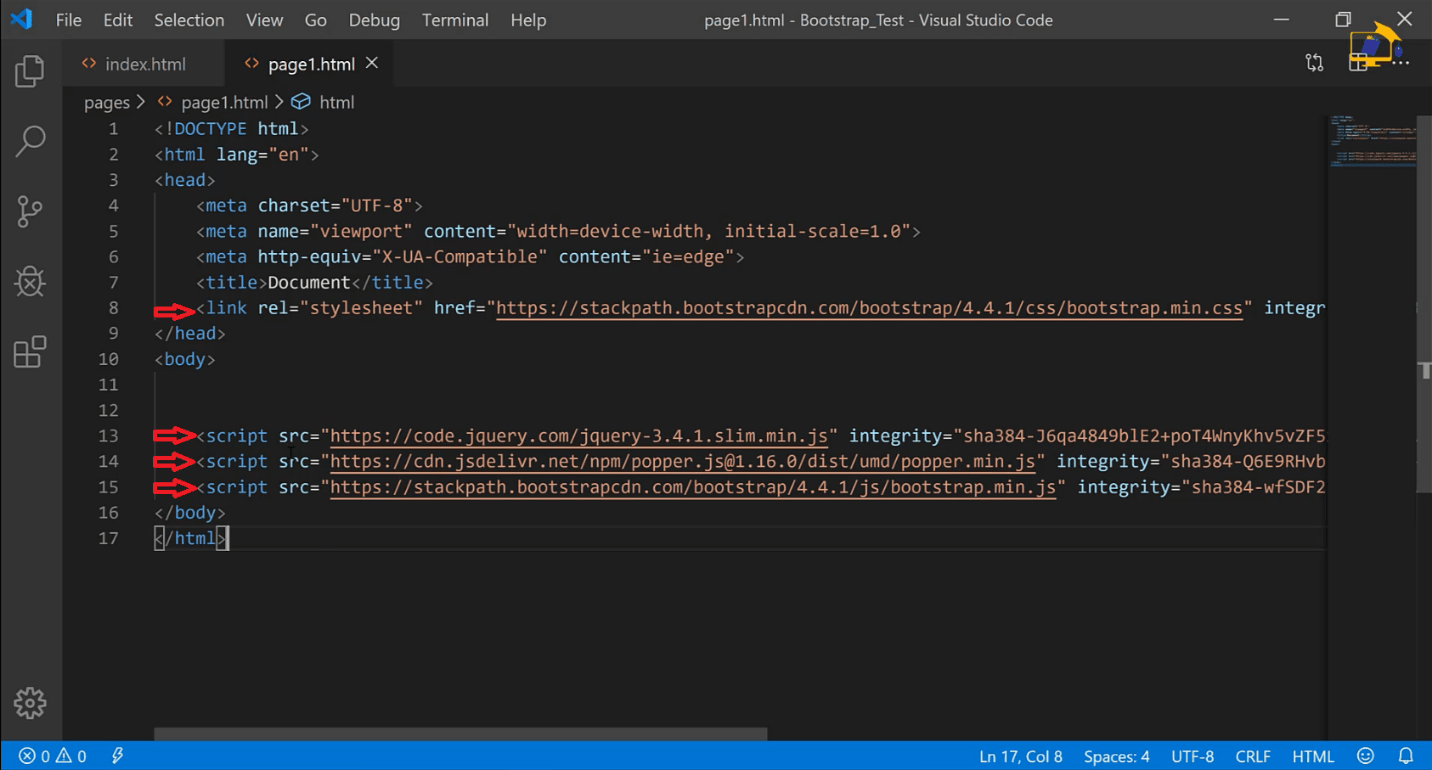
نکته : فایل های js را طبق تصویر بالا در صفحه html خود قرار دهید، ترتیب قرار گرفتن فایل های js مهم می باشد.
حالا شما می توانید با تهیه این ویدئو از این فریمورک دوست داشتنی استفاده کنید و وب سایت خود را به راحتی طراحی کنید.
امیدواریم که این آموزش برای شما دوستان درسمنی عزیز مفید باشد، درصورت سوال و یا مشکل می توانید به انجمن پرسش و پاسخ درسمن مراجعه کنید. پیشنهادات و انتقادات خود را در بخش نظرات برای ما ارسال کنید.



نظر شما در تصمیم دیگران اثرگذار است.
لطفا برای همراهان درسمن و بهتر شدن دوره نظر خود را بنویسید.