آموزش کاربردی کار با کامپوننت Media Object در بوت استرپ 4
جلسات دوره

مهدی عباسی
مهدی عباسی هستم، مسلط به حداقل ۲۰ زبان مطرح برنامه نویسی به صورت پیشرفته، مدیر عامل شرکت آریا نرم افزار و بنیانگذار آکادمی درسمن، مسلط به تدریس دروس تخصصی کاردانی و کارشناسی کامپیوتر، پایگاه داده ها، برنامه نویسی پیشرفته، مبانی برنامه نویسی، مباحث ویژه طراحی وب و .... مشاهده رزومه
کامپوننت media object در بوت استرپ 4 چیست و چه کاربردی دارد:
Media object ها، باکس هایی حاوی محتوای متن و تصویر می باشند، که معمولا به صورت افقی در صفحات قرار می گیرند. Media object ها می توانند در قالب نظرات و خلاصه ای از مقالات و... در صفحات دیده شوند.
Media object ها دارای کلاس های زیر می باشند:
- Media : برای ایجاد media object استفاده می شود.
- Media-body : برای ایجاد محتوای اصلی media object استفاده می شود.
- Align-self-*(for image) : برای تنظیم کردن عکس در media object استفاده می شود.
- Nesting media : یکی از امکانات جالب این کامپوننت این است که می توان درون یک media یک media دیگرهم قرار داد، به عبارتی به صورت تودرتو می توان استفاده کرد.
- Media list : برای ایجاد media object ها می توان از لیست ها <li><ul>, استفاده کرد.
برای درک بهتر مطالب به مثال های زیر توجه کنید:
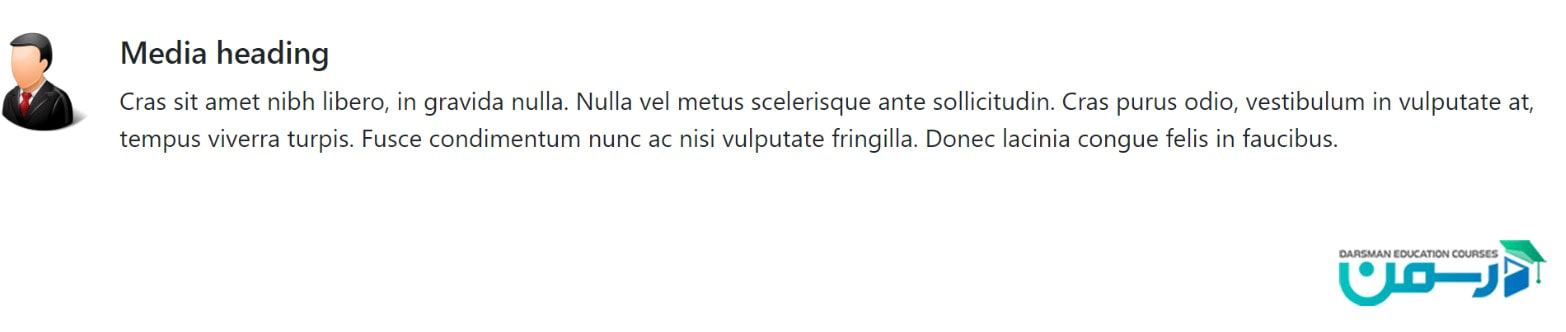
ساخت یک media object:
<div class="media">
<img class="mr-3" src="../images/person/p1.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Media heading</h5>
<span>Cras sit amet nibh libero, in gravida nulla. Nulla vel
metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum
nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</span>
</div>
</div>

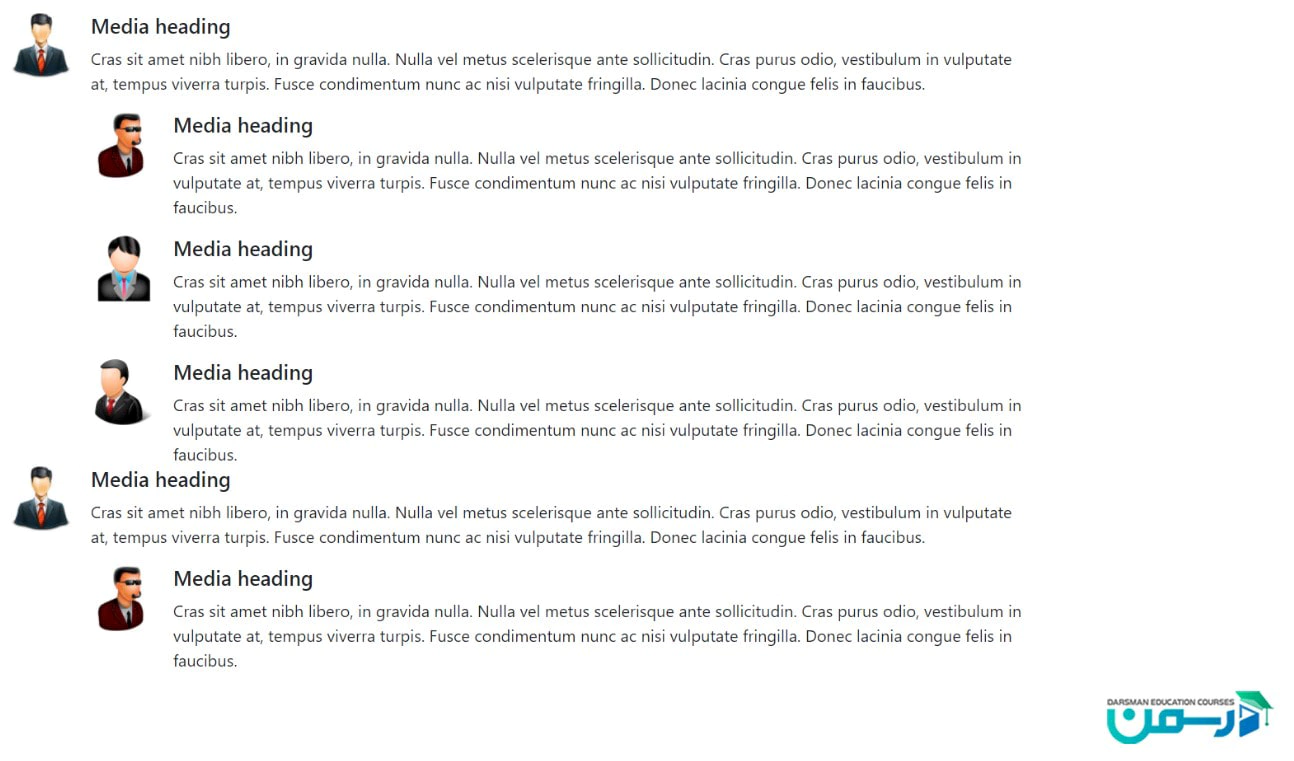
Nesting media (ساخت یک media object تو در تو):
<div class="col-md-8">
<div class="media">
<img class="mr-3" src="../images/person/p2.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Media heading</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio,
vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec
lacinia congue felis in faucibus.
<div class="media mt-3">
<a class="pr-3" href="#">
<img src="../images/person/p3.png" alt="Generic placeholder image">
</a>
<div class="media-body">
<h5 class="mt-0">Media heading</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio,
vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec
lacinia congue felis in faucibus.
</div>
</div>
<div class="media mt-3">
<a class="pr-3" href="#">
<img src="../images/person/p4.png" alt="Generic placeholder image">
</a>
<div class="media-body">
<h5 class="mt-0">Media heading</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio,
vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec
lacinia congue felis in faucibus.
</div>
</div>
<div class="media mt-3">
<a class="pr-3" href="#">
<img src="../images/person/p1.png" alt="Generic placeholder image">
</a>
<div class="media-body">
<h5 class="mt-0">Media heading</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio,
vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec
lacinia congue felis in faucibus.
</div>
</div>
</div>
</div>
<div class="media">
<img class="mr-3" src="../images/person/p2.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Media heading</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio,
vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec
lacinia congue felis in faucibus.
<div class="media mt-3">
<a class="pr-3" href="#">
<img src="../images/person/p3.png" alt="Generic placeholder image">
</a>
<div class="media-body">
<h5 class="mt-0">Media heading</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio,
vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec
lacinia congue felis in faucibus.
</div>
</div>
</div>
</div>
</div>

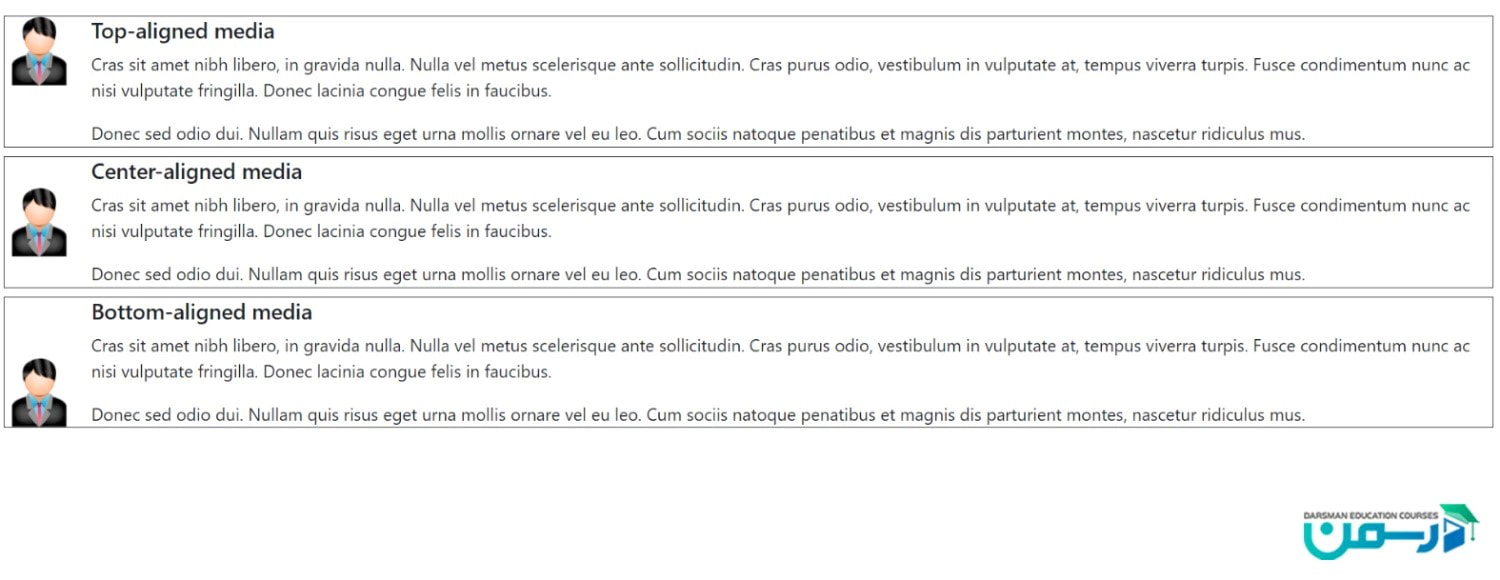
Align-self (تراز کردن عکس در قسمت بالا، پایین و وسط media object) :
<div class="media border border-dark m-2 mt-4">
<img class="align-self-start mr-3" src="../images/person/p4.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Center-aligned media</h5>
<p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</p>
<p class="mb-0">Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
</div>
</div>
<div class="media border border-dark m-2">
<img class="align-self-center mr-3" src="../images/person/p4.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Center-aligned media</h5>
<p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</p>
<p class="mb-0">Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
</div>
</div>
<div class="media border border-dark m-2">
<img class="align-self-end mr-3" src="../images/person/p4.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Center-aligned media</h5>
<p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</p>
<p class="mb-0">Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
</div>
</div>

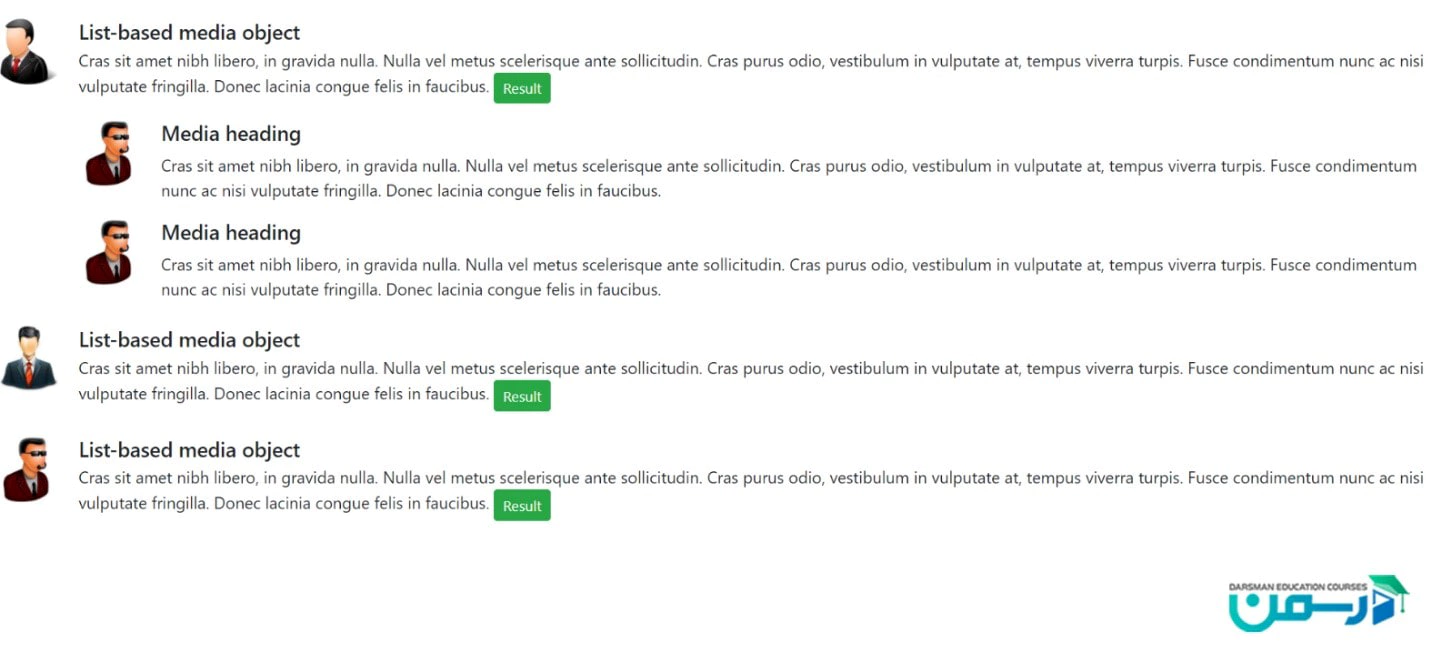
Media list (ایجاد media object با لیست هاul و li):
<ul class="list-unstyled">
<li class="media">
<img class="mr-3" src="../images/person/p1.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0 mb-1">List-based media object</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
<button class="btn btn-success btn-sm">Result</button>
<div class="media mt-3">
<a class="pr-3" href="#">
<img src="../images/person/p3.png" alt="Generic placeholder image">
</a>
<div class="media-body">
<h5 class="mt-0">Media heading</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio,
vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec
lacinia congue felis in faucibus.
</div>
</div>
<div class="media mt-3">
<a class="pr-3" href="#">
<img src="../images/person/p3.png" alt="Generic placeholder image">
</a>
<div class="media-body">
<h5 class="mt-0">Media heading</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio,
vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec
lacinia congue felis in faucibus.
</div>
</div>
</div>
</li>
<li class="media my-4">
<img class="mr-3" src="../images/person/p2.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0 mb-1">List-based media object</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
<button class="btn btn-success btn-sm">Result</button>
</div>
</li>
<li class="media">
<img class="mr-3" src="../images/person/p3.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0 mb-1">List-based media object</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
<button class="btn btn-success btn-sm">Result</button>
</div>
</li>
</ul>

امیدواریم که این آموزش، برای شما دوستان درسمنی عزیز مفید باشد،
برای یادگیری این مبحث می توانید این درس را دانلود کنید و از فایل ها و ویدئو این بخش استفاده کنید.
درصورت سوال و یا مشکل می توانید به انجمن پرسش و پاسخ درسمن مراجعه کنید. پیشنهادات و انتقادات خود را در بخش نظرات برای ما ارسال کنید.


نظر شما در تصمیم دیگران اثرگذار است.
لطفا برای همراهان درسمن و بهتر شدن دوره نظر خود را بنویسید.