معرفی کامل متریال دیزاین در اندروید (Material Design)
جلسات دوره

مهدی عباسی
مهدی عباسی هستم، مسلط به حداقل ۲۰ زبان مطرح برنامه نویسی به صورت پیشرفته، مدیر عامل شرکت آریا نرم افزار و بنیانگذار آکادمی درسمن، مسلط به تدریس دروس تخصصی کاردانی و کارشناسی کامپیوتر، پایگاه داده ها، برنامه نویسی پیشرفته، مبانی برنامه نویسی، مباحث ویژه طراحی وب و .... مشاهده رزومه
معرفی کامل متریال دیزاین در اندروید (Material Design)
امروز میخواهیم درباره متریال دیزاین در اندروید صحبت کنیم. در جلسات گذشته برای طراحی ظاهر اپ از ویجتهای اندروید، بدون درنظر گرفتن زیبایی برنامه استفاده شد یا اگر زیبایی خاصی درون اپلیکیشن استفاده کردید بر اساس سلیقهای بوده که داشتید؛ اما وقتی از سلیقه شخصی درون ساخت Ui اپلیکیشن استفاده میکنیم امکان دارد خیلی از کاربران آن Ui را دوست نداشته باشند، برای طراحی اپلیکیشنهای دوست داشتنی و زیبا باید به مباحث UI و UX مسلط باشیم.
بطور خلاصه UI به معنی ظاهر اپلیکیشنها میباشد و UX به معنی تجربه کاربری و لذت استفاده کاربر از اپلیکیشن میباشد. یادگیری مباحث UI و UX به صورت حرفهای برای برنامهنویسان کاری سخت و دشوار است اما راه حل چیست؟ برخی از شرکتها و کمپانیهای بزرگ، سیستمهای طراحی (Design System) خود را بر اساس UI و UX طراحی کردند تا برنامهنویسان با استفاده از قواعد آن سیستمهای طراحی، اپلیکیشنهای زیبا و دوستداشتنی طراحی کنند.
به طور مثال شرکتهای بزرگ Google ،Apple ،Microsoft و... توسط متخصصین Ui و Ux، سیستمهای طراحی استاندارد خود را منتشر کردند و رایگان در اختیار برنامهنویسان قرار دادند. اگر شما هم بخواهید از این دیزاین سیستمها استفاده کنید باید تمام قواعد از جمله سایز ویجتها، متن، رنگ، تم و حتی نحوه قرارگیری ویجتها در صفحه را براساس این دیزاین سیستمها رعایت کنید. در نهایت با رعایت تمامی مقررات، شما نیز یک اپلیکیشن زیبا و دوستداشتنی خواهید داشت.
سیستمعاملهای مختلفی وجود دارند که برای طراحی اپلیکیشن، راهکارهای بهتری از طرف شرکتهای سازنده ارائه شده است. به طور مثال برای طراحی اپلیکیشنهای اندرویدی که سازنده آن شرکت Google است دیزاین سیستم "متریال" را معرفی کرده است.
از دیزاین سیستمهای معروف میتوان موارد زیر را نام برد:
-
Google(Material Design)
-
Apple(Human Interface Guidelines)
-
Microsoft(Fluent Design System)
-
IBM(Carbon Design System)
-
غیره
نکته مهم در استفاده از دیزاین سیستمها
در طراحی اپلیکیشنهای هر پلتفرم، از یک نوع دیزاین سیستم استفاده کنید و از ترکیب چند دیزاین سیستم خودداری کنید.
همانطور که گفتیم برای طراحی اپلیکیشنهای اندرویدی از دیزاین سیستم متریال که متعلق به شرکت گوگل است، استفاده کنید که سازگاری بسیار بالایی با اندروید دارد و بسیار کامل است و در ادامه به بررسی آن میپردازیم. بهترین منبع برای یادگیری متریال دیزاین سایت خود متریال است به آدرس: https://material.io/ میباشد.
در استفاده از دیزاین سیستمها چند مورد برای ما بسیار مهم هستند که عبارتاند از:
-
رنگ
-
تم
-
آیکون
-
ویجت
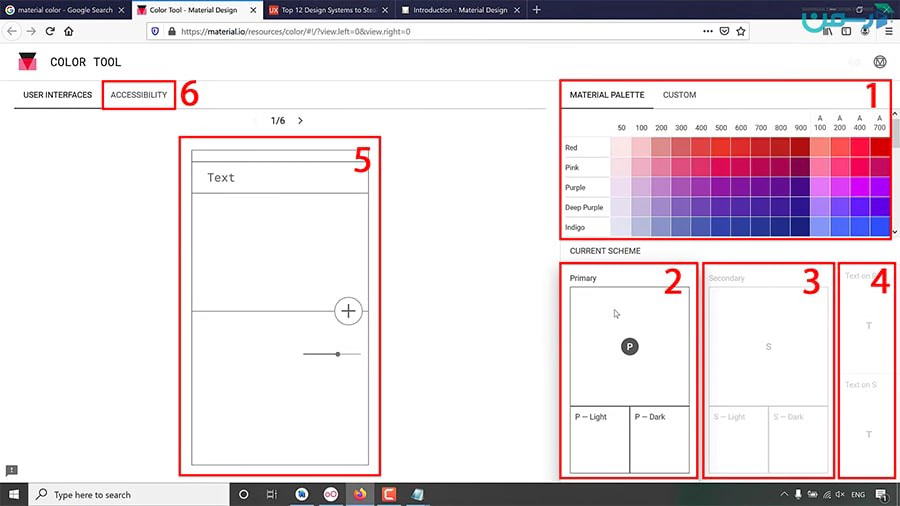
برای انتخاب رنگ مناسب میتوانید به آدرس: https://material.io/resources/color/ مراجعه کنید.

همانطور که در تصویر مشاهده میکنید این سایت قابلیتهایی برای انتخاب رنگ مناسب در اختیار برنامهنویسان قرار داده است. در ادامه بیشتر با بخشهای این سایت آشنا میشویم.
-
این قسمت پالت رنگ است که میتوانید رنگ مورد نظر خود را انتخاب کنید
-
Primary رنگ قالب اپلیکیشن است
-
Secondary رنگ مکمل است
-
در این قسمت براساس رنگ های Primary و Secondary که انتخاب کردید سیستم رنگ متن را پیشنهاد میدهد و همچنین میتوانید این رنگها را تغییر دهید.
-
در این قسمت میتوانید نتیجه را مشاهده کنید.
-
در این قسمت میتوانید میزان اثرگذاری رنگها را مشاهده کنید.
حتی در قسمت Export میتوانید خروجی Xml برای استفاده در اندروید استودیو را بگیرید. خروجی Xml مشابه کدهای زیر است:
<!--?xml version="1.0" encoding="UTF-8"?-->
<resources>
<color name="primaryColor">#5e35b1</color>
<color name="primaryLightColor">#9162e4</color>
<color name="primaryDarkColor">#280680</color>
<color name="secondaryColor">#d81b60</color>
<color name="secondaryLightColor">#ff5c8d</color>
<color name="secondaryDarkColor">#a00037</color>
<color name="primaryTextColor">#ffffff</color>
<color name="secondaryTextColor">#ffffff</color>
</resources>
با Export کردن، 3 کد رنگ برای Primary، سه کد رنگ برای Secondary و 2 کد رنگ برای رنگ متن به ما میدهد.
تا اینجا با نحوه انتخاب رنگ مناسب آشنا شدیم؛ در ادامه با تمهای متریال آشنا میشویم.
برای تمهای متریال به آدرس: https://material.io/develop/android/theming/color مراجعه کنید.
در این سایت میتوانید انواع مختلف تمهای متریال را مشاهده کنید و از طریق document خود سایت درباره انواع مختلف تمها و صفتهای آن مطالعه کنید و هر کدام را که نیاز داشتید، استفاده کنید.
در ادامه به موضوع انتخاب آیکون میرسیم. برای استفاده از آیکونهای متریال میتوانید به آدرس:https://fonts.google.com/icons مراجعه کنید. در این سایت انواع آیکونهای متریال در تمهای مختلف (Outline ،Filled ،Rounded ،Sharp ،Two tone) وجود دارد که قابلیت تغییر رنگ و سایز را دارند. همچنین میتوانید خروجیهای png و svg بگیرید که پیشنهاد ما استفاده از فرمت svg است؛ زیرا حجم کمتری نسبت به png داشته و قابلیت شخصیسازی بیشتری دارد.
در آخر به مبحث Componentهای متریال میرسیم که در جلسات آینده با پیادهسازی چندین Component کاربردی و پر استفاده آشنا میشویم. برای استفاده از Componentهای متریال به آدرس: https://material.io/develop/android/docs/getting-started مراجعه کنید.
همانطور که در ابتدای سایت متریال گفته شده برای استفاده از متریال در اندروید باید کتابخانه آن را به اندروید استودیو اضافه کنید. کد زیر را درون پوشه bulid.gradle(project:) قرار دهید.
allprojects {
repositories {
google()
jcenter()
}
}
سپس باید کتابخانه متریال را درون پوشه build.dradle(module:) در قسمت dependencies قرار دهید که آخرین نسخه کتابخانه متریال در هنگام ضبط دوره نسخه 1.3.0 است.
implementation 'com.google.android.material:material:1.3.0'
نکته: نسخههای جدید اندروید استودیو به صورت پیشفرض کتابخانه متریال را به پروژه اضافه میکنند و نیازی به اضافه کردن کتابخانه ندارند.


نظر شما در تصمیم دیگران اثرگذار است.
لطفا برای همراهان درسمن و بهتر شدن دوره نظر خود را بنویسید.