راه اندازی وب سرویس PHP و اتصال اپلیکیشن به آن
جلسات دوره

مهدی عباسی
مهدی عباسی هستم، مسلط به حداقل ۲۰ زبان مطرح برنامه نویسی به صورت پیشرفته، مدیر عامل شرکت آریا نرم افزار و بنیانگذار آکادمی درسمن، مسلط به تدریس دروس تخصصی کاردانی و کارشناسی کامپیوتر، پایگاه داده ها، برنامه نویسی پیشرفته، مبانی برنامه نویسی، مباحث ویژه طراحی وب و .... مشاهده رزومه
پیاده سازی وب سرویس php و اتصال آن به اپلیکیشن
در این جلسه با نحوه پیاده سازی وب سرویس در اندروید آشنا میشویم.
امروزه اکثر اپلیکیشنهای کاربردی به صورت آنلاین خدمات ارائه میدهند؛ یعنی یک پایگاده داده در سرور قرار دارد و اپلیکیشنها با ارسال درخواست به سمت سرور پس از پردازش اطلاعات، دادههایی را برای اپلیکیشن ارسال میکنند و آن اطلاعات را در گوشی کاربر یا دستگاههای مختلف نمایش میدهند.
به عنوان مثال در سیستم بانکداری، شما در موبایل بانک یا سایت و یا از خود پرداز بانک تراکنش انجام میدهید و کارمندان بانک از طریق اپلیکشنهای ویندوزی میتوانند در سیستم خود تراکنش کاربران را مشاهده کنند.
اصلا وب سرویس چیست؟
وب سرویسها، اپلیکیشنهای تحت وب هستند که با زبانهای JAVA ،Python ،ASP.NET ،PHP و... نوشته میشوند. در واقع هر زمان که بخواهیم از پایگاه دادهای که در سرور قرار دادهایم اطلاعاتی را دریافت کنیم یا اگر لازم باشد اطلاعاتی در پایگاه داده درج شود، از وب سرویسها استفاده میکنیم و آن درخواست را به وسیله وب سرویسها به پایگاه داده ارسال میکنیم.
در این جلسه به کمک زبان PHP یاد میگیریم چگونه یک وب سرویس برای اپلیکیشنهای اندرویدی پیادهسازی کنیم.
وب سرویس ها به دسته 2 تقسیم میشوند:
-
SOAP
-
REST
SOAP از وب سرویسهای قدیمی میباشد که بر پایه فایلهای XML کار می کند، اما سرویسهای REST(RESTful) که نوع جدیدتری هستند بر پایه XML و JSON کار میکنند.
ما در این آموزش از وب سرویسهای REST استفاده میکنیم و با دادههای جیسون اطلاعات را به وب سرویسها انتقال میدهیم.
برای شروع، یک پروژه اندرویدی میسازیم و مجوز اتصال به اینترنت را در فایل AndroidManifest میگریم و کدهای Verify مربوط به دسترسی اینترنت را در کلاس MainActivity مینویسیم.
همچنین اگر از اندروید 9 یا بالاتر استفاده میکنید باید کد زیر را در تگ application درون فایل AndroidManifest قرار دهید.
Android:usesCleartextTraffic=”True”
AndroidManifest:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.darsman.myapplication.webservicejavaapp0">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme"
android:usesCleartextTraffic="true">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
}
public static void VerifyPermissions(Activity activity){
int permission1= ActivityCompat.checkSelfPermission(activity,Manifest.permission.INTERNET);
if(permission1!= PackageManager.PERMISSION_GRANTED ){
ActivityCompat.requestPermissions(activity,Permissions,REQUEST_PERMISSION);
}
در ادامه با استفاده از تابع بالا درخواست اتصال به اینترنت را در کلاس MainActivity گرفتیم.
برای اتصال به یک Url اینترنتی و دریافت Source آن آدرس یک تابع به نام GetContentOfUrlConnection را میسازیم که برابر با کدهای زیر است:
public static String GetContentOfUrlConnection(String uri){
try {
URL url=new URL(uri);
HttpURLConnection con= (HttpURLConnection) url.openConnection();
return InputStreamToString(con.getInputStream());
} catch (IOException e) {
e.printStackTrace();
}
return "error";
}
تابع بالا یک رشته به عنوان آدرس اینترنتی از ورودی دریافت میکند و آن را به یک URL تبدیل میکنیم سپس با استفاده از تابع openConnection() آدرس اینترنتی URL را باز کردیم (این تابع نیاز به try catch دارد)؛ خروجی این تابع از جنس HttpURLConnection است و آن را درون متغیر con قرار دادیم. از تابع getInputStream() برای دسترسی به اطلاعات به دست آمده استفاده کردیم که خروجی تابع از جنس InputStream است و یک تابع برای تبدیل InputStream به رشته به نام InputStreamToString() ساختیم که یک شی از InputStream به عنوان ورودی میگیرد و خروجی رشته برمیگرداند.
public static String InputStreamToString(InputStream stream) {
BufferedReader reader = new BufferedReader(new InputStreamReader(stream));
StringBuilder sb = new StringBuilder();
String line = "";
try{
while((line = reader.readLine()) != null){
sb.append(line);
sb.append("\n");
}
return sb.toString();
} catch (IOException e){
e.printStackTrace();
}
return "";
}
تا اینجا تقریبا همه چی کامل است؛ برای تست برنامه، ما یک ظاهر ساده با استفاده از Button و ProgressBar و TextView جهت نمایش اطلاعات دریافت شده از سمت سایت ساختیم.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<Button
android:id="@+id/btnGetSiteSource"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Get Site Source" />
<TextView
android:id="@+id/txt1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="18sp" />
<ProgressBar
android:id="@+id/prg1"
style="?android:attr/progressBarStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="50dp" />
</LinearLayout>
</ScrollView>
</LinearLayout>
برای ارسال درخواست به یک آدرس اینترنتی و دریافت اطلاعات کافی است تابع GetContentOfUrlConnection() را صدا بزنیم و آدرس Url مقصد را برای تابع ارسال کنیم و نتیجه را درون textView نمایش دهیم.
prg1.setVisibility(View.INVISIBLE);
btnGetSiteSource.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
prg1.setVisibility(View.VISIBLE);
final Handler handler=new Handler();
Thread thread=new Thread(new Runnable() {
@Override
public void run() {
final String content1=GetContentOfUrlConnection(_URL1);
handler.post(new Runnable() {
@Override
public void run() {
txt1.setText(content1);
prg1.setVisibility(View.INVISIBLE);
}
});
}
});
thread.start();
}
});
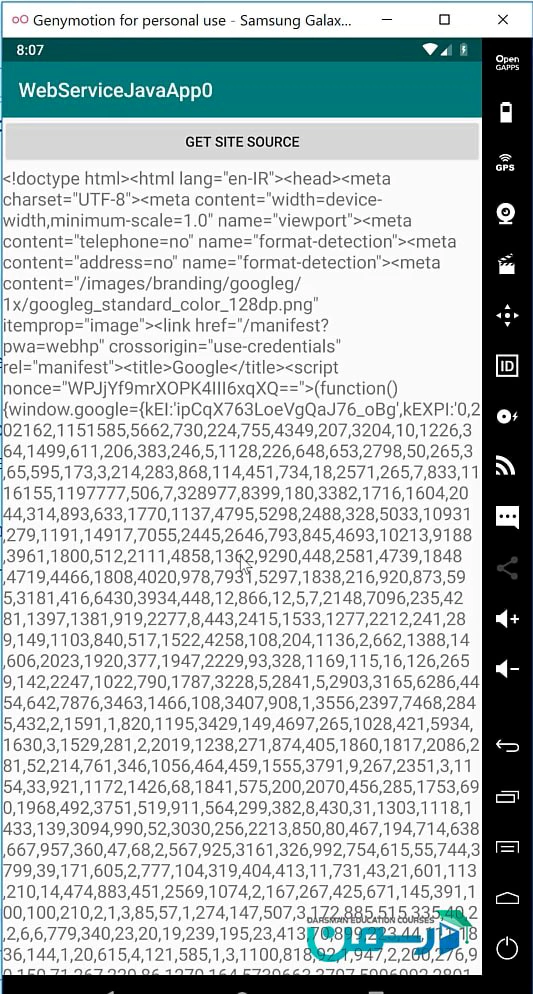
در کد بالا با زدن دکمه، ابتدا progressBar نمایش داده میشود؛ سپس تابع GetContentOfUrlConnection() را صدا زدیم و به عنوان ورودی تابع، آدرس "https://google.com" را وارد کردیم و خروجی تابع را درون متغیر content1 نگهداری کردیم (در زمان ارسال و دریافت اطلاعات از اینترنت حتما از Thread استفاده کنید تا MainThread درگیر نشود). بعد متغیر content1 را درون textView نمایش دادیم و prgressBar را مخفی کردیم.
خروجی برنامه:

تا اینجا یاد گرفتیم چگونه به یک آدرس Url متصل شویم و اطلاعات را درون اندروید چاپ کنیم.
حال میخواهیم یک وب سرویس برای ساخت پروژههای PHP به کمک زبان PHP بسازیم. برای اینکار نیاز به نصب PHP و سرور مجازی داریم که با نصب نرمافزارهای wamp یا xampp هم سرور مجازی Apache و هم PHP نصب میشود.
بعد از نصب یکی از نرمافزارهای سرور مجازی برای ساخت پروژه های PHP، اگر نرمافزار Xampp را نصب کردید به آدرس زیر بروید و پروژههای PHP را در آنجا نگهداری کنید.
C:\xampp\htdocs\
اگر نرم افزار Wamp را نصب کردید به آدرس زیر بروید.
C:\wamp64\www\
حال برای نوشتن کدهای PHP میتوانید نوت پد سیستم را باز کنید و اولین دستورات PHP را بنویسید.
<?php
echo "Hello PHP"
?>
در بالا یک کد ساده PHP را نوشتیم که متن "Hello PHP" را در خروجی چاپ میکند. برای ذخیرهسازی دقت کنید پسوند فایل را PHP بزارید.

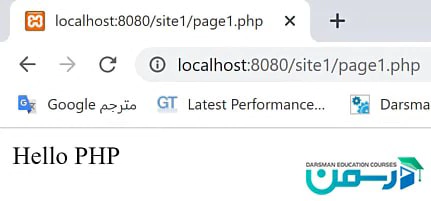
برای اجرا کردن فایل PHP باید در مرورگر آدرس فایل PHP را بعد از localhost/ قرار بدید. برای مثال:
localhost/site1/page1.php

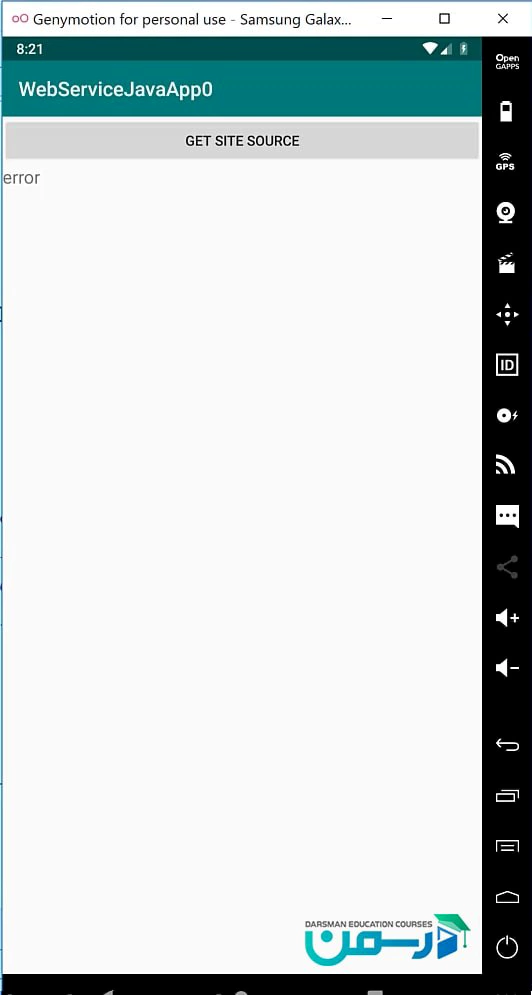
ولی برای اجرا فایل php درون اندروید نمیتوان از آدرس بالا استفاده کرد، چون ایمولاتور توانایی تشخیص localhost را ندارد و برنامه موقع اجرا با error همراه است.

برای حل شدن مشکل بالا باید آدرس ip سیستم را به جای localhost قرار داد.
برای بدست آوردن ip سیستم، دستور ipconfig /all را در command prompt(CMD) اجرا کنید و در قسمت Wireless LAN adapter Wi-Fi به دنبال مقدار IPV4 Address بگردید و مقدار آن که عددی شبیه 192.168.1.100 است را کپی کنید؛ سپس در اندروید بجای localhost از آدرس ip استفاده کنید. برای مثال:
http://192.168.1.100/site1/page1.php
حتی اگر آدرس بالا را در مروگر اجرا کنید باید به درستی اجرا شود
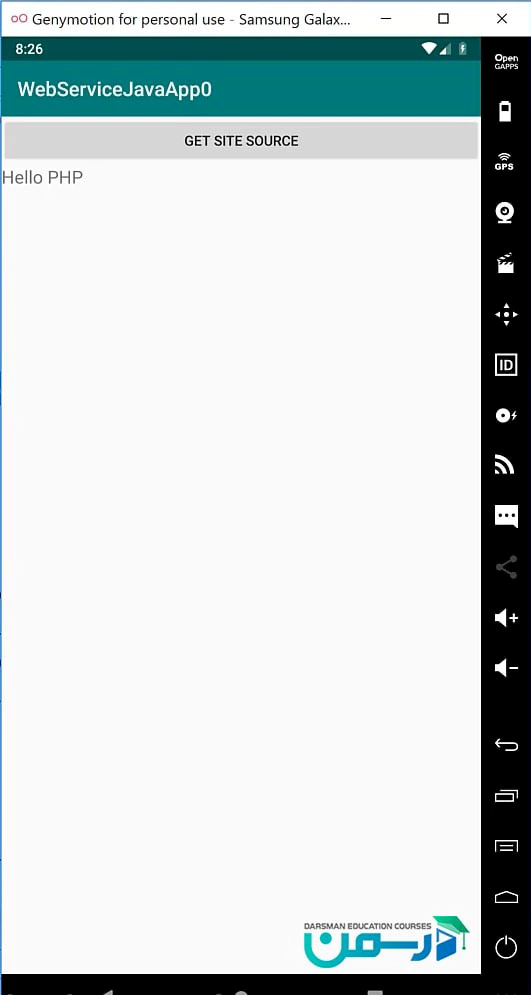
خروجی در اندروید:

کد های کامل MainActivity:
در این قسمت کدهای کامل مربوط به اینکار را برایتان قرار دادهایم.
import android.Manifest;
import android.app.Activity;
import android.content.pm.PackageManager;
import android.os.Handler;
import android.support.v4.app.ActivityCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.HashMap;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
TextView txt1;
Button btnGetSiteSource;
ProgressBar prg1;
private static final String _URL1="http://192.168.1.100:8080/site1/page1.php";
private static final int REQUEST_PERMISSION=1;
private static String[] Permissions={
Manifest.permission.INTERNET
};
public static void VerifyPermissions(Activity activity){
int permission1= ActivityCompat.checkSelfPermission(activity,Manifest.permission.INTERNET);
if(permission1!= PackageManager.PERMISSION_GRANTED ){
ActivityCompat.requestPermissions(activity,Permissions,REQUEST_PERMISSION);
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
VerifyPermissions(MainActivity.this);
SetupView();
prg1.setVisibility(View.INVISIBLE);
btnGetSiteSource.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
prg1.setVisibility(View.VISIBLE);
final Handler handler=new Handler();
Thread thread=new Thread(new Runnable() {
@Override
public void run() {
final String content1=GetContentOfUrlConnection(_URL1);
handler.post(new Runnable() {
@Override
public void run() {
txt1.setText(content1);
prg1.setVisibility(View.INVISIBLE);
}
});
}
});
thread.start();
}
});
}
private void SetupView() {
txt1=findViewById(R.id.txt1);
btnGetSiteSource=findViewById(R.id.btnGetSiteSource);
prg1=findViewById(R.id.prg1);
}
public static String InputStreamToString(InputStream stream) {
BufferedReader reader = new BufferedReader(new InputStreamReader(stream));
StringBuilder sb = new StringBuilder();
String line = "";
try{
while((line = reader.readLine()) != null){
sb.append(line);
sb.append("\n");
}
return sb.toString();
} catch (IOException e){
e.printStackTrace();
}
return "";
}
public static String GetContentOfUrlConnection(String uri){
try {
URL url=new URL(uri);
HttpURLConnection con= (HttpURLConnection) url.openConnection();
return InputStreamToString(con.getInputStream());
} catch (IOException e) {
e.printStackTrace();
}
return "error";
}
}



نظر شما در تصمیم دیگران اثرگذار است.
لطفا برای همراهان درسمن و بهتر شدن دوره نظر خود را بنویسید.