ایجاد پایگاه داده ها به روش Code First در asp.net mvc
جلسات دوره

مهدی عباسی
مهدی عباسی هستم، مسلط به حداقل ۲۰ زبان مطرح برنامه نویسی به صورت پیشرفته، مدیر عامل شرکت آریا نرم افزار و بنیانگذار آکادمی درسمن، مسلط به تدریس دروس تخصصی کاردانی و کارشناسی کامپیوتر، پایگاه داده ها، برنامه نویسی پیشرفته، مبانی برنامه نویسی، مباحث ویژه طراحی وب و .... مشاهده رزومه
آموزش ایجاد پایگاه داده به روش Code First در ASP.NET MVC:
در این جلسه میخواهیم به روش Code First دیتابیس ایجاد کنیم. این مبحث را در دوره سی شارپ پیشرفته کامل توضیح دادیم. در این روش ابتدا برنامه را مینویسیم و از طریق برنامه و کلاس مدلی که نوشته میشود دیتابیس را در sql server ایجاد میکنیم. در این فرآیندی که انجام میدهیم یک سری نکات هم وجود دارد که خیلی باید دقت کنیم که به خطاهای خیلی کوچکی که واقعا بعضی اوقات کار را سخت میکند برخورد نکنیم. ما قبلا دیتابیس را در sql server ایجاد کردیم و گفتیم که چطوری میتوانید با اضافه کردن یک آیتم مدل به برنامه، مدل را بسازید و به خاطر اینکه کلاسهای مدلها را نمیتوانستیم تغییر دهیم metadataها را اضافه کردیم. گفتیم کلاسهای metadata اضافه میشوند تا به عنوان مکمل کنار کلاسهای مدل اصلی قرار بگیرند تا dataAnnotationها را به آنها متصل کنیم. اما حالا دیگر با sql server کاری نداریم. میخواهیم همه اتفاقات را سمت سی شارپ انجام دهیم. در واقع از طریق کدنویسی با سی شارپ یک مدل ایجاد کنیم که دیتابیس داخل sql server ساخته شود و بتوانیم فعالیتهایی مثل درج، حذف، ویرایش و واکشی را انجام دهیم.
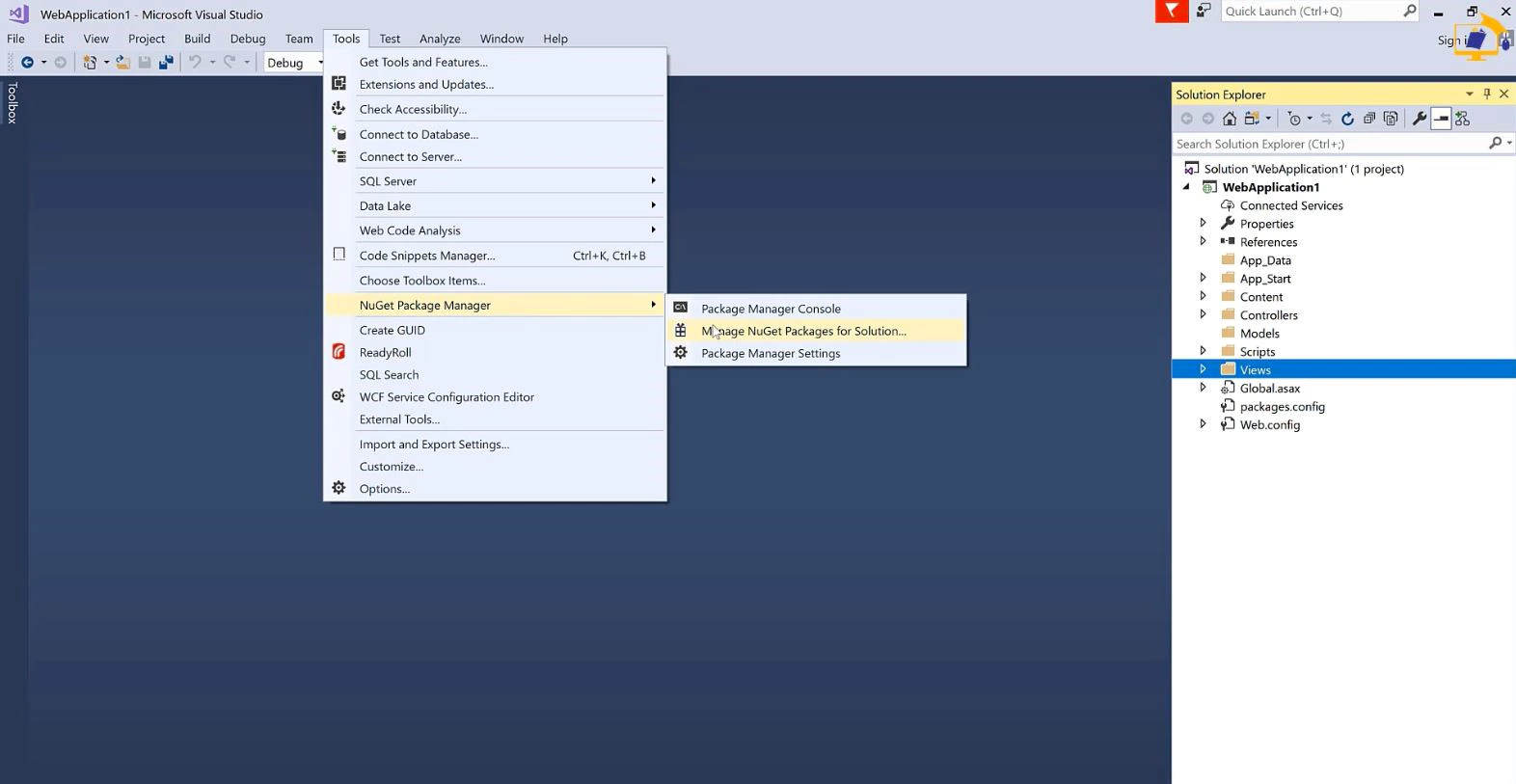
برای اینکار ابتدا یک پروژه جدید ایجاد میکنیم. هر زمان که میخواهیم به روش code first دیتابیس ایجاد کنیم باید Entity framework را به پروژه خود اضافه کنیم. مانند تصویر زیر پیش میرویم.

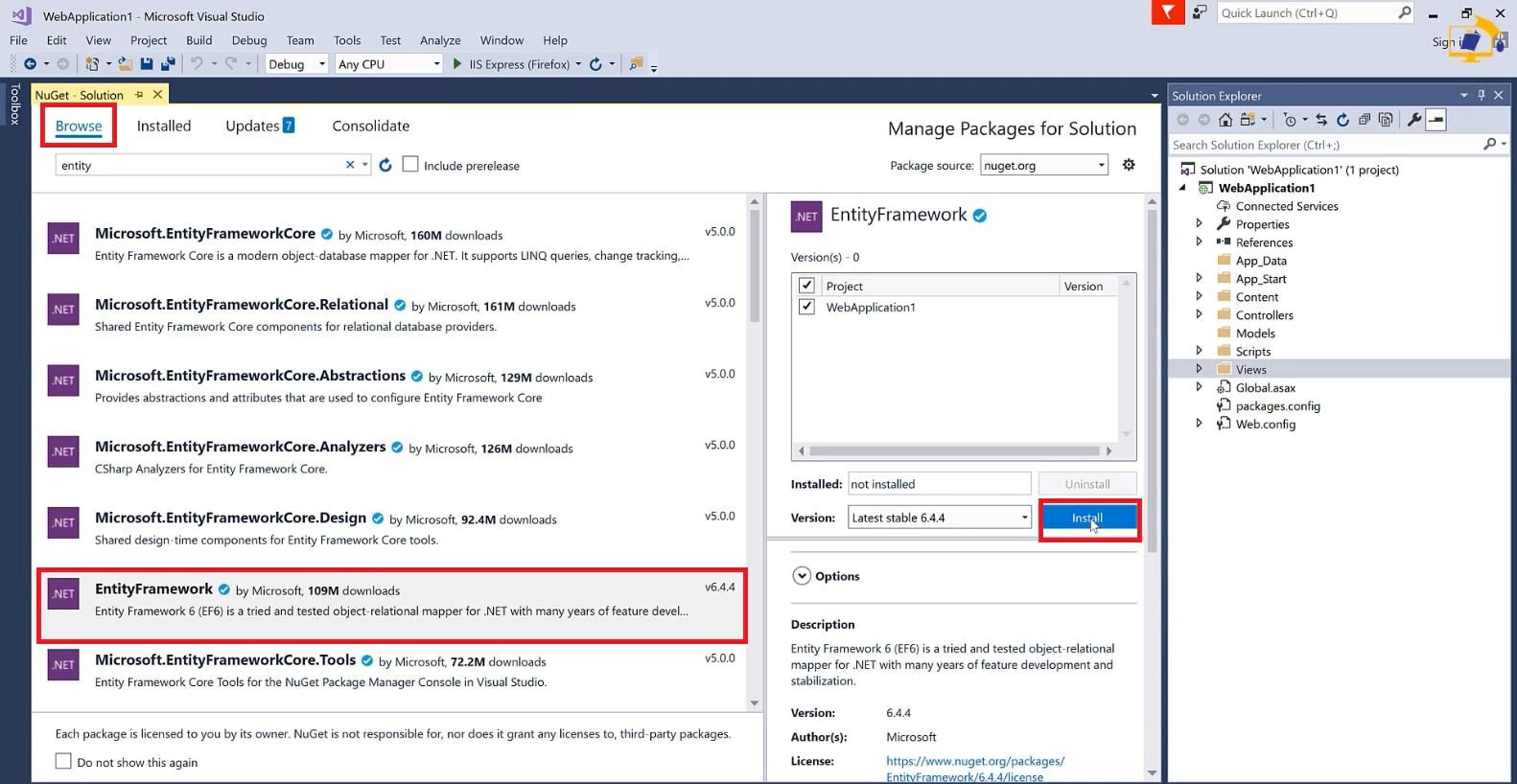
در قسمت Brows کلمه entity را جستجو میکنیم و EntityFramework را انتخاب میکنیم و سپس پروژه خود را انتخاب و گزینه install را کلیک میکنیم.

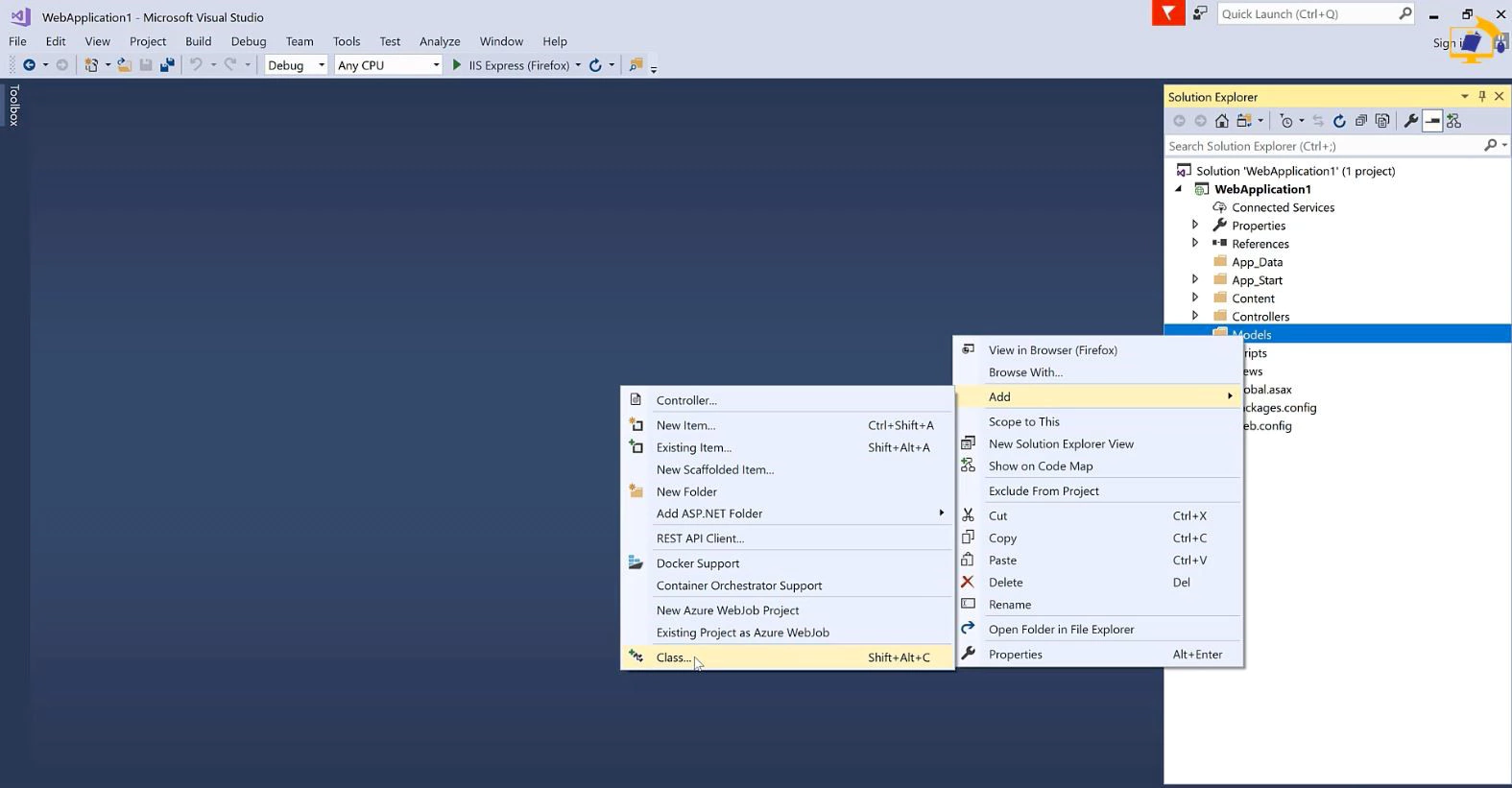
در روش code first نیاز داریم که یک کلاس برای پایگاه داده ایجاد کنیم و سپس به ازای هر مدل یک کلاس بسازیم. پس ابتدا یک کلاس ایجاد میکنیم که دیتابیس را در خودش داشته باشد.

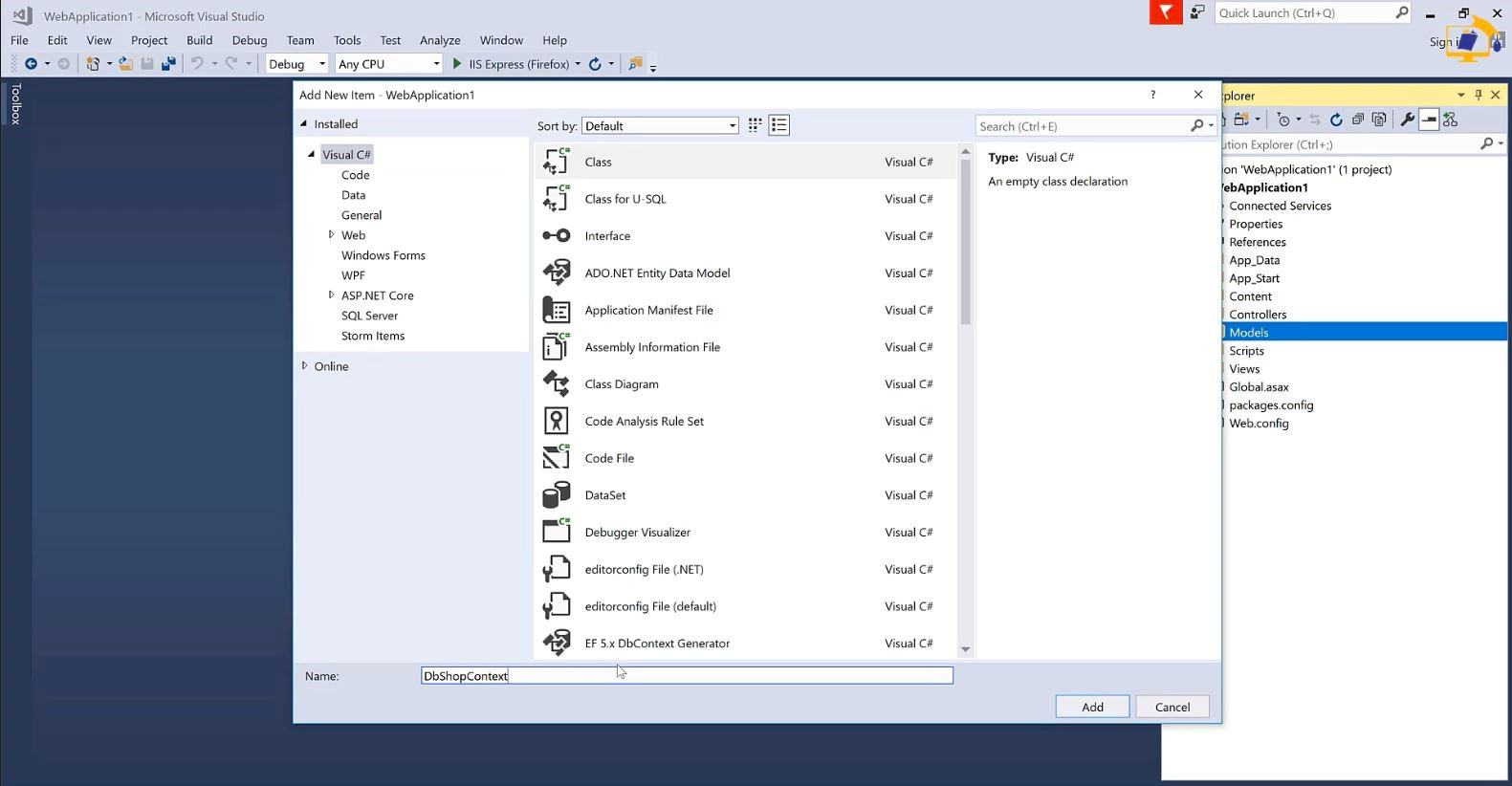
نام کلاس را DbShopContext انتخاب میکنیم.

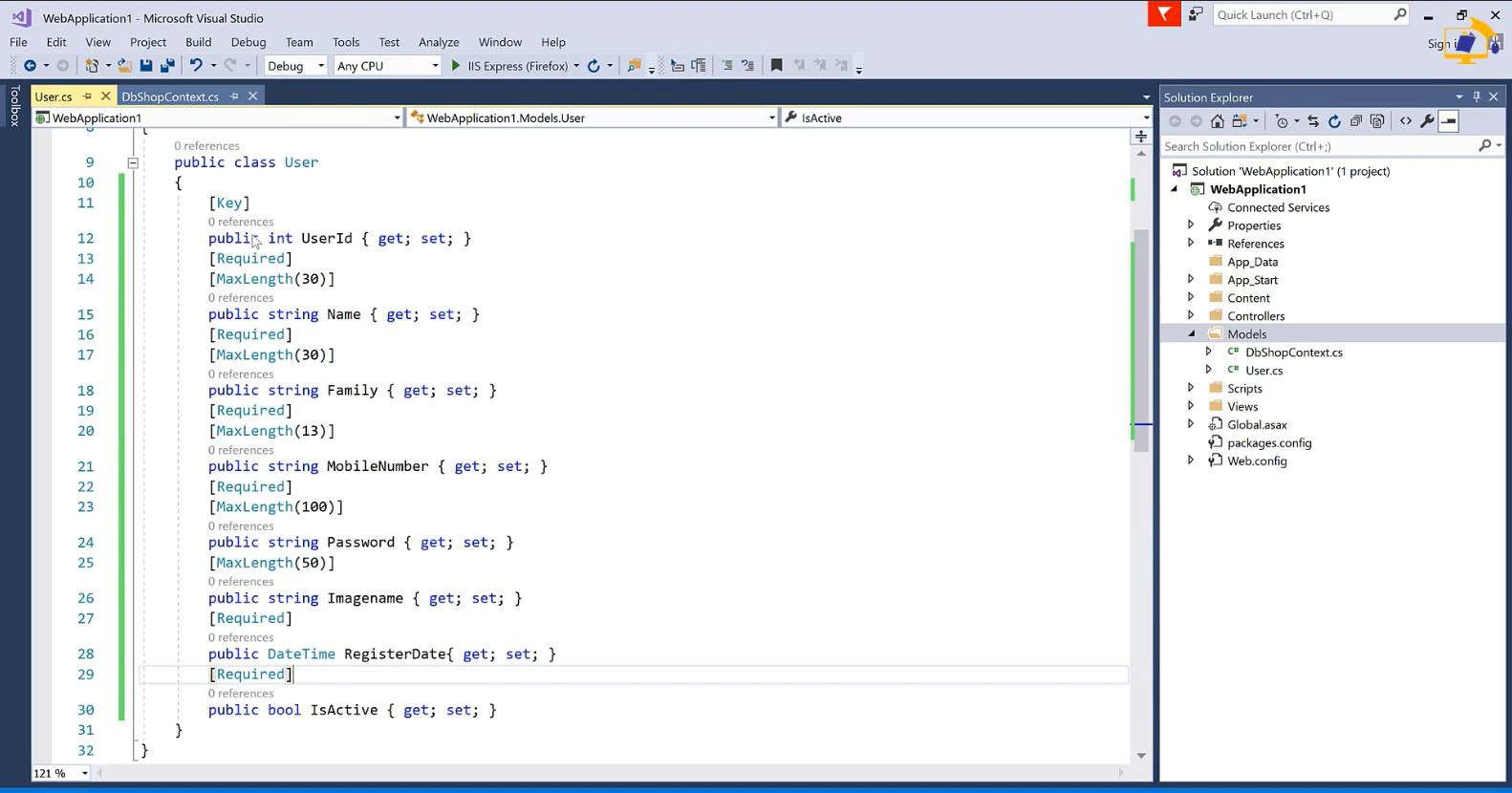
به ازای جدولی که میخواهیم ایجاد کنیم یک مدل با نام User میسازیم. مانند روش قبل در پوشه Models یک کلاس با نام User ایجاد میکنیم و در کلاس User فیلدهای جدول را مینویسیم و DataAnnotation مربوط به هر فیلد را مشخص میکنیم.

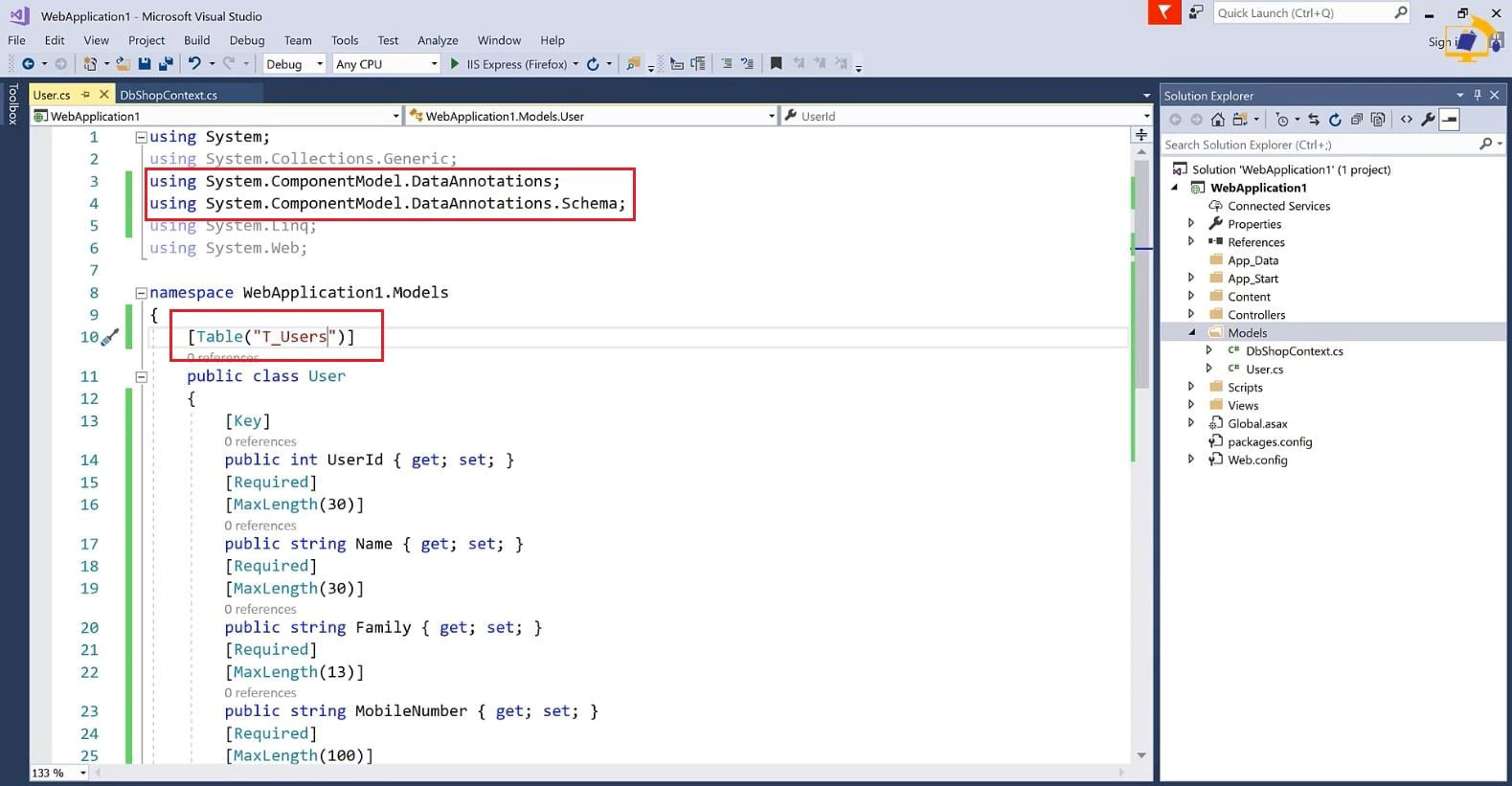
بعد از تنظیماتی که انجام دادیم برای مشخص کردن نام جدول از DataAnnotion Table استفاده میکنیم مانند تصویر زیر و برای استفاده از DataAnnotionها باید ابتدا دو Using مشخص شده در تصویر زیر را به کلاس خود اضافه کنیم.

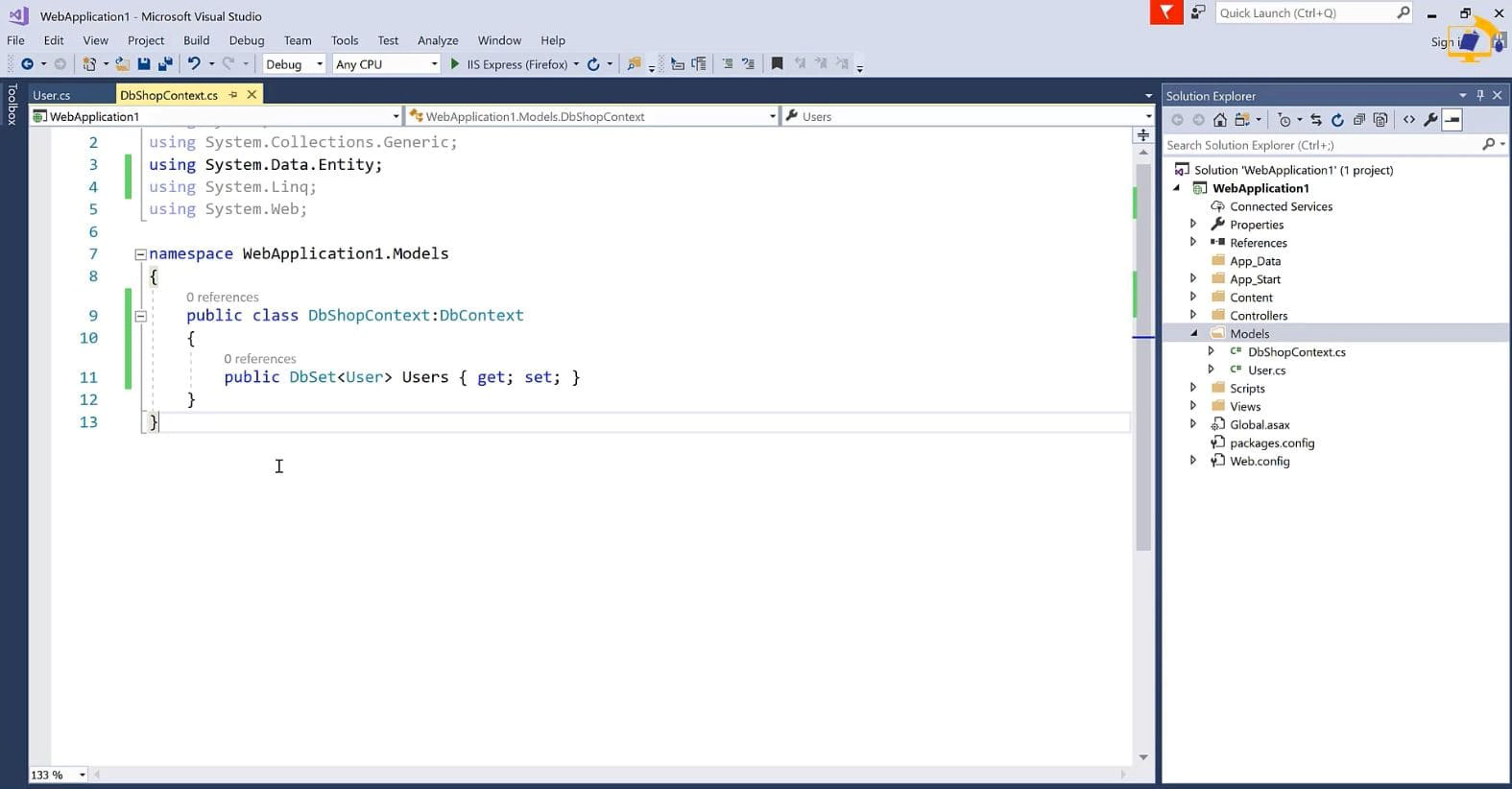
در کلاس مدل دیتابیس یک پراپرتی از نوع مدل خود که User بود ایجاد میکنیم. تا اینجای کار کلاس دیتابیس هم مشخص کردیم. Using System.Data.Entity را به این کلاس اضافه میکنیم.

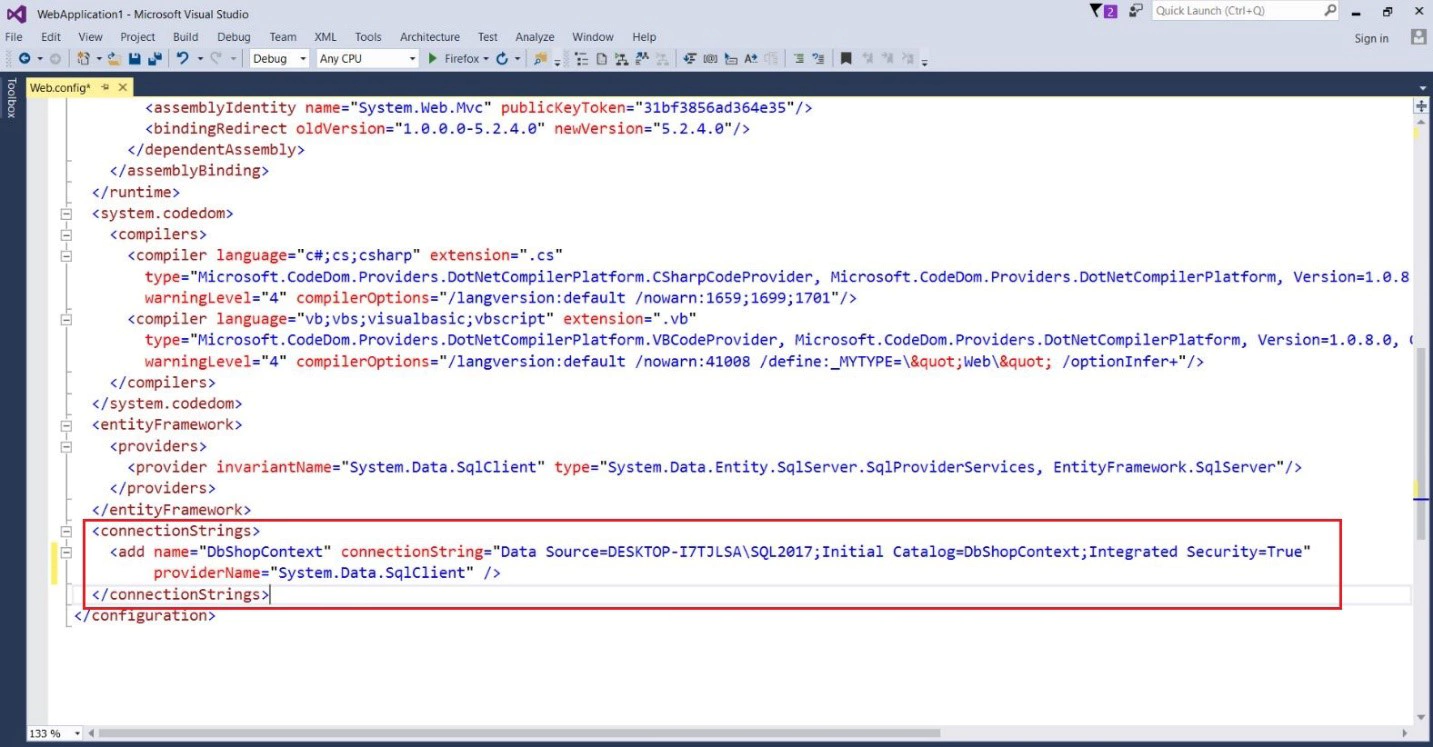
در این مرحله باید مشخص کنیم که قرار است مدلی که ایجاد کردیم و دیتابیس در کدام سرور ذخیره شود. برای اینکه سرور را مشخص کنیم باید در Web.Config، ConnectionString خود را ایجاد کنیم. قبل از تگ پایان Configuration آن را قرار میدهیم. در قسمت name نام کلاس مدل پایگاه داده را مشخص میکنیم. نام سرور که نام server name، sql server میباشد را در قسمت Data Source مشخص میکنیم. در قسمت Initial Catalog نام دیتابیس را مشخص میکنیم. اگر sql server تان از طریق windows، login میشود از Integrated Security=”True” استفاده کنید اما اگر هنگام login در sql server از یوزرنیم و پسورد استفاده کردید از User Id=””;Password=; استفاده کنید و یوزرنیم و پسورد خود را در این قسمت مشخص کنید.

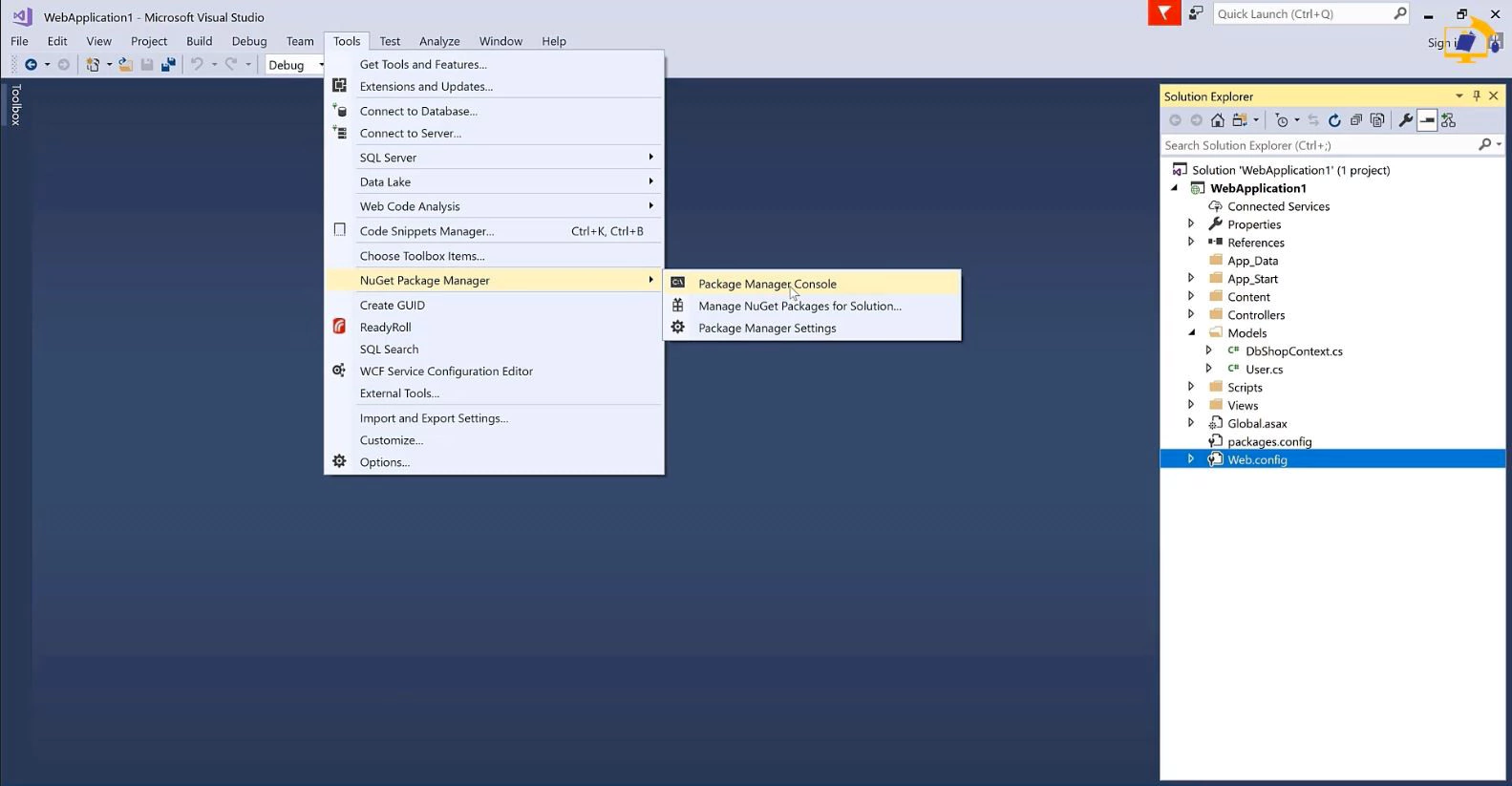
بعد از اتمام مراحل با استفاده از ctr+shift+b برنامه را build کنید. سپس از منو Tools گزینههای مشخص شده در تصویر زیر را انتخاب میکنیم.

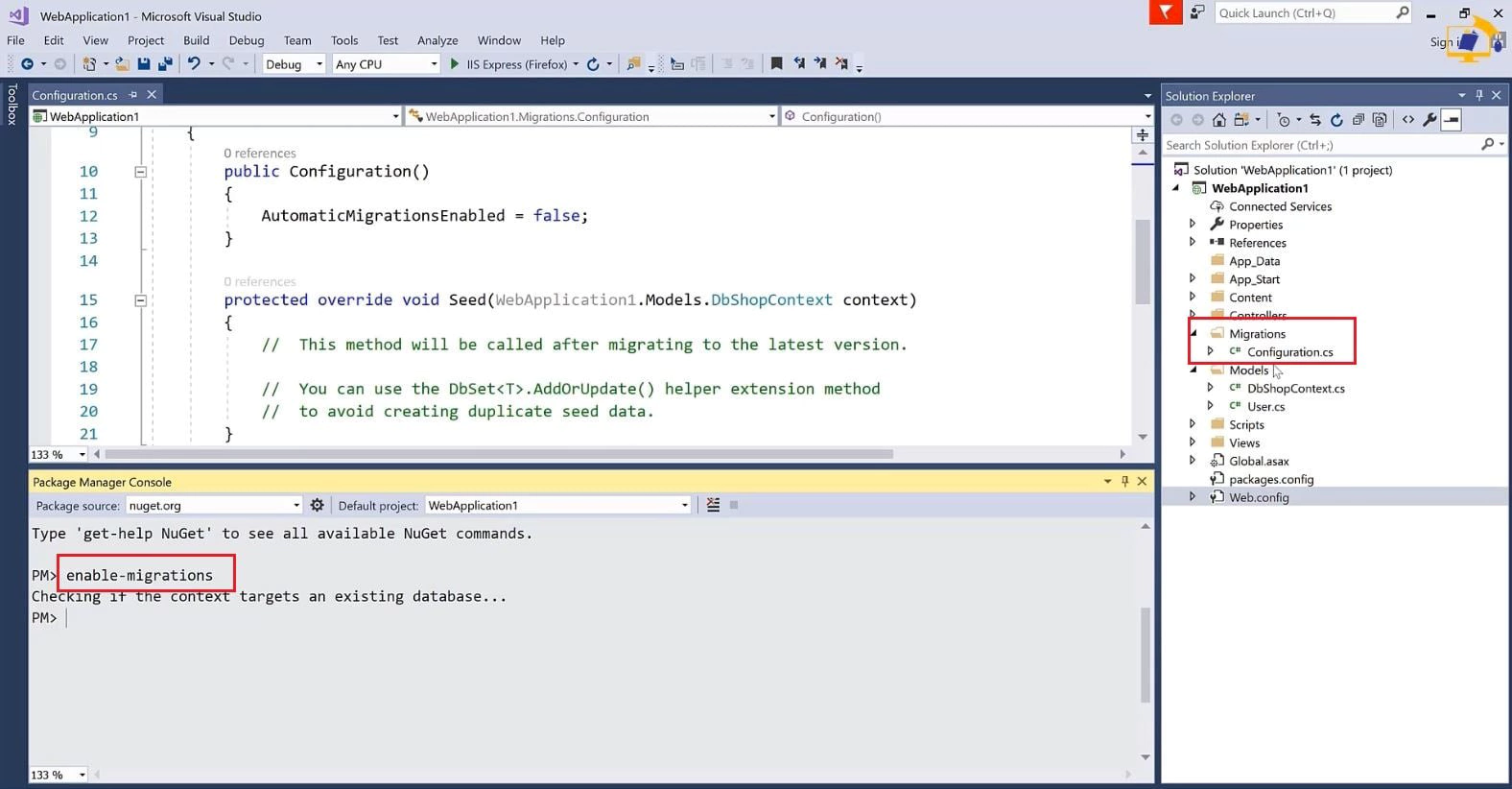
در این بخش باید migrations خود را فعال کنیم. در قسمت پایین که در تصویر مشخص شده است عبارت enable-migrations را مینویسیم و سپس کلید Enter را میزنیم بعد از اتمام اینکار پوشه Migrations که در پنجره solution مشخص شده به پروژه اضافه میشود. این قسمت را در بخش code first دوره سی شارپ پیشرفته به طور مفصل توضیح دادیم.

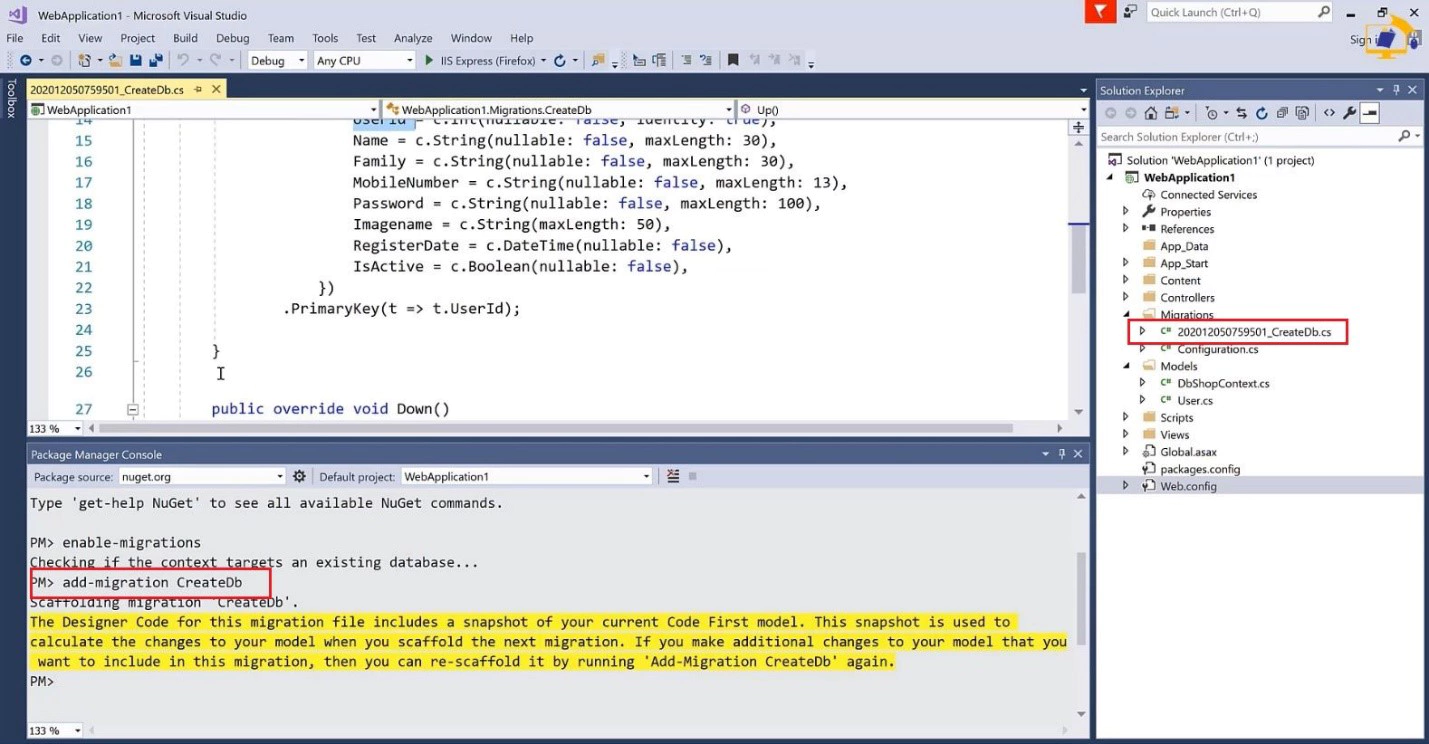
بعد از این مرحله add-migration را مینویسیم و یک نام برای migration اولیه انتخاب میکنیم با CreateDb سپس کلید Enter را میزنیم و یک فایل برای ساخت دیتابیس به پروژه اضافه میشود.

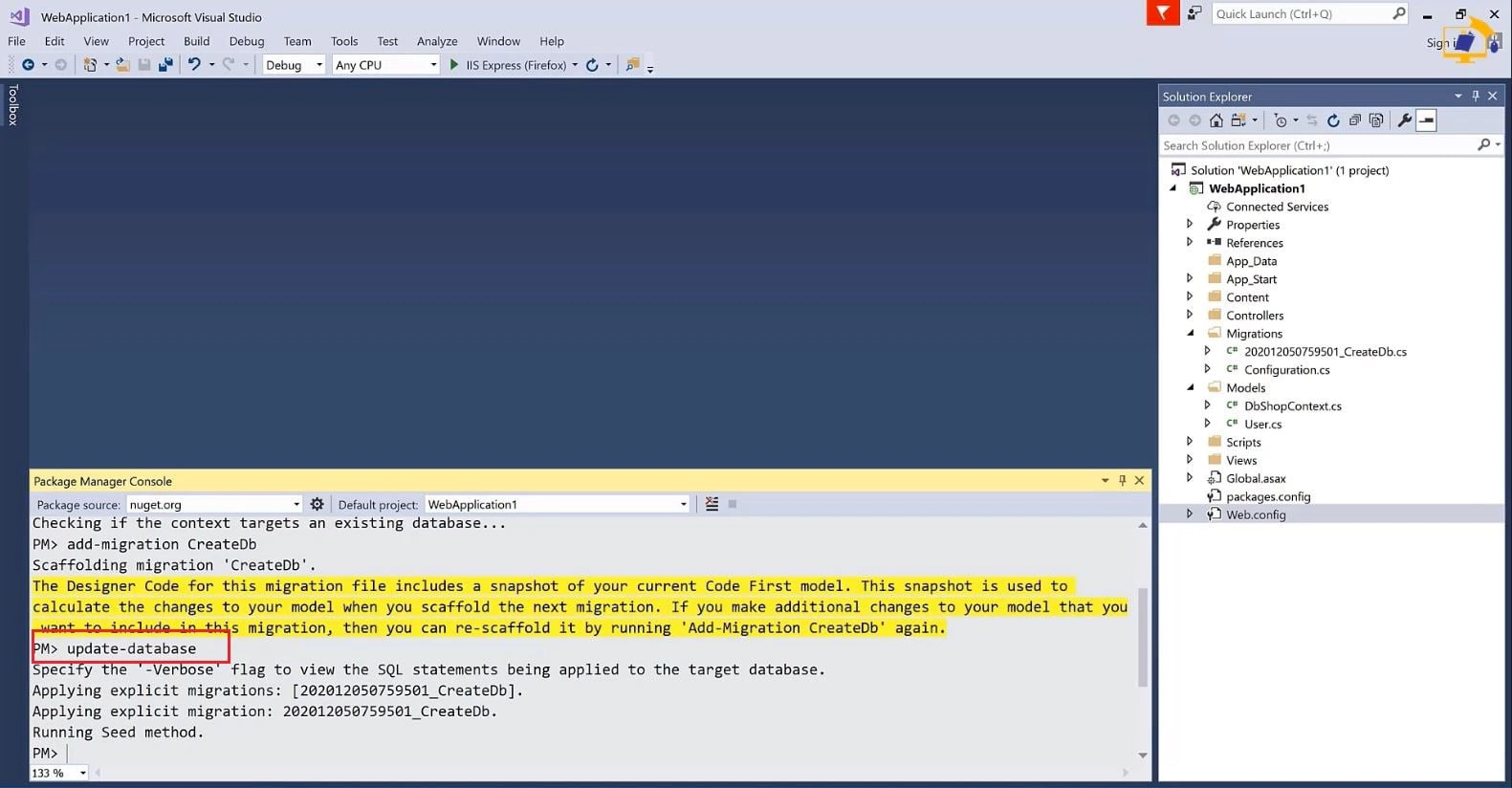
مرحله آخر update-database را مینویسیم و کلید Enter را میزنیم سپس دیتابیس در sql server ساخته میشود.

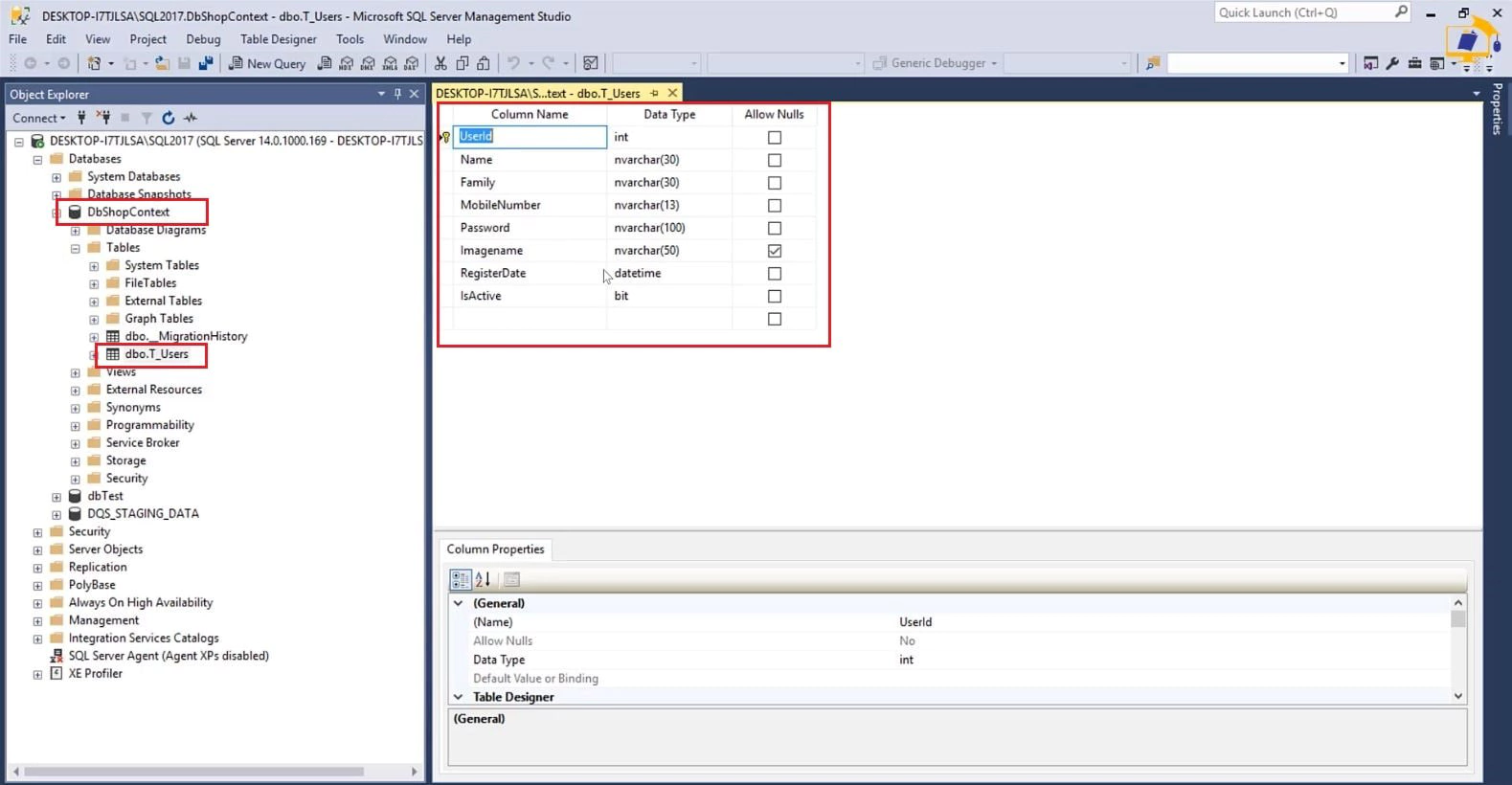
سپس در sql server خود میبینیم که دیتابیس و جدول و فیلدهای جدول ساختته شدهاند.

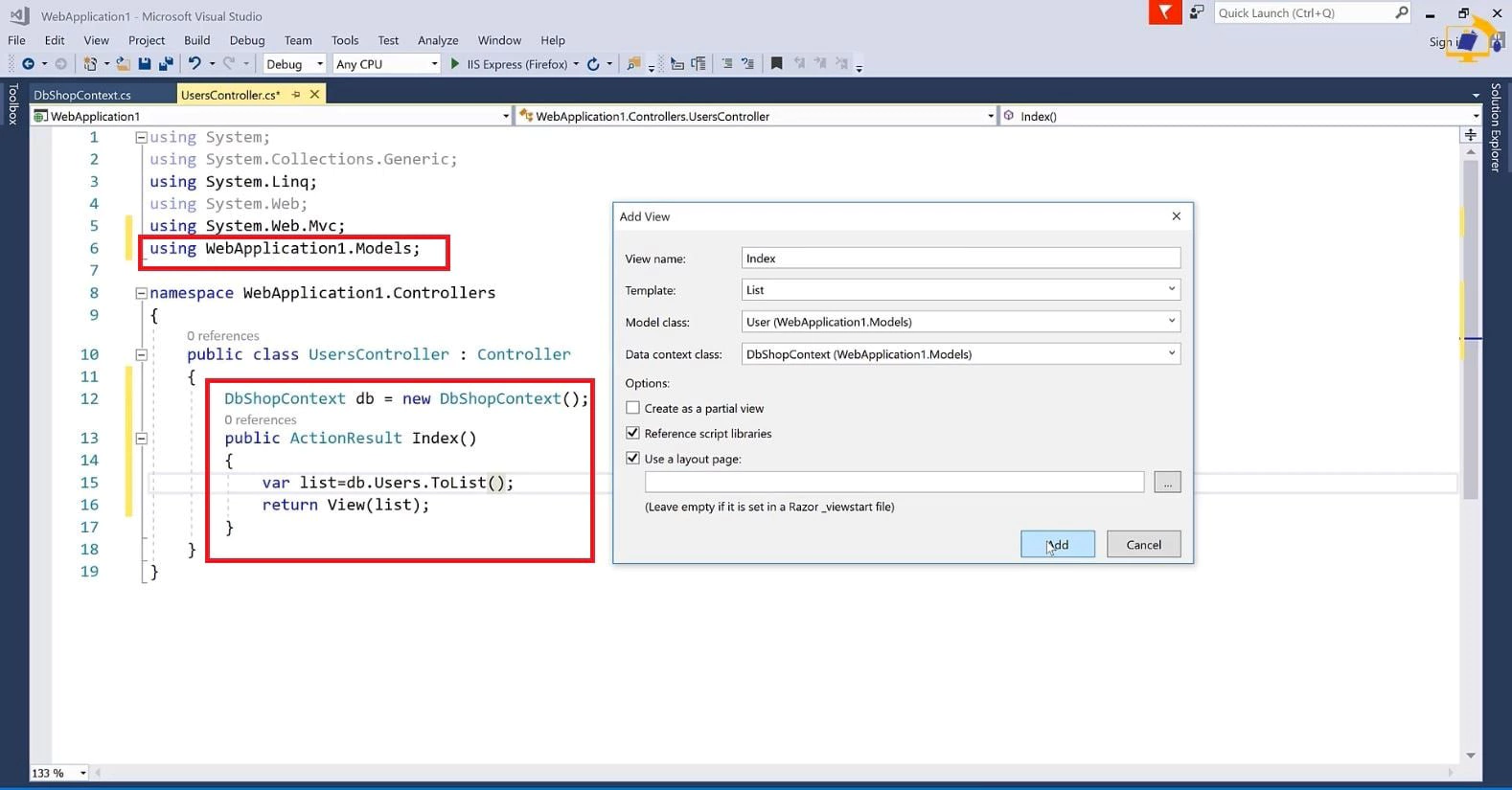
برای واکشی اطلاعات از دیتابیس ابتدا یک controller با نام Users ایجاد میکنیم و using WebApplication.Models را به برنامه اضافه میکنیم که بتوانیم از کلاس DbShopContext استفاده کنیم. یک نمونه از کلاس DbShopContext تعریف میکنیم و با استفاده از آن اطلاعات موجود در دیتابیس را واکشی میکنیم و سپس یک view ایجاد میکنیم مانند تصویر زیر:

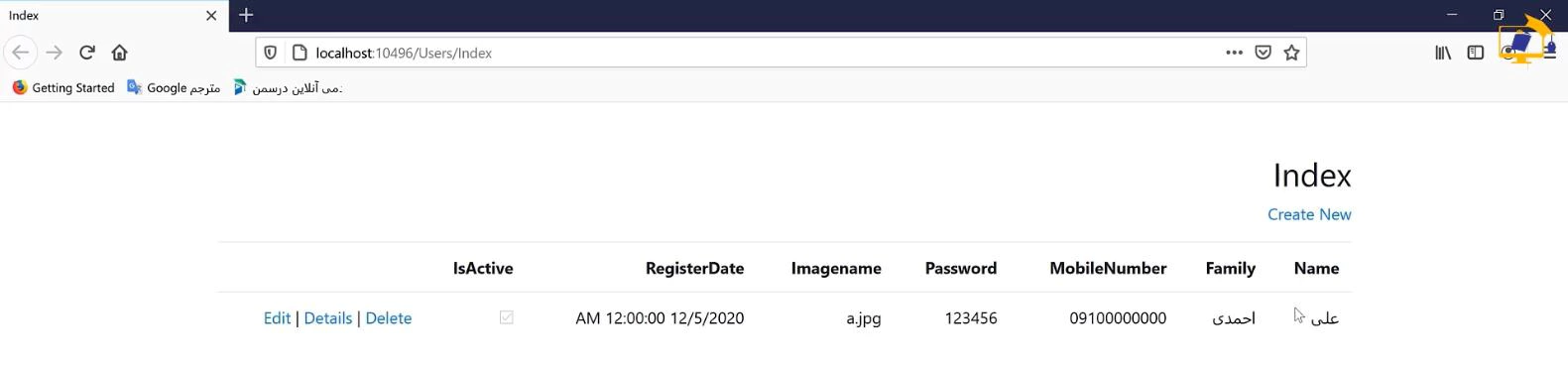
بعد از اجرای برنامه خروجی زیر را مشاهده میکنید.

امیدواریم که این آموزش، برای شما دوستان درسمنی عزیز مفید باشد، درصورت سوال و یا مشکل می توانید به انجمن برنامه نویسان سی شارپ مراجعه کنید. پیشنهادات و انتقادات خود را در بخش نظرات برای ما ارسال کنید.
امید آنکه بیش از پیش موفق و مؤید باشید.



نظر شما در تصمیم دیگران اثرگذار است.
لطفا برای همراهان درسمن و بهتر شدن دوره نظر خود را بنویسید.