برنامه نویسی وبسایت های پویا با ساختار mvc
جلسات دوره

مهدی عباسی
مهدی عباسی هستم، مسلط به حداقل ۲۰ زبان مطرح برنامه نویسی به صورت پیشرفته، مدیر عامل شرکت آریا نرم افزار و بنیانگذار آکادمی درسمن، مسلط به تدریس دروس تخصصی کاردانی و کارشناسی کامپیوتر، پایگاه داده ها، برنامه نویسی پیشرفته، مبانی برنامه نویسی، مباحث ویژه طراحی وب و .... مشاهده رزومه
برنامه نویسی وبسایتهای پویا با ساختار MVC:
با دوره آموزشی ASP.NET MVC مقدماتی تا متوسط در خدمتتون هستیم. در این دوره آموزشی مفاهیم پایه MVC و اینکه چه کمکی به ما میدهد را توضیح میدهیم و چرا باید MVC را یاد بگیریم و اگر کسی در این حوزه متخصص شود چه توانمندی میتواند داشته باشد. همانطور که خیلی از شما دوستان برنامه نویسی تحت وب انجام داده اید، سمت کلاینت یا کاربر بوده است و زبانهای Html,Css ,JavaScript را یاد گرفتیم که بتوانیم سمت کلاینت برنامه بنویسیم و دستوراتی که یاد گرفتیم تنها برای سمت کلاینت بوده و امکان اینکه سمت سرور کدی را بنویسیم نداشتیم. حالا این سمت سرور به چه معنی است؟ عملا اتفاقی که در وب میفتد به این صورت است که وقتی وارد اینترنت میشویم و آدرس یک سایت اینترنتی را تایپ یا جستجو میکنیم و در گوگل روی آدرس آن کلیک میکنیم در واقع درخواست میدهیم به یک سرویس دهنده تا صفحات آن سایت را نمایش دهد و سرویس دهنده از داخل سرور خودش سایت را پیدا میکند و صفحات سایت را برای ما ارسال میکند.
تا اینجای کار هر چیزی که برای ما ارسال میکند و ما میبینیم یک سری صفحات html است، چون صفحات سمت ما پردازش و دیده میشود و نمیتوانیم چیزی فراتر از html,css,javascript ببینیم. تا اینجا ما توانستیم دادهها را از وب دریافت کنیم اما اگر از یک جایی به بعد احتیاج شد که کاربر با سایت در تعامل باشد یعنی کاربر هم بتواند دادهایی به سمت سایت بفرستد به این معنی که قرار است توانایی درج یا ذخیره اطلاعات در سمت سرور را داشته باشد و از این لحظه به بعد این امکان توسط زبانهای برنامه نویسی کلاینت امکان پذیر نیست یعنی نمیتوانیم با html,css اطلاعاتی را روی سرور ذخیره کرد.
برای مثال میخواهیم در سایتی ثبت نام کنیم، یک فرم در اختیارمان قرار میگیرد که آن فرم با html,css طراحی شده اما اگر قرار است اطلاعاتمان را وارد کنیم و ذخیره شود حتما باید توسط یک زبان سمت سرور ساید دادهها کنترل و ذخیره شوند و در نهایت بازیابی شوند. اگر یک زبان برنامه نویسی سرور ساید بلد باشیم میتوانیم برنامههایی بنویسیم که داده از کاربر دریافت کنیم و همچینین میتوان دادهها را ذخیره، ویرایش و حذف کرد و دادهایی که در دیتابیس ذخیره کردیم را برای کاربر ارسال کنیم. این مطالب کل توانمندی یک زبان برنامه نویسی سرور ساید است. زبانهای سرور ساید کدهایشان سمت کلاینت دیده نمیشود. اگر یک صفحه را با html,css,javascript طراحی کردیم و در آن از زبان های برنامه نویسی سمت سرور هم استفاده کردیم، زمانی که صفحه را دریافت میکنیم به عنوان کلاینت همه اطلاعات را میبینیم اما کدهای سمت سرور را نمیبینیم چون کدها تبدیل میشوند و در قالب html نمایش داده میشوند.
شما باید یک زبان سمت سرور را انتخاب کنید که در این دوره ما از زبان سی شارپ در سمت سرور استفاده میکنیم و تکنولوژی که میخواهیم با آن کار کنیم Asp.Net است. Asp.Net زبان نیست یک تکنولوژی است که متعلق به شرکت مایکروسافت میباشد. در واقع ما در محیط Visual Studio کد میزنیم و با زبان سی شارپ برنامه های خود را مینویسیم و هنگامی که ذخیره میکنیم یک فایل از جنس Asp.Net میباشد.
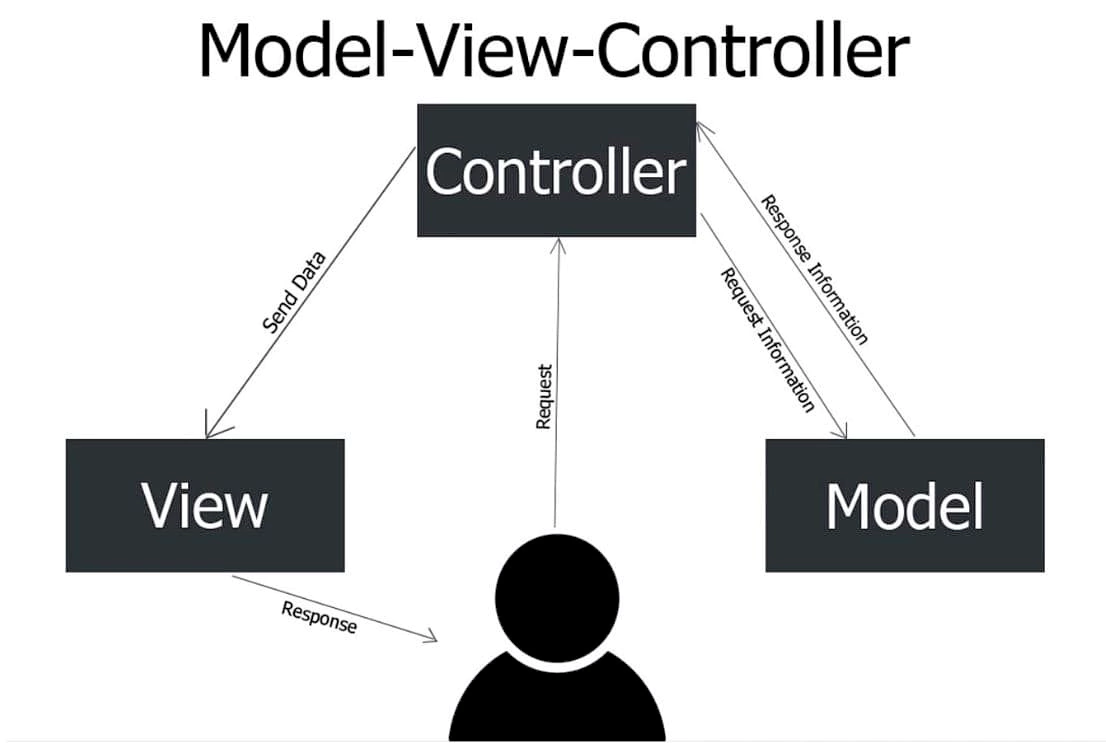
MVC الگوی طراحی است که برگرفته از کلمات Model View Controller میباشد و برنامه را به سه جز اصلی تقسیم می کند، که با تقسیم یک برنامه به مدل (Model)، نمایش (View) و کنترل کننده (Controller)، پیچیدگی برنامه را مدیریت میکند. MVC بهترین الگو برای برنامه نویسی وب است. برای مثال یک اپلیکیشن تحت وب دارای سه بخش است. یک سری صفحات که کاربر میبیند، در واقع بخش View میباشد و همان چیزی است که کاربر میتواند ببیند و یک بخش دارای یک سری داده است که مربوط به بخش Model است و بخش controller دادهها را از بخش Model دریافت و به بخش View ارسال میکند که به کاربر نمایش داده شود و برعکس اگر کاربر درخواستی داشته باشد به Controller ارسال میشود و Controller درخواست را به Model ارسال میکند و سپس model پاسخ درخواست را به بخشController ارسال میکند و Controller به بخش View میفرستد تا درخواست کاربر را پاسخ دهد و نمایش داده شود. میتوان گفت که Controller وظیفه برقراری ارتباط بین View و Model را برعهده دارد. Modelو Controller دارای کدهای سی شارپ و view دارای کدهای Html,Css,JavaScript میباشند. تصویر زیر الگوی طراحی ASP.NET MVC را نشان می دهد:

امیدواریم که این آموزش، برای شما دوستان درسمنی عزیز مفید باشد، درصورت سوال و یا مشکل می توانید به انجمن برنامه نویسان سی شارپ مراجعه کنید. پیشنهادات و انتقادات خود را در بخش نظرات برای ما ارسال کنید.
امید آنکه بیش از پیش موفق و مؤید باشید.


نظر شما در تصمیم دیگران اثرگذار است.
لطفا برای همراهان درسمن و بهتر شدن دوره نظر خود را بنویسید.