آشنایی با Controller- Action - ViewBag
جلسات دوره

مهدی عباسی
مهدی عباسی هستم، مسلط به حداقل ۲۰ زبان مطرح برنامه نویسی به صورت پیشرفته، مدیر عامل شرکت آریا نرم افزار و بنیانگذار آکادمی درسمن، مسلط به تدریس دروس تخصصی کاردانی و کارشناسی کامپیوتر، پایگاه داده ها، برنامه نویسی پیشرفته، مبانی برنامه نویسی، مباحث ویژه طراحی وب و .... مشاهده رزومه
آشنایی با Controller- Action – ViewBag در Asp.Net MVC:
Controller: کنترل کننده جزئی است که تعامل کاربر را کنترل میکند. controller با model کار میکند و نمایی (view) را برای ارائه صفحه وب انتخاب میکند. در یک برنامه MVC، view فقط اطلاعات را به کاربر نمایش میدهد. در حالی که کنترل کننده ورودی و درخواست کاربر را کنترل و پاسخ میدهد.
View: رابط کاربری برنامه را تشکیل میدهد. این مورد برای ایجاد صفحات وب برای برنامه کاربرد دارد.
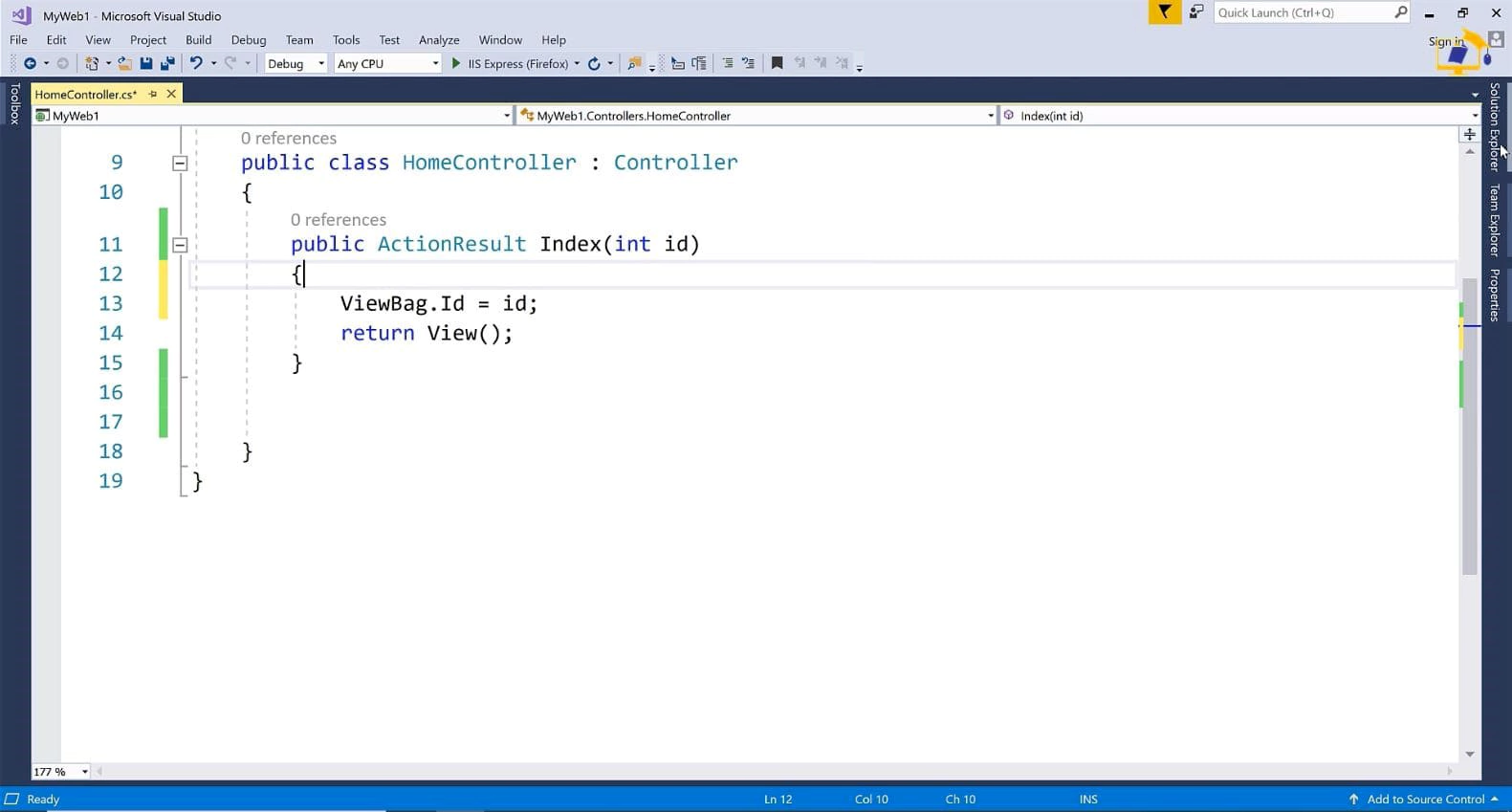
اگر نام controller را Home قرار دهیم و نام action هم Index، برای اجرا action دیگر نیازی نیست در نوار آدرس نام controller و action را بنویسیم. چون به صورت پیش فرض همین نام هستند. برای نگهداری دادهها بین view و controller چندین روش وجود دارد. سادهترین روش حمل اطلاعات، ابزاری به نام ViewBage است.

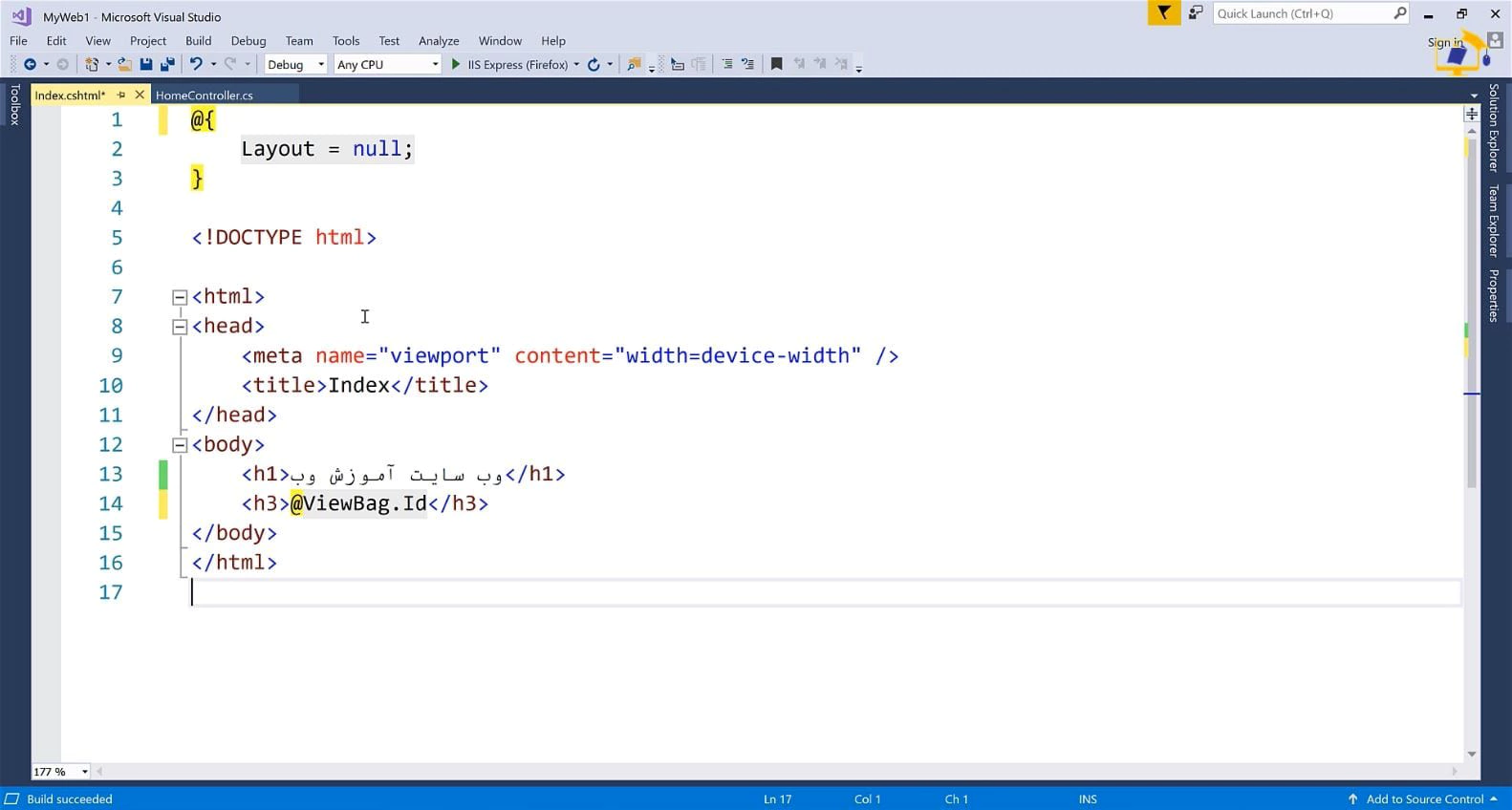
در view کدهای موردنظر خود را قرار میدهیم. برای اینکه مقدار viewBage را نمایش دهیم یک علامت @ قبل آن قرار میدهیم که تشخیص دهد یک کد سی شارپ است و مانند یک متن معمولی با آن رفتار نکند.

خروجی:
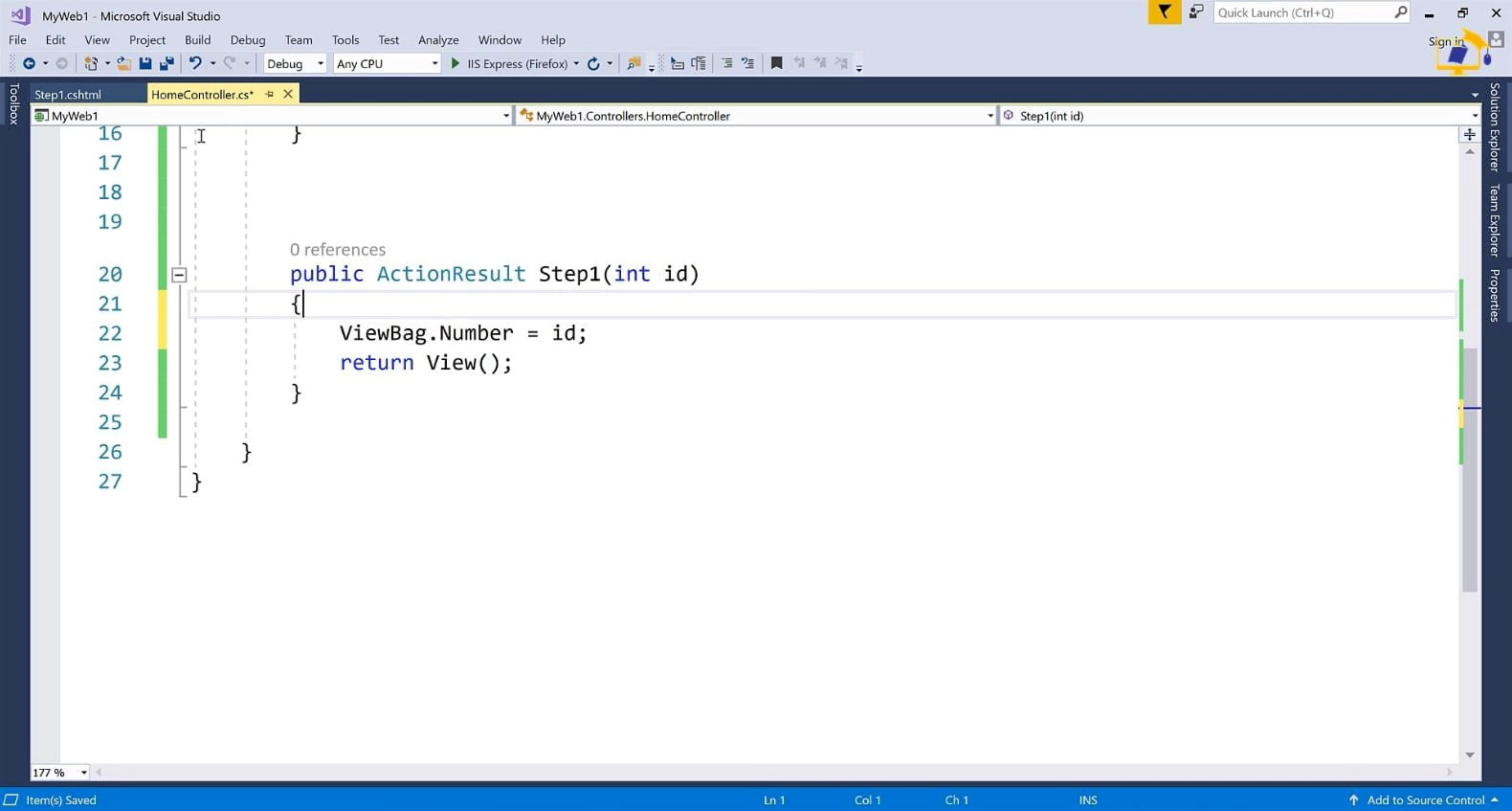
اگر action داشتیم که ورودیش از هرنوعی باشد اما نامش id بود برای ارسال داده به id دیگر نیازی نیست علامت سوال و نام متغیر را قرار دهیم. فقط کافیست بعد از نام controller و action در نوار آدرس مقدار متغیر id را قرار دهیم.

نکته: اگر تغییراتی در سمت سی شارپ ایجاد میکنیم باید پروژه را build کنیم. با ctrl+shift+b اینکار را انجام میدهیم.
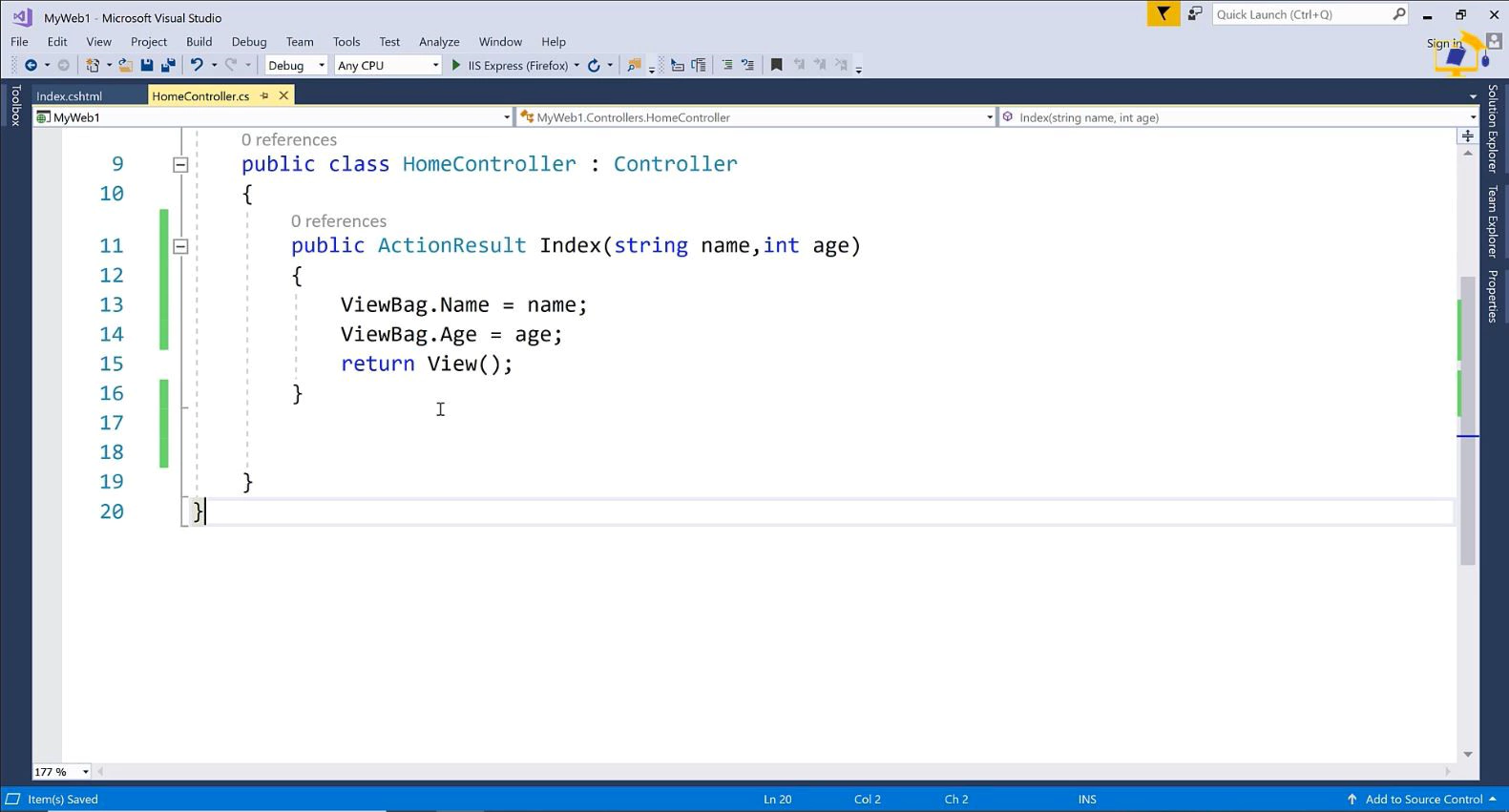
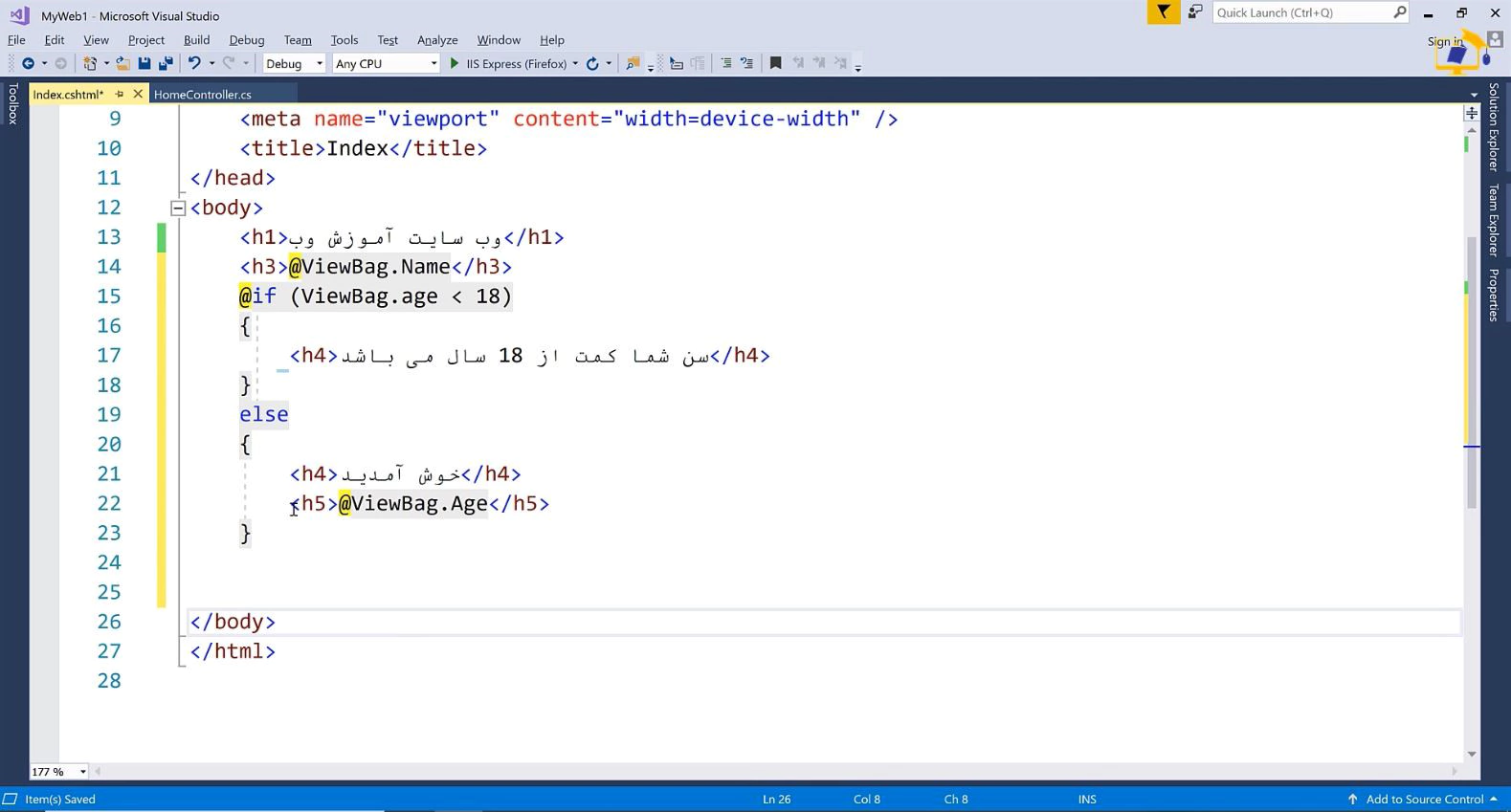
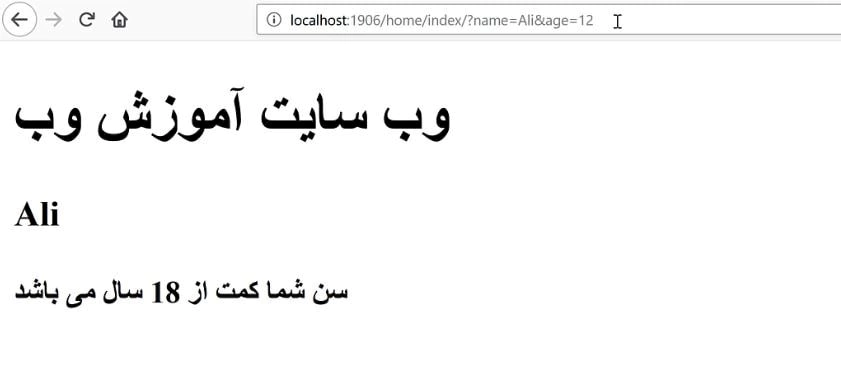
مثال: در این مثال یک action با نام index ایجاد کردیم که دارای دو ورودی age و name میباشد. با استفاده از viewBage آنها را مقداردهی میکنیم. می توانیم در view از دستورات سی شارپ استفاده کنیم.در این برنامه میخواهیم اگر سن کمتر از 18 سال بود پیغام دهد که سن شما کمتر از 18 سال است و اگر بیشتر از 18 سال بود پیغام خوش آمدید را نمایش دهد.


خروجی:

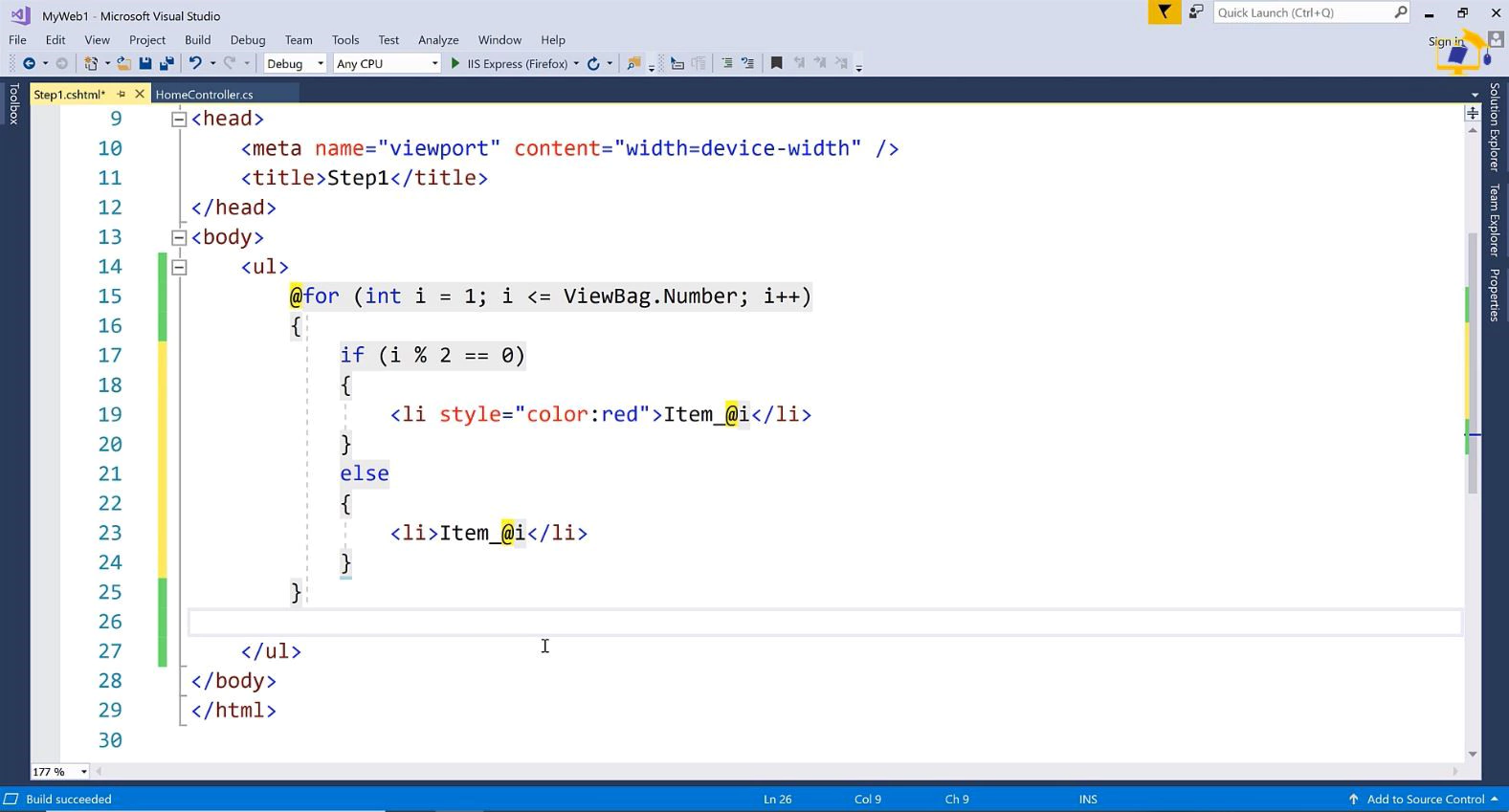
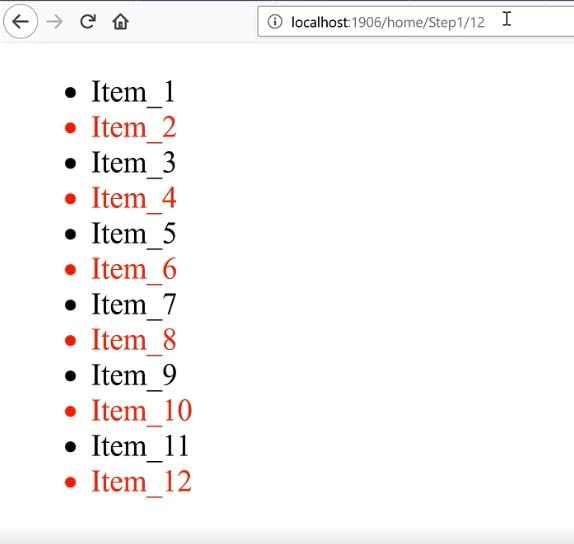
مثال: دراین مثال از دستور for و if استفاده کردهایم. به تعداد ورودی که مشخص میکنیم Item را به مقدار i چاپ میکند و اعداد زوج را با رنگ قرمز نمایش میدهد.


خروجی:

امیدواریم که این آموزش، برای شما دوستان درسمنی عزیز مفید باشد، درصورت سوال و یا مشکل می توانید به انجمن برنامه نویسان سی شارپ مراجعه کنید. پیشنهادات و انتقادات خود را در بخش نظرات برای ما ارسال کنید.
امید آنکه بیش از پیش موفق و مؤید باشید.


نظر شما در تصمیم دیگران اثرگذار است.
لطفا برای همراهان درسمن و بهتر شدن دوره نظر خود را بنویسید.